03 HTML表单标签【尚硅谷JavaWeb教程】
JAVAWEB的学习笔记
学习视频来自:https://www.bilibili.com/video/BV1AS4y177xJ/?vd_source=75dce036dc8244310435eaf03de4e330
表单内容与发送给服务器过程:

18) 表单 form (承载我们要发送的数据)
表单发送给服务器
19) input type=“text” 表示文本框, 其中name 属性必须要指定,否则这个文本框不会发送给服务器
input type=“password” 表示密码框
input type=“radio” 表示单选按钮。需要注意的是,name属性值保持一致,这样才会有互斥的效果;可以通过checked属性设置默认选中的选项
input type=“checkbox” 表示复选框。name属性值建议保持一致,这样将来我们服务器获取值的时候获取的是一个数组
select 表示下拉列表。每一个选项是option,其中value属性是发送给服务器的值,selected表示默认选中的项。
textarea 表示多行文本框(或者称之为文本域),它的value值就是开始结束标签之间的内容。
input type=“reset” 表示重置按钮
input type=“button” 表示普通按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--网页的标题-->
<title>表单标签的学习</title>
<meta charset="UTF-8"> <!--编码不一致会出现乱码-->
</head>
<body>
<form action="demo04.html" method="post"> <!--action表示form表单提交的目的地 method:发送方式-->
昵称:<input name="nikeName"/><br/> <!--一个文本框 type="text-->
密码:<input type="password"><br/>
性别:<input type="radio" name="gender" value="male"> 男 <!--name必须得一致,才会互斥,只能选一个-->
<input type="radio" name="gender" value="female" checked> 女 <br/> <!--checked 默认选中-->
爱好:<input type="checkbox" name="hobby" value="basketball" checked> 篮球
<input type="checkbox" name="hobby" value="football"> 足球
<input type="checkbox" name="hobby" value="earth" checked> 地球 <br/>
星座:<select name="star">
<option value="1">白羊座</option>
<option value="2" selected>金牛座</option>
<option value="3">双子座</option>
<option value="4">双鱼座</option>
<option value="5">天蝎座</option>
<option value="6">天秤座</option>
</select><br/>
备注:<textarea name="remake" rows="4" cols="50"></textarea><br/><!--多行文本框-->
<input type="submit" value="注 册">
<input type="reset" value="重置">
<input type="button" value="这是一个普通按钮">
</form>
</body>
</html>
<!--
18) 表单 form (承载我们要发送的数据)
表单发送给服务器
19) input type="text" 表示文本框, 其中name 属性必须要指定,否则这个文本框不会发送给服务器
input type="password" 表示密码框
input type="radio" 表示单选按钮。需要注意的是,name属性值保持一致,这样才会有互斥的效果;可以通过checked属性设置默认选中的选项
input type="checkbox" 表示复选框。name属性值建议保持一致,这样将来我们服务器获取值的时候获取的是一个数组
select 表示下拉列表。每一个选项是option,其中value属性是发送给服务器的值,selected表示默认选中的项。
textarea 表示多行文本框(或者称之为文本域),它的value值就是开始结束标签之间的内容。
input type="reset" 表示重置按钮
input type="button" 表示普通按钮
-->
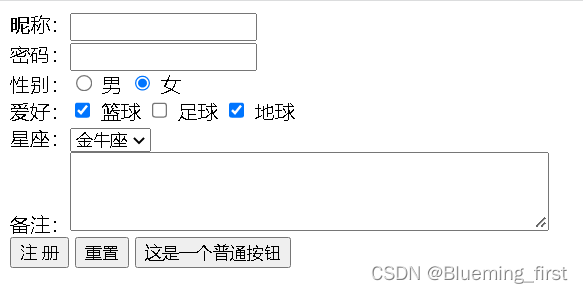
页面展示:























 399
399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








