7. Nginx gzip 静态资源压缩
注意:
Nginx的Gzip压缩功能虽然好用,但是下面两类文件资源不太建议启用此压缩功能。
1) 图片类型资源 (还有视频文件)
原因:图片如jpg、png文件本身就会有压缩,所以就算开启gzip后,压缩前和压缩后大小没有多大区别,所以开启了反而会白白的浪费资源。
(可以试试将一张jpg图片压缩为zip,观察大小并没有多大的变化。虽然zip和gzip算法不一样,但是可以看出压缩图片的价值并不大)
2) 大文件资源
原因:会消耗大量的cpu资源,且不一定有明显的效果。
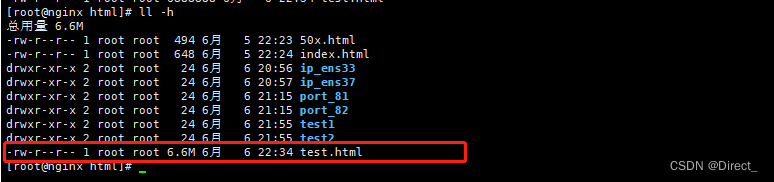
touch test.html
echo {1..999999} >> test.html

测试:
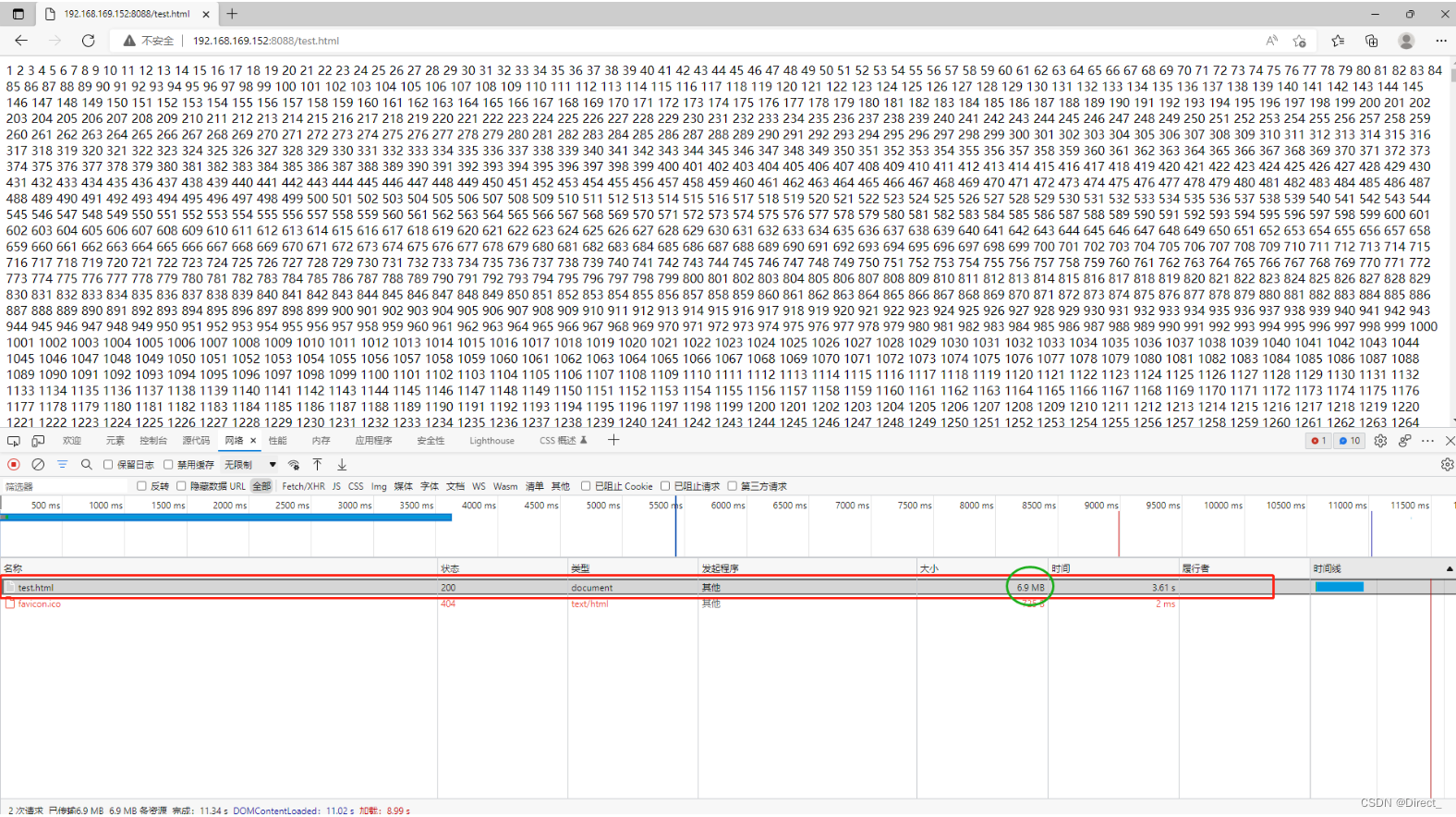
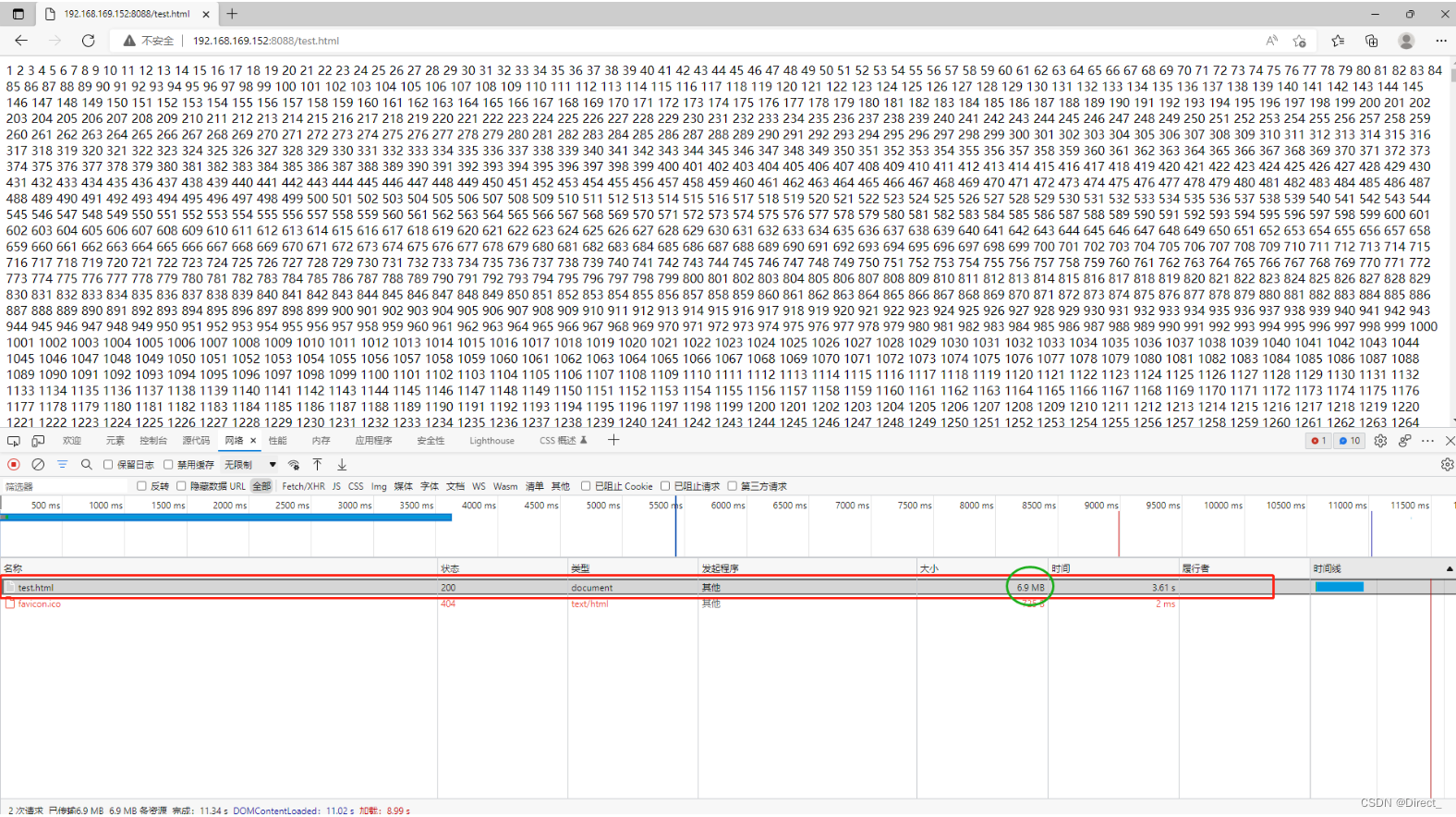
在未配置 gzip 压缩模块时,使用浏览器访问测试,访问数据就是实际文件大小

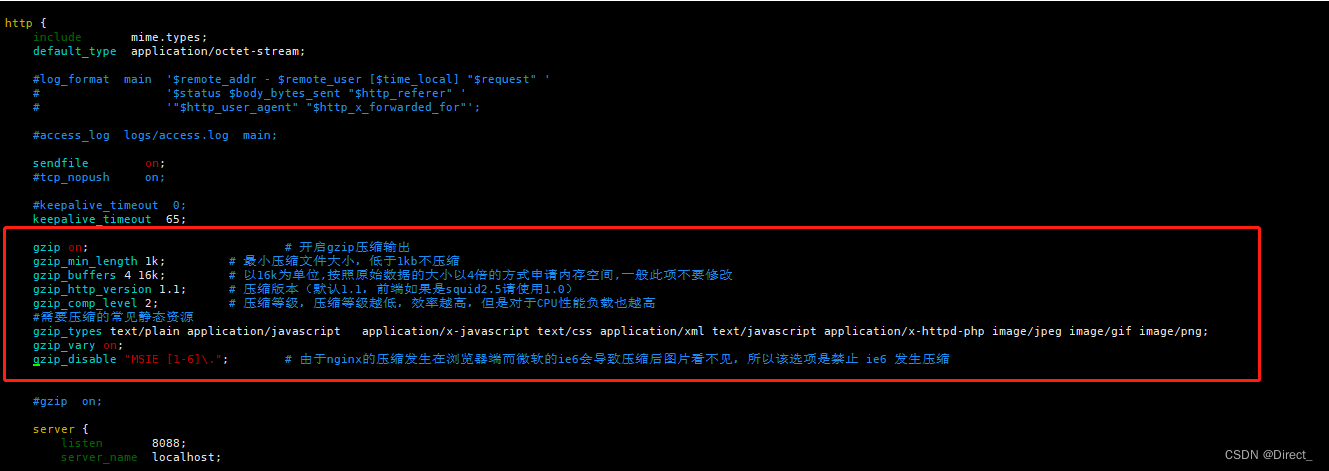
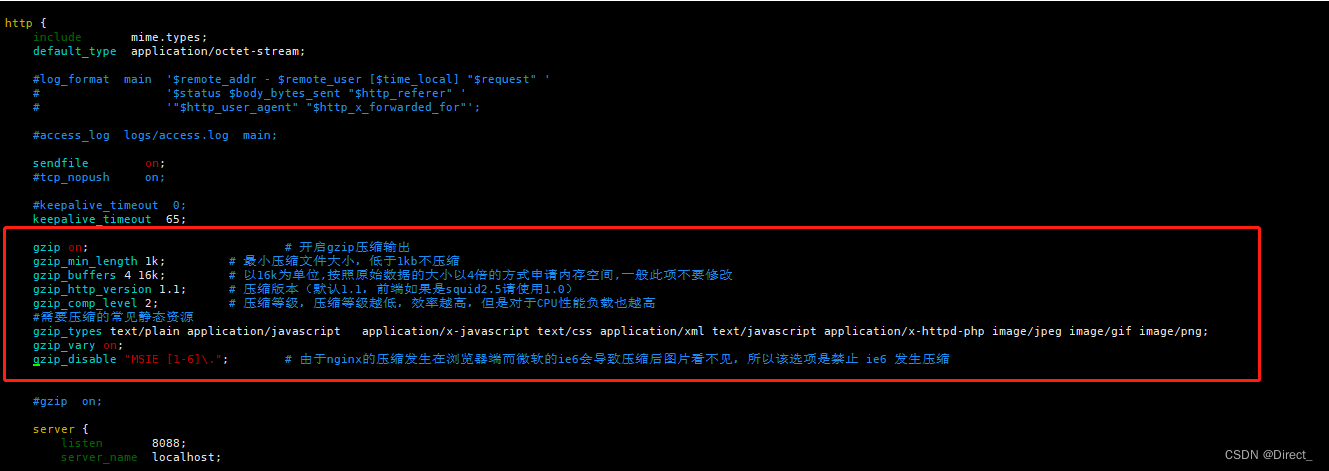
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary on;
gzip_disable "MSIE [1-6]\.";
nginx -s reload

测试:
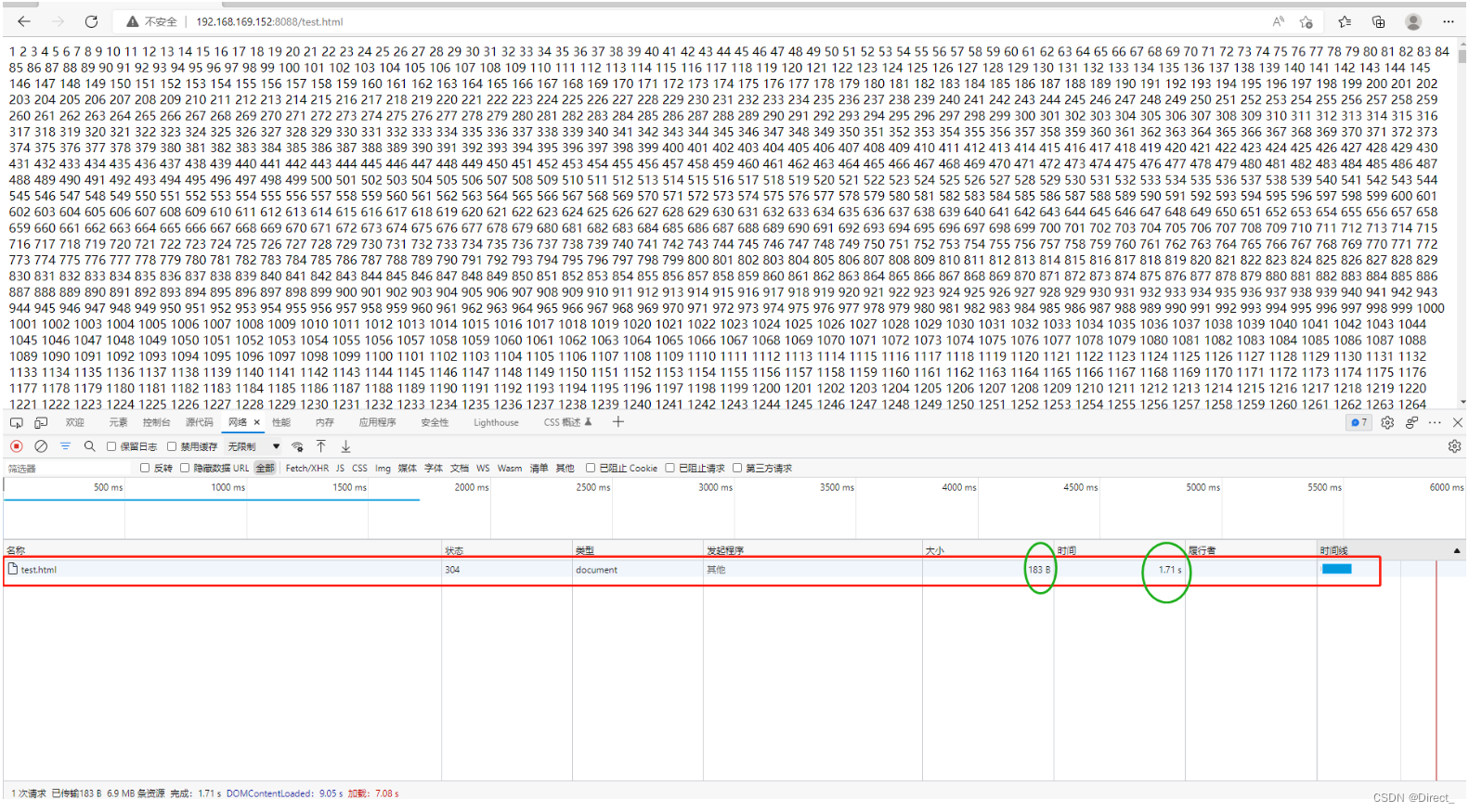
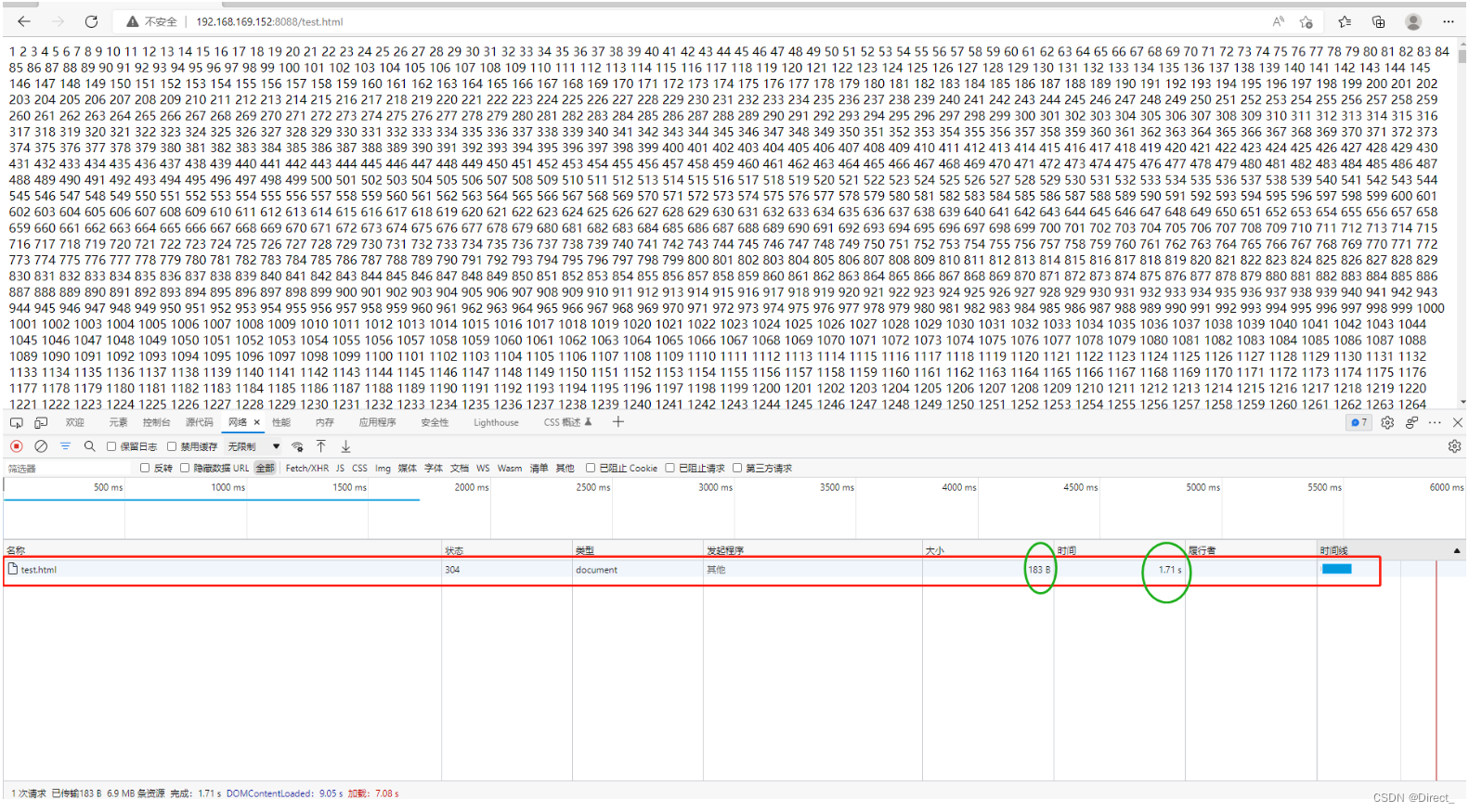
配置 gzip 模块后再次访问测试
访问时间和文件大小都有比较明显的变化





























 662
662

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








