今天在弄ext grid定时刷新时,碰到个问题,就是当出现滚动条,随便滚动一下,滚动条就会自动滚动。然后就网上找各种解决方案,发现没有3.4版本的(这里可能是我找的方向不对,请大家多多指教)。最后想想,还是自己看看api呗,还真找到解决方案了,简单说说我怎么找的,如下(针对extjs3.4版本)
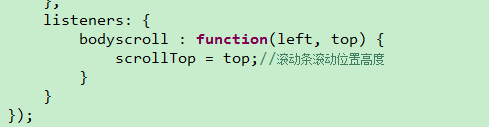
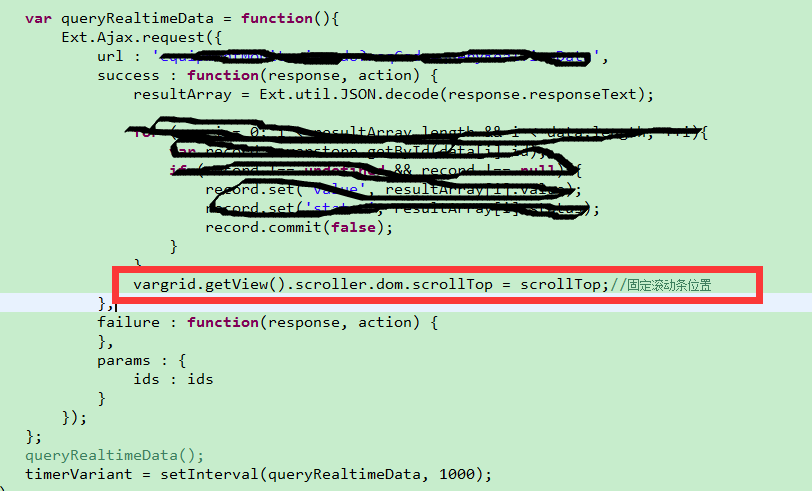
看到滚动条,首先想到关键词scroll,果不其然,在gridpanel里找到一个很像的事件:bodyscroll(scrollLeft, scrollTop)。然后实验,在gridpanel里添加该事件,获取scrollTop参数,设为全局变量。然后在定时函数里面,添加如下一句代码:grid.getView().scroller.dom.scrollTop = scrollTop; 果然实现我想要的效果,滚动条固定,不自动滚动了
代码片段如下:



























 6350
6350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








