contentEditable 开启元素的编辑模式
<div contentEditable="true">我是个盒子</div>div获取光标即可编辑 失去光标自动保存
可以改变div中的内容 类似于被固定了宽高的textarea文本域
属性值
| 值 | 描述 |
|---|---|
| true | 指定元素是可编辑的 |
| false | 指定元素是不可编辑的 |
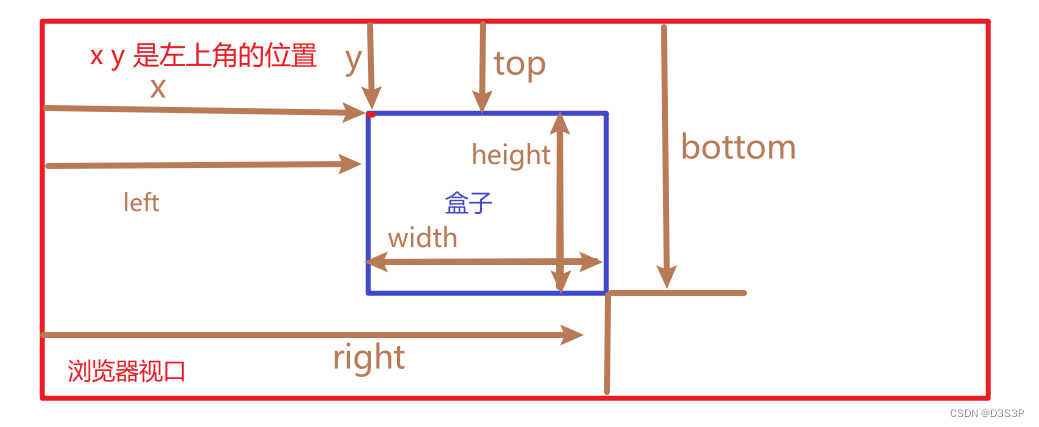
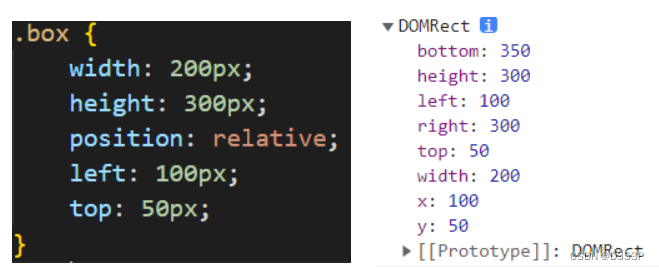
getBoundingClientRect() 获取标签位置
let box=document.querySelector("div")
console.log(box.getBoundingClientRect())该函数将返回一个对象,该对象有6个属性
bottom height left right top width x y


定位新元素 relative和fixed的结合体
position:sticky
当元素在区域内,元素不受定位的影响 (top、left等设置无效)
当发生滚动,元素就要移出区域时,定位又会变成fixed,根据设置的left、top的值进行定位,像是fixed效果
clamp() 快速实现响应式布局
把一个值限制在一个上限和下限之间,当这个值超过最小值和最大值的范围时,在最小值和最大值之间选择一个值使用。
控制容器的极限值
div{
width:clamp(最小值, 默认值, 最大值)
}只能设置宽度 不能设置高度
默认值的单位必须为 vw vh 才能有效果
拖拽的周期及相关事件
1.拖拽开始
ondragstart 拖拽元素开始被拖拽的时候触发的事件,此事件作用在被拖曳元素上
2. 拖拽进行中
ondrag 在dangstart 和 dargend 之间发生的, 此事件作用在被拖曳元素上
ondragenter 拖曳元素进入目标元素的时候触发的事件,此事件作用在目标元素上
ondragover 拖拽元素在目标元素上移动的时候触发的事件,此事件作用在目标元素上
3. 拖拽结束
ondragleave 被拖拽的元素在目标元素上同时鼠标放开触发的事件,此事件作用在目标元素上
ondragend 当拖拽完成后触发的事件,此事件作用在被拖曳元素上 (若要调用 需要在dragover 上加e.preventDfault 因为默认对应的dragleave )
属性值
| 值 | 描述 |
|---|---|
| true | 规定元素是可拖动的。 |
| false | 规定元素是不可拖动的。 |
| auto | 使用浏览器的默认特性。 |






















 348
348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








