技术栈 : uniapp 小程序 vue2 UI:uview
需求 :需要一个输入金额的数字键盘
解决过程:
① :首先我想到将 input 的 type 设置为 number
<u-input v-model="value" type="number" placeholder="请输入金额"/>
但是这个的数字键盘不带小数点 ,那肯定是不符合要求的

② :使用keyboard键盘

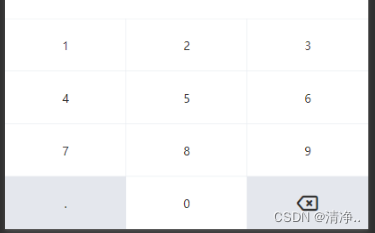
使用后发现这个键盘虽然长得不咋地,但是小数点是有了,符合要求
然后我上真机上测试,发现了一个问题,当用户点击 input 后系统会先弹出软键盘,然后再弹出keyboard键盘,两个键盘这哪行啊,
我就想着给input加个事件修饰符 .prevent 阻止默认事件 ,结果没有效果,软键盘还是弹出
然后换了个方法 ,uni.hideKeyboard() 隐藏软键盘 ,但是又出现了一个新问题 ,它会先弹出软键盘 然后再隐藏,这也不行啊,用户又不瞎
解决方法:
查了半天百度 , 最后的解决方法就是回归到最开始的时候
将type 的 number 改为 digit ,
<u-input v-model="value" type="digit" placeholder="请输入金额"/>
这样,软键盘将加上了小数点
完美解决!!!






















 9772
9772











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








