<template>
<div id="table">
<el-table :data="tableData" border style="width: 100%" >
<el-table-column prop="id" label="ID" width="180">
</el-table-column>
<el-table-column prop="name" label="姓名">
</el-table-column>
<el-table-column label="数值" align="center">
<el-table-column prop="amount1" label="数值 1">
</el-table-column>
<el-table-column prop="amount2" label="数值 2">
</el-table-column>
<el-table-column prop="amount3" label="数值 3">
</el-table-column>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [{
id: '12987122',
name: '王小虎',
amount1: '234',
amount2: '3.2',
amount3: 10
}, {
id: '12987123',
name: '王小虎',
amount1: '165',
amount2: '4.43',
amount3: 12
}, {
id: '12987124',
name: '王小虎',
amount1: '324',
amount2: '1.9',
amount3: 9
}, {
id: '12987125',
name: '王小虎',
amount1: '621',
amount2: '2.2',
amount3: 17
}, {
id: '12987126',
name: '王小虎',
amount1: '539',
amount2: '4.1',
amount3: 15
}]
}
},
methods: {
addData() {
let obj = {
id: "总计",
name: null,
amount1: null,
amount2: null,
amount3: null
};
this.tableData.unshift(obj);
this.tableData[0].amount1 = this.sum(this.tableData, "amount1");
this.tableData[0].amount2 = this.sum(this.tableData, "amount2");
this.tableData[0].amount3 = this.sum(this.tableData, "amount3");
console.log(this.tableData[0]);
},
//计算当前列的数值 data——表格数据,columnName——列名
//sum和sum2效果相同
sum(data, columnName) {
return data.map(row => Number(row[columnName])).reduce((val, sum) => (val + sum))
},
sum2(data, columnName) {
return data.map(row => Number(eval("row." + columnName))).reduce((acc, cur) => (cur + acc), 0);
}
},
created() {
this.addData();
},
mounted() {
}
}
</script>
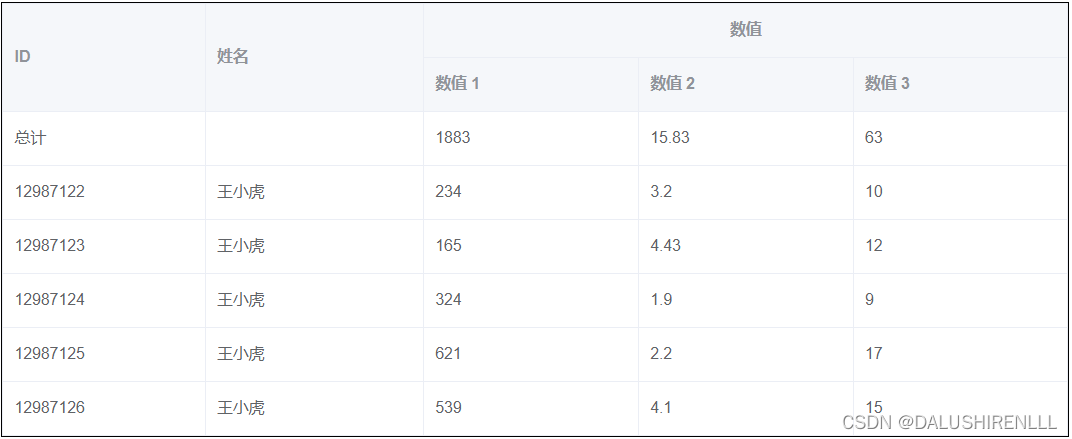
效果






















 3402
3402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








