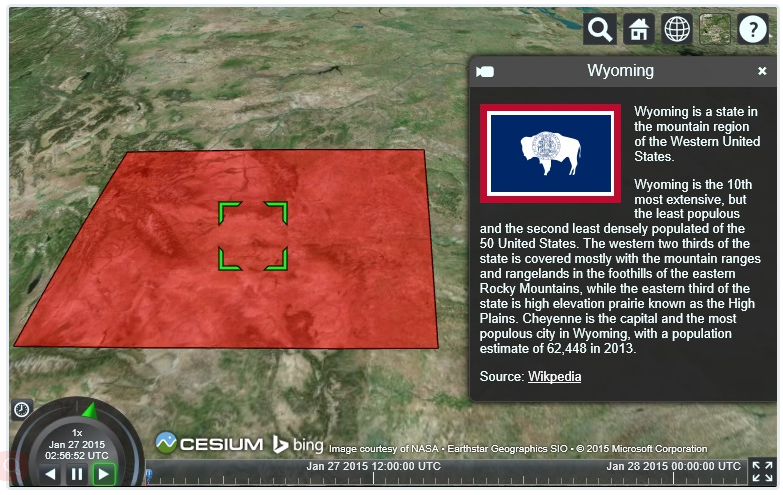
Unless we specifically disable it, clicking on an entity in the Viewer will show the SelectionIndicator widget at the Entity’s location as well as bring up the InfoBox widget to provide more information. Going back to our original example, we only supplied the wyoming entity with a name, which determines the title of the InfoBox, but we can also provide additional data in HTML via the Entity.description property. Let’s add the below block of code to the end of the first example.
除非我们特别禁用它,否则在查看器中单击一个实体将显示该实体位置的selectionIndicator小部件,并打开InfoBox小部件已展示提供更多信息。回到我们最初的示例,我们只提供了wyoing实体的名称,它决定了InfoBox的名称,但是我们也可以通过entity.description属性提供HTML中的额外数据。让我们将下面的代码块添加到第一个示例的末尾。
设置实体描述允许在infoBox中显示的HTML 格式的信息
Many applications will retrieve descriptions from the server rather than using a hard coded string, but either approach is valid.
By default, all HTML shown in the InfoBox is sandboxed. This prevents external data sources from injecting malicious code into a Cesium application. If you want to be able to run JavaScript or browser plug-ins inside of a description, you can access the iframe used for sandboxing via the viewer.infoBox.frame property. See this article for more information on controlling iframe sandboxing.
许多应用程序将从服务器检索描述,而不是使用硬编码的字符串,但是这两种方法都是有效的。
默认情况下,在InfoBox中显示的所有HTML都是沙盒化的。这可以防止外部数据源向Cesium应用程序中注入恶意代码。如果您希望能够在描述中运行JavaScript或浏览器插件,那么您可以通过viewer.infobox.frame属性访问用于沙箱的iframe。
























 687
687

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








