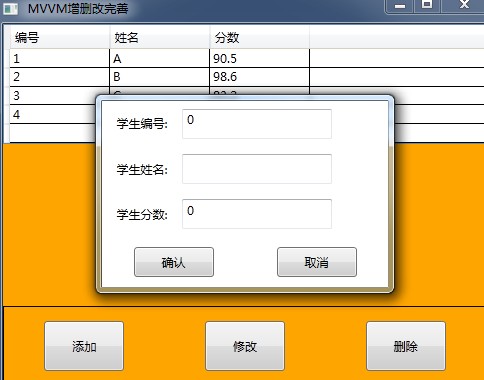
上一节中,完成了了一个基于MVVM模式的增删改。在界面的设计上存在一些问题。我们希望能将添加独立出去,在点击添加后,出现一个单独的空间。去执行添加操作。这样程序的界面看起来就会美观一些。
那么首首先 对在程序中创建View层并分别创建用户控件StudentInfo.xaml和操作窗体ChangeStudentWindow.xaml,并设计相应的界面布局。
在ViewModel层中,分别创建StudentInfoViewModel.cs(用户显示学生信息)和ChangeStudentViewModel.cs(用于添加学生信息)
StudentInfoViewModel.cs代码如下:
public class StudentInfoViewModel
{
private ObservableCollection<Student> studentListInfo;
private ICommand handdleStudentUICommand;
public StudentInfoViewModel()
{
StudentListInfo = Students.SetStudentList();
}
public ObservableCollection<Student> StudentListInfo
{
get { return studentListInfo; }
set
{









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3602
3602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








