事件修饰符
自定义事件行为,需要配合v-on指令来使用
事件修饰符
冒泡
复杂的页面结构 需要很多事件来完成交互行为。默认事件的传递方式是从内部到外部
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/vue.js"></script>
<style>
.d1{
width: 500px;
height: 500px;
background-color: blanchedalmond;
}
.d2{
width: 300px;
height: 300px;
background-color: burlywood;
}
.d3{
width: 200px;
height: 200px;
background-color: cadetblue;
}
</style>
</head>
<body>
<div id="app">
<div class="d1" v-on:click="doD1">
<div class="d2" v-on:click="doD2">
<div class="d3" v-on:click="doD3"></div>
</div>
</div>
</div>
<script >
var vm=new Vue({
el:'#app',
methods:{
doParent(){
console.log('我是父元素的点击事件')
},
doThis(){
console.log('我是子元素的点击事件')
},
doD1(){
console.log("d11111111")
},
doD2(){
console.log("d22222222222222")
},
doD3(){
console.log("d3333333333")
}
}
});
</script>
</body>
</html>
代码页面:

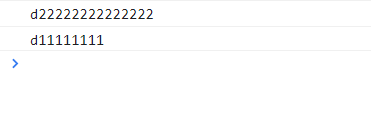
点击d3:

点击d2:

点击d1:

.stop
阻止冒泡:其实是阻止使用了该事件修饰符的标签再进一步进行冒泡!
切断了冒泡行为
d3使用事件修饰符
代码如下(示例):
<div id="app">
<div class="d1" v-on:click="doD1">
<div class="d2" v-on:click="doD2">
<div class="d3" v-on:click.stop="doD3"></div//
<!-- <div class="d3" v-on:click="doD3"></div> -->
</div>
</div>
</div>
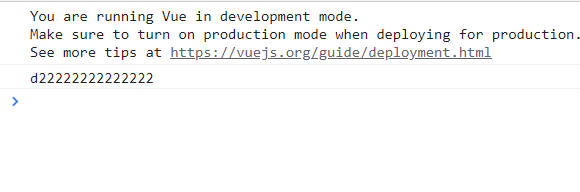
点击d3

点击d2

d2使用事件修饰符
代码如下(示例)
<div id="app">
<div class="d1" v-on:click="doD1">
<div class="d2" v-on:click.stop="doD2">
<div class="d3" v-on:click="doD3"></div>
<!-- <div class="d3" v-on:click="doD3"></div> -->
</div>
</div>
</div>
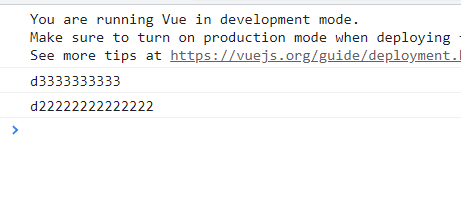
点击d2

点击d3

.capture
事件捕获:
捕获的顺序:外–》内
事件执行过程:先从外找带有capture进行事件调用,然后进行正常的冒泡
d1使用事件修饰符
代码如下(示例)
<div id="app">
<div class="d1" v-on:click.capture="doD1">
<div class="d2" v-on:click="doD2">
<div class="d3" v-on:click="doD3"></div>
<!-- <div class="d3" v-on:click="doD3"></div> -->
</div>
</div>
</div>
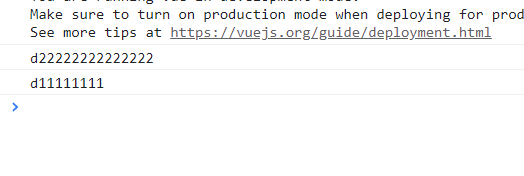
点击d3

d1和d2 使用事件修饰符
代码如下(示例)
<div id="app">
<div class="d1" v-on:click.capture="doD1">
<div class="d2" v-on:click.capture="doD2">
<div class="d3" v-on:click="doD3"></div>
<!-- <div class="d3" v-on:click="doD3"></div> -->
</div>
</div>
</div>
点击d3

点击d2

.self
自身触发:只有点击带有.self的标签才会执行相应的行为(并且继续冒泡),否则就当他不存再在
在d2使用事件修饰符
代码如下(示例)
<div id="app">
<div class="d1" v-on:click="doD1">
<div class="d2" v-on:click.self="doD2">//在d2使用事件修饰符
<div class="d3" v-on:click="doD3"></div>
<!-- <div class="d3" v-on:click="doD3"></div> -->
</div>
</div>
</div>
点击d2继续进行冒泡行为

点击d3d2好像不存在

.once
只触发一次:阻止事件多次触发(进行一次,就好像不存在)
.prevent
阻止默认行为:HTML标签带有一些行为
























 608
608











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








