看了两年CSDN第一次写博客就从这里开始了,写的不好请不要喷我~
鉴于之前学习的东西总是忘记,没有记录所以在这里记录一下。
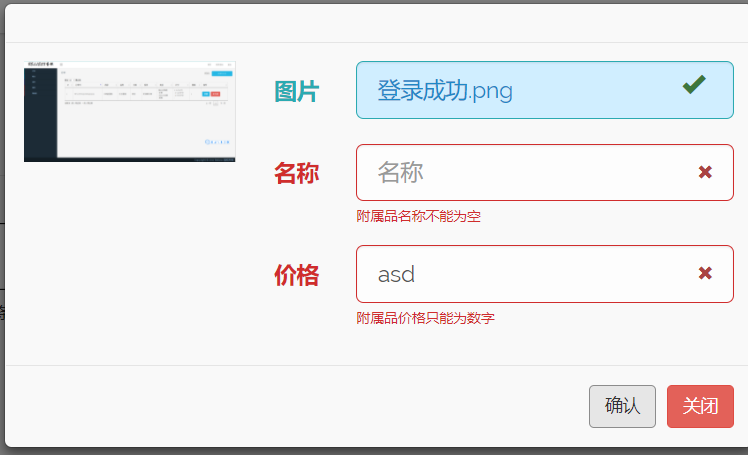
基于bootstrap的表单验证实现。
- 在页面引入需要使用的CSS和JS,引入你项目中的CSS 和 JS
<%--validate--%>
<link rel="stylesheet" href="<c:url value="/css/bootstrapValidator.css"/>">
<!-- Jquery -->
<script src="<c:url value="/js/plugins/jquery-3.2.1.min.js"/>" type="text/javascript"></script>
<%-- Validate --%>
<script src="<c:url value="/js/plugins/bootstrapValidator.js"/>" type="text/javascript"></script>
<!-- Bootstrap -->
<script src="<c:url value="/pulgins/bootstrap-3.3.7-dist/js/bootstrap.min.js"/>" type="text/javascript"></script>2.页面代码,我用的是bootstrap布局。form表单验证要将需要验证的字段放在form中。其中按钮的type类型为button。
<form id="appendant_form" class="form-horizontal" method="post" action="" enctype="multipart/form-data">
<div class="form-group form-group-lg">
<label for="appendant_name" class="col-sm-2 control-label">名称</label>
<div class="col-sm-10">
<input class="form-control" type="text" name="appendant_name" id="appendant_name" placeholder="名称">
</div>
</div>
<div class="form-group form-group-lg">
<label for="appendant_price" class="col-sm-2 control-label">价格</label>
<div class="col-sm-10">
<input class="form-control" type="text" name="appendant_price" id="appendant_price" placeholder="价格/元">
</div>
</div>
</form> <button type="button" id="addAppendant" class="btn btn-default">确认</button>3.JS代码如下:
在页面加载时进行初始化验证规则
//初始化表单验证
$(document).ready(function () {
formValidator();
});具体验证规则
//form验证规则
function formValidator() {
$("#appendant_form").bootstrapValidator({//根据自己的formid进行更改
message: 'This value is not valid',//默认提示信息
feedbackIcons: {//提示图标
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
appendant_name: {//名称校验
message: '名称验证失败',
validators: {//验证条件
notEmpty: {
message: '附属品名称不能为空'
},
stringLength: {
min: 1,
max: 30,
message: '附属品名称不能超过30个字'
}
}
},
appendant_price: {
message: '价格验证失败',
validators: {
notEmpty: {
message: '附属品价格不能为空'
},
stringLength: {
min: 1,
max: 5,
message: '价格不能超过5位'
},
regexp: {//自定义校验
regexp: /^[0-9]*$/,//正则表达式
message: '附属品价格只能为数字'
}
}
},
},
})
}当页面按钮为普通的button时,需要启用bootstrap验证。代码如下:
/*手动验证表单,当是普通按钮时。*/
$('#appendant_form').data('bootstrapValidator').validate();//启用验证
var flag = $('#appendant_form').data('bootstrapValidator').isValid()//验证是否通过true/false之后验证编写的代码是否可用。
验证成功!
希望对大家有所帮助























 673
673

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








