欢迎一起来学习MVC 3.0,我们在一步一个脚印的做一个MVC 3.0的项目,期间会有很多值得探索的地方。将会学到Razor,Lampda,Entity Framework,Linq C#新特性等等知识,一起加油吧!
本次重点突破:
各种支架的使用
工具资源下载:http://download.csdn.net/detail/dhcsimida/6779357(下载过就不用重复下载了)
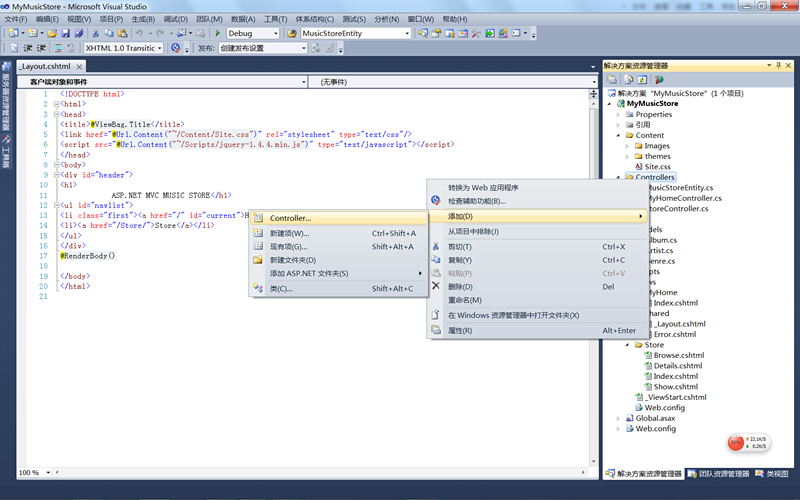
(1)由于之前的操作都是给用户操作的,而后台管理员的操作界面还没有做,下面就做这件事。首先创建 StoreManagerController 控制器。
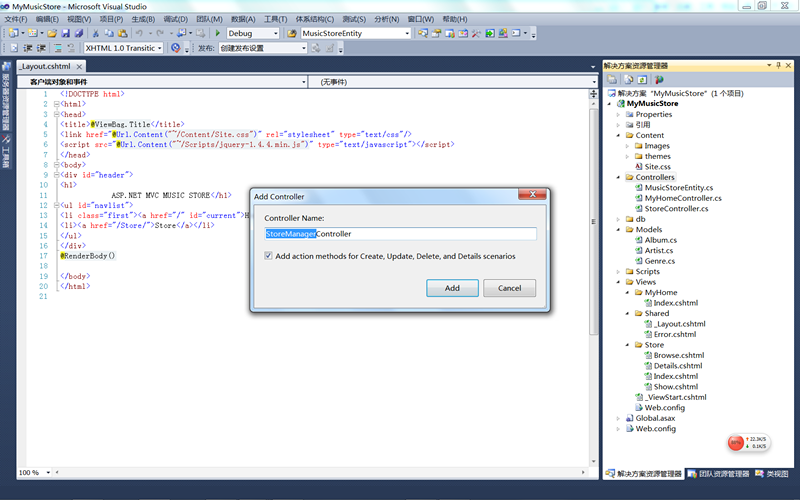
(2)因为管理员有”创建”、”更新”、”删除”和”查看”等权限,因此 我们将通过使用 ASP.NET MVC3 中提供的脚手架功能来实现。在添加控制器的窗口中,注意需要选中 为”创建”、”更新”、”删除”和”详细信息” 方案添加操作方法。
(3)点击"Add"按钮之后,在StoreManagerController中添加代码:private MusicStoreEntity db = new MusicStoreEntity();,最终代码代码3.1:
代码3.1
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MyMusicStore.Controllers
{
public class StoreManagerController : Controller
{
private MusicStoreEntity db = new MusicStoreEntity();
//
// GET: /StoreManager/
public ActionResult Index()
{
return View();
}
//
// GET: /StoreManager/Details/5
public ActionResult Details(int id)
{
return View();
}
//
// GET: /StoreManager/Create
public ActionResult Create()
{
return View();
}
//
// POST: /StoreManager/Create
[HttpPost]
public ActionResult Create(FormCollection collection)
{
try
{
// TODO: Add insert logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
//
// GET: /StoreManager/Edit/5
public ActionResult Edit(int id)
{
return View();
}
//
// POST: /StoreManager/Edit/5
[HttpPost]
public ActionResult Edit(int id, FormCollection collection)
{
try
{
// TODO: Add update logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
//
// GET: /StoreManager/Delete/5
public ActionResult Delete(int id)
{
return View();
}
//
// POST: /StoreManager/Delete/5
[HttpPost]
public ActionResult Delete(int id, FormCollection collection)
{
try
{
// TODO: Add delete logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
}
}
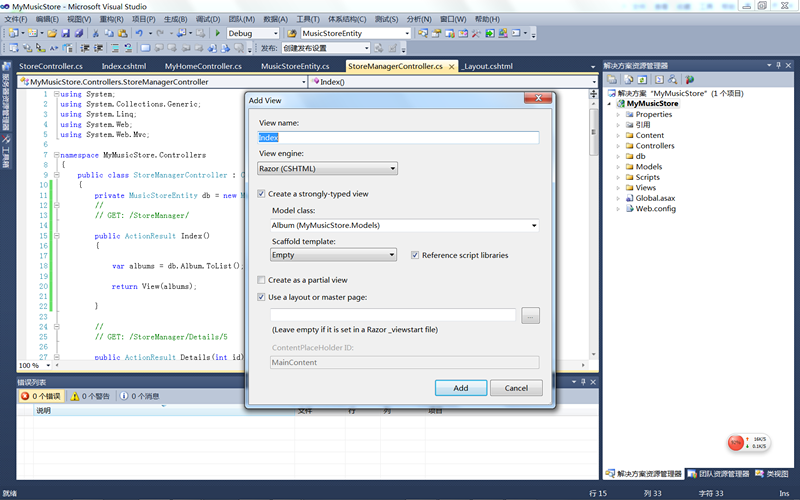
首先为 Index 增加强类型的视图。需要在对话框中选中"创建强类型视图",然后,选中模型类,在支架模板中选择 List,这是因为我们需要在 Index视图中处理专辑的列表。如图4.1
图4.1
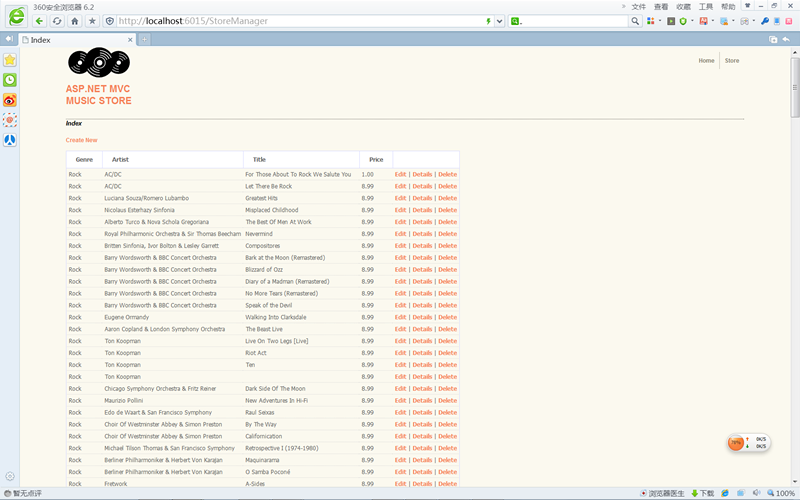
(5)让我们来快速编辑一下 StoreManager 的 Index 视图
@model IEnumerable<MyMusicStore.Models.Album>
@{
ViewBag.Title = "Index";
}
<h2>
Index</h2>
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table>
<tr>
<th>
Genre
</th>
<th>
Artist
</th>
<th>
Title
</th>
<th>
Price
</th>
<th>
</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Genre.Name)
</td>
<td>
@Html.Label(item.Artist.Name)
</td>
<td>
@Html.Label( item.Title)
</td>
<td>@item.Price
@*@Html.Label(item.Price.HasValue ? item.Price.Value.ToString("###,###.00") : string.Empty)*@
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.AlbumId }) |
@Html.ActionLink("Details", "Details", new { id = item.AlbumId }) |
@Html.ActionLink("Delete", "Delete", new { id = item.AlbumId })
</td>
</tr>
}
</table>
代码5.1
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MyMusicStore.Controllers
{
public class StoreManagerController : Controller
{
private MusicStoreEntity db = new MusicStoreEntity();
//
// GET: /StoreManager/
public ActionResult Index()
{
var albums = db.Album.ToList();
return View(albums);
}
//
// GET: /StoreManager/Details/5
public ActionResult Details(int id)
{
return View();
}
//
// GET: /StoreManager/Create
public ActionResult Create()
{
return View();
}
//
// POST: /StoreManager/Create
[HttpPost]
public ActionResult Create(FormCollection collection)
{
try
{
// TODO: Add insert logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
//
// GET: /StoreManager/Edit/5
public ActionResult Edit(int id)
{
return View();
}
//
// POST: /StoreManager/Edit/5
[HttpPost]
public ActionResult Edit(int id, FormCollection collection)
{
try
{
// TODO: Add update logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
//
// GET: /StoreManager/Delete/5
public ActionResult Delete(int id)
{
return View();
}
//
// POST: /StoreManager/Delete/5
[HttpPost]
public ActionResult Delete(int id, FormCollection collection)
{
try
{
// TODO: Add delete logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
}
}
图7.1
(8)我们依次创建编辑、详细内容和删除链接的视图。
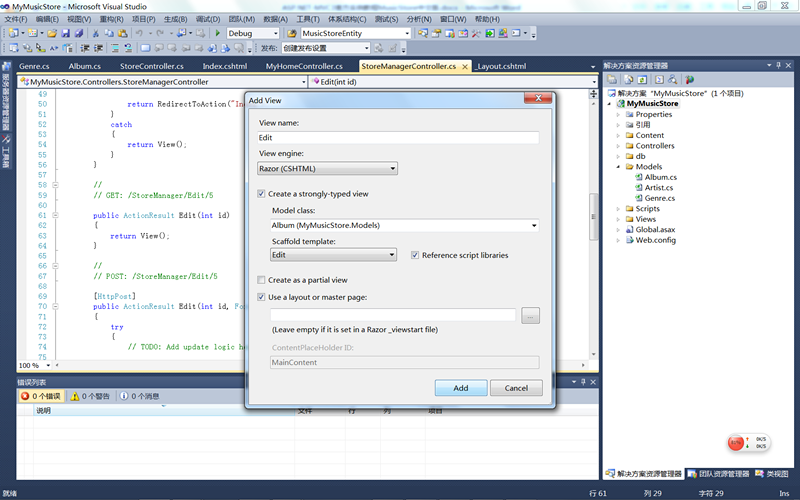
将光标放置在 Edit 的 Action 方法内,单击鼠标右键,在弹出菜单中选择添加视图
(9)需要注意的是,你会发现 StoreManagerController 中存在两个同名的 Edit 方法,第二个方法前面使用了 [HttpPost] 标签,这个标签表示第二个Edit方法处理的请求是用Post方式提交的 ,而第一个 Edit 方法处理的请求是 用Get方式提交的。那么什么时候用Get,什么时候用Post呢?一句话:为用户提供编辑表单就用Get,获取用户的提交就用Post。
解释:在 ASP.NET MVC 中,当用户想编辑数据的时候,用 GET向服务器发送请求,当请求到达服务器后,就调用不带标签的Action,此方法向客户端返回view视图,就是用户想要的编辑页面;这个编辑页面包含一个 form 表单,这个表单的提交方式设置为 Post 方式,用户在提交表单的时候,将填写的数据提交到服务器,此时调用的是带[HttpPost] 标签的Action。
这样,我们就可以在 Controlller 中提供同名的 Action 来处理用户的编辑操作。这种方式在 ASP.NET MVC 中使用很多。
(10)编辑Edit 方法,如代码10.1
代码10.1
public ActionResult Edit(int id)
{
Album album = db.Album.Find(id);
return View(album);
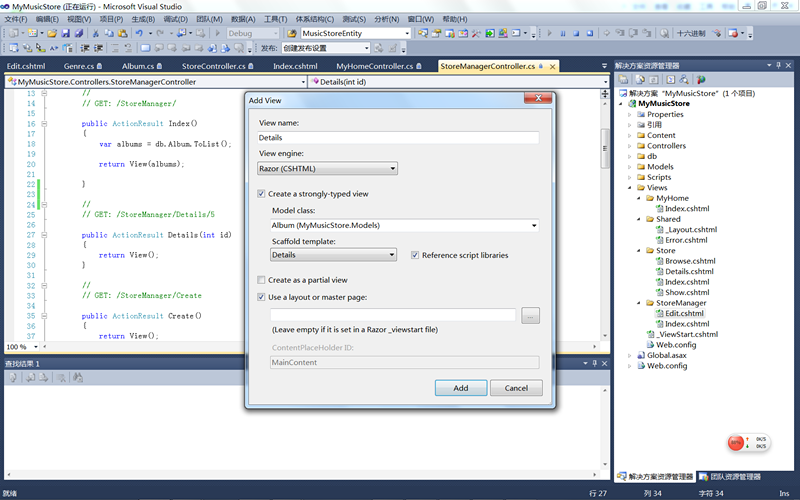
}(11)将光标放置在 Details 的 Action 方法内,单击鼠标右键,在弹出菜单中选择添加视图
(12)编辑Details方法,如代码12.1
代码12.1
public ViewResult Details(int id)
{
Album album = db.Album.Find(id);
return View(album);
}
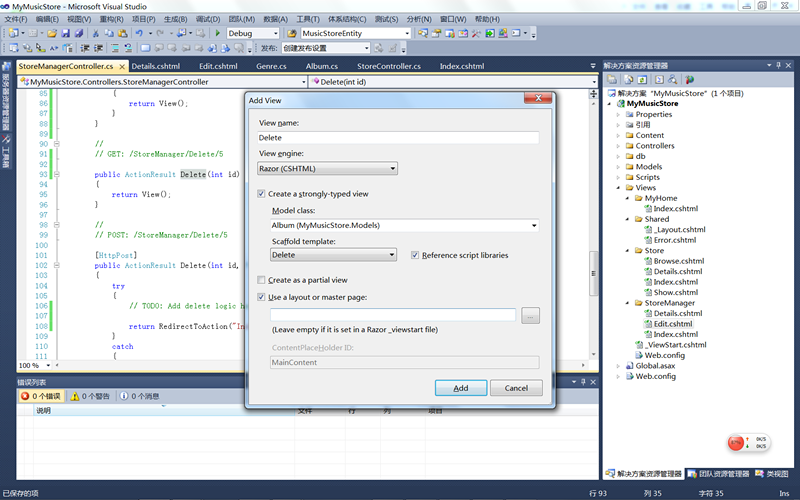
(14)编辑Details方法,如代码14.1
代码14.1
public ActionResult Delete(int id)
{
Album album = db.Album.Find(id);
return View(album);
}
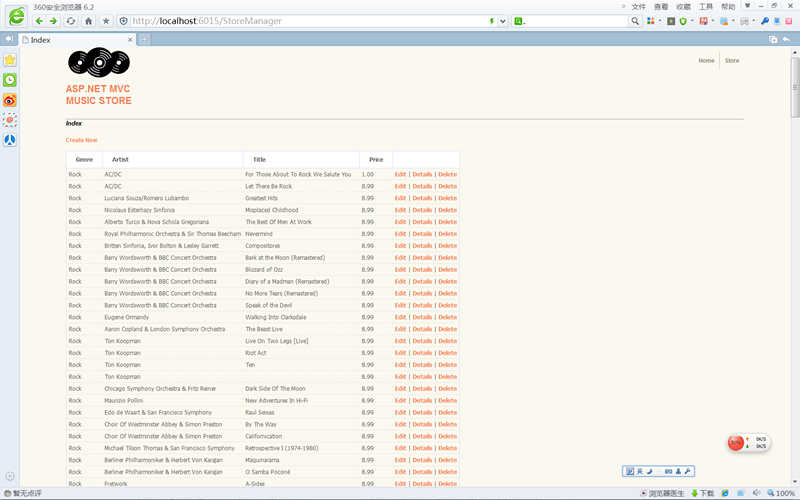
(16)点击“Edit”超链接
(17)点击“Details”超链接
(18)点击“Delete”超链接
(19)至此用Get方式请求的编辑,详细,删除页面都完成了,后面我们将要说说用Post方式将编辑和删除的内容提交到数据库的操作。




































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








