百度地图api描绘图层
根据IP描绘地理位置,思路比较简单:
- 获取IP
- 转换位置
- 根据位置获取大致的地理位置(坐标)
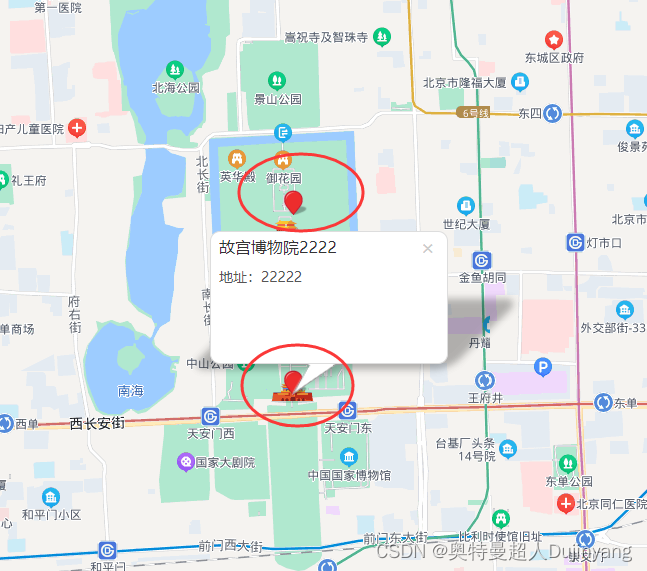
- 根据坐标添加图层与位置说明
PS:
目前国内主要有以下三种坐标系:
WGS84 :为一种大地坐标系,也是目前广泛使用的GPS全球卫星定位系统使用的坐标系。
GCJ02 :又称火星坐标系,是由中国国家测绘局制订的地理信息系统的坐标系统。由WGS84坐标系经加密后的坐标系。
BD09 :为百度坐标系,在GCJ02坐标系基础上再次加密。其中bd09ll表示百度经纬度坐标,bd09mc表示百度墨卡托米制坐标。
非中国地区地图,服务坐标统一使用 WGS84 坐标。
百度对外接口的坐标系为BD09坐标系,并不是GPS采集的真实经纬度,在使用百度地图JavaScript API服务前,需先将非百度坐标通过坐标转换接口转换成百度坐标。
百度的LBS坐标
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>百度地图API地图上描绘坐标位置与图层</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<style>
body,
html,
#container {
overflow: hidden;
width: 100%;
height: 100%;
margin: 0;
font-family: "微软雅黑";
}
</style>
<script src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=您的密钥"></script>
</head>
<body>
<div id="container"></div>
</body>
</html>
<script>
var map = new BMapGL.Map('container');
var point = new BMapGL.Point(116.404, 39.925);
map.centerAndZoom(point, 15);
// 创建点标记
var marker = new BMapGL.Marker(point);
map.addOverlay(marker);
var point2 = new BMapGL.Point(116.404, 39.915);
var marker2 = new BMapGL.Marker(point2);
map.addOverlay(marker2);
// 创建信息窗口
var opts = {
width: 200,
height: 100,
title: '故宫博物院'
};
var infoWindow = new BMapGL.InfoWindow('地址:北京市东城区王府井大街88号乐天银泰百货八层', opts);
// 点标记添加点击事件
marker.addEventListener('click', function () {
map.openInfoWindow(infoWindow, point); // 开启信息窗口
});
// 创建信息窗口
var opts2 = {
width: 200,
height: 100,
title: '故宫博物院2222'
};
var infoWindow2 = new BMapGL.InfoWindow('地址:22222', opts2);
// 点标记添加点击事件
marker2.addEventListener('click', function () {
map.openInfoWindow(infoWindow2, point2); // 开启信息窗口
});
</script>
比较简单,参考百度的LBS的Demo示例改下就好了:

如果不明白的同学可以看这里的传输门,《百度开放平台》 里面的叠加层和添加信息窗口。
https://lbsyun.baidu.com/jsdemo.htm#webgl1_4
感兴趣的后续可以 关注专栏或者公众号Python2048 — 《黑客的世界》





















 3799
3799











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








