最近用到这个组件,又踩坑,所以记录分享一下!


具体用法如下:
1.首先安装相关的依赖
cnpm install vue-quill-editor -g --save 或 npm install vue-quill-editor -g --save
2.在main.js中引用
import { quillEditor } from "vue-quill-editor"; // 调用富文本编辑器
Vue.use(quillEditor) //富文本编辑器
3.在具体的使用页面
<quill-editor v-model="content" style="height: 300px;" :options="editorOption">
</quill-editor>
// 富文本编辑器
import { quillEditor, Quill } from "vue-quill-editor";
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
 // 自定义字号 字体
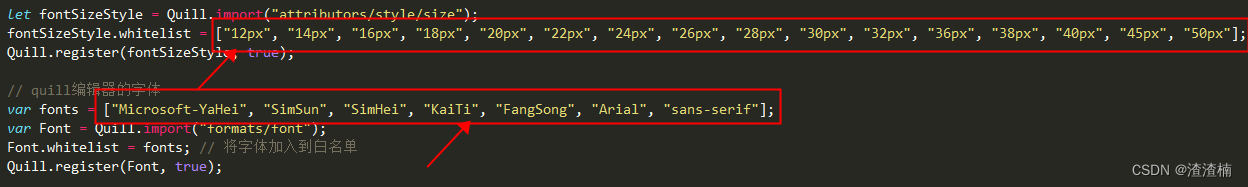
// 自定义字号 字体
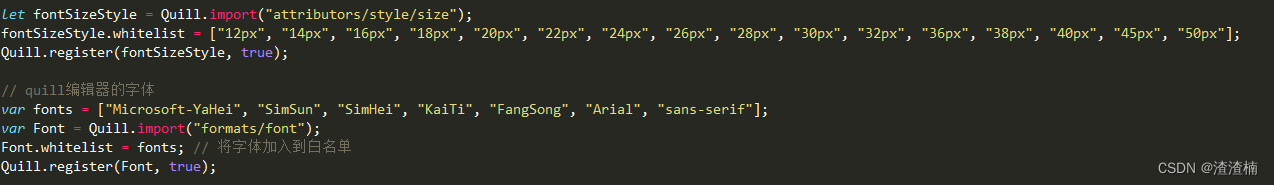
let fontSizeStyle = Quill.import("attributors/style/size");
fontSizeStyle.whitelist = ["12px", "14px", "16px", "18px", "20px", "22px", "24px", "26px", "28px", "30px", "32px", "36px", "38px", "40px", "45px", "50px"];
Quill.register(fontSizeStyle, true);
// quill编辑器的字体
var fonts = ["Microsoft-YaHei", "SimSun", "SimHei", "KaiTi", "FangSong", "Arial", "sans-serif"];
var Font = Quill.import("formats/font");
Font.whitelist = fonts; // 将字体加入到白名单
Quill.register(Font, true);
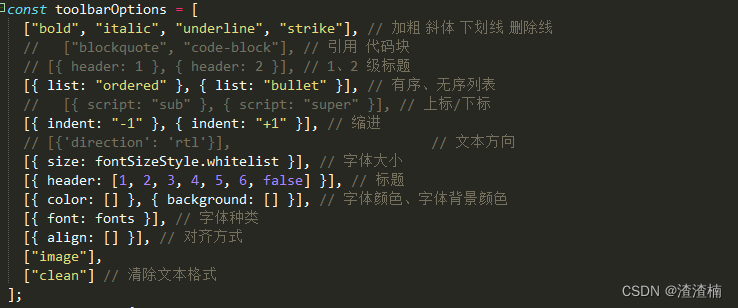
 const toolbarOptions = [
const toolbarOptions = [
["bold", "italic", "underline", "strike"], // 加粗 斜体 下划线 删除线
// ["blockquote", "code-block"], // 引用 代码块
// [{ header: 1 }, { header: 2 }], // 1、2 级标题
[{ list: "ordered" }, { list: "bullet" }], // 有序、无序列表
// [{ script: "sub" }, { script: "super" }], // 上标/下标
[{ indent: "-1" }, { indent: "+1" }], // 缩进
// [{'direction': 'rtl'}], // 文本方向
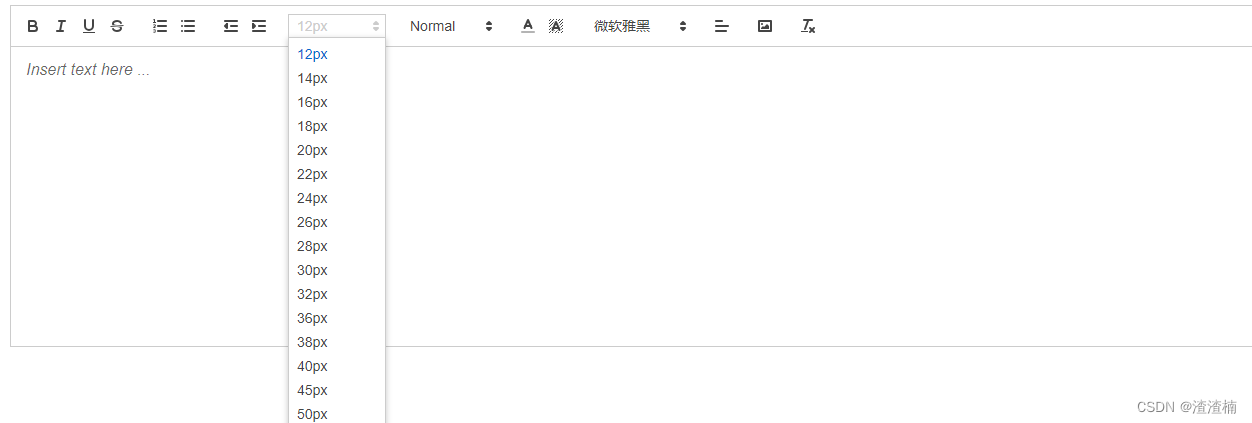
[{ size: fontSizeStyle.whitelist }], // 字体大小
[{ header: [1, 2, 3, 4, 5, 6, false] }], // 标题
[{ color: [] }, { background: [] }], // 字体颜色、字体背景颜色
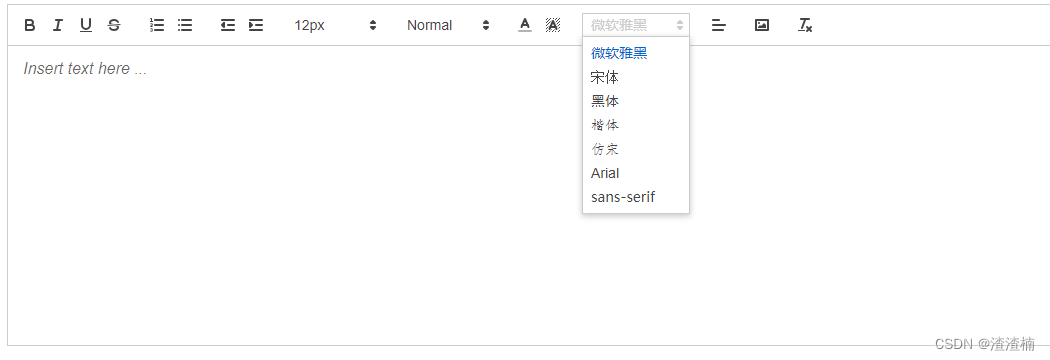
[{ font: fonts }], // 字体种类
[{ align: [] }], // 对齐方式
["image"],
["clean"] // 清除文本格式
];

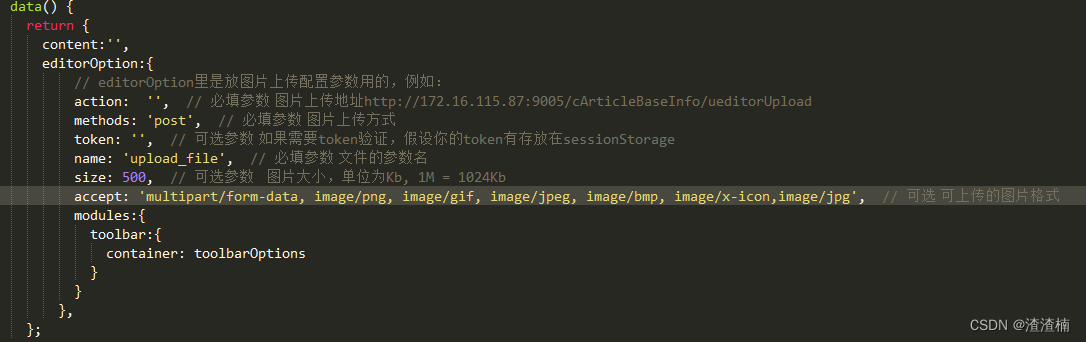
data() {
return {
content:'',
editorOption:{
// editorOption里是放图片上传配置参数用的,例如:
action: '', // 必填参数 图片上传地址http://172.16.115.87:9005/cArticleBaseInfo/ueditorUpload
methods: 'post', // 必填参数 图片上传方式
token: '', // 可选参数 如果需要token验证,假设你的token有存放在sessionStorage
name: 'upload_file', // 必填参数 文件的参数名
size: 500, // 可选参数 图片大小,单位为Kb, 1M = 1024Kb
accept: 'multipart/form-data, image/png, image/gif, image/jpeg, image/bmp, image/x-icon,image/jpg', // 可选 可上传的图片格式
modules:{
toolbar:{
container: toolbarOptions
}
}
},
};
},
到这你会发现菜单下的字号、字体竟然都是重复的、重复的!!!!
这里就需要调整一下样式文件了,新建一个css文件把下面代码复制粘贴,引入重复问题就解决了!!!

.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=SimSun]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=SimSun]::before {
content: "宋体";
font-family: SimSun, sans-serif;
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=SimHei]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=SimHei]::before {
content: "黑体";
font-family: SimHei, sans-serif;
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=Microsoft-YaHei]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=Microsoft-YaHei]::before {
content: "微软雅黑";
font-family: Microsoft YaHei, sans-serif;
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=KaiTi]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=KaiTi]::before {
content: "楷体";
font-family: KaiTi , sans-serif;
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=FangSong]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=FangSong]::before {
content: "仿宋";
font-family: FangSong, sans-serif;
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=Arial]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=Arial]::before {
content: "Arial";
font-family: Arial, sans-serif;
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=Times-New-Roman]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=Times-New-Roman]::before {
content: "Times New Roman";
font-family: Times New Roman, sans-serif;
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=sans-serif]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=sans-serif]::before {
content: "sans-serif";
font-family: sans-serif ;
}
.ql-font-SimSun {
font-family: SimSun , sans-serif;
}
.ql-font-SimHei {
font-family: SimHei , sans-serif;
}
.ql-font-Microsoft-YaHei {
font-family: Microsoft YaHei, sans-serif;
}
.ql-font-KaiTi {
font-family: KaiTi, sans-serif;
}
.ql-font-FangSong {
font-family: FangSong , sans-serif;
}
.ql-font-Arial {
font-family: Arial , sans-serif;
}
.ql-font-Times-New-Roman {
font-family: Times New Roman , sans-serif;
}
.ql-font-sans-serif {
font-family: sans-serif;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='10px']::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value='10px']::before {
content: '10px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='12px']::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value='12px']::before {
content: '12px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='14px']::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value='14px']::before {
content: '14px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='16px']::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value='16px']::before {
content: '16px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='18px']::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value='18px']::before {
content: '18px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='20px']::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value='20px']::before {
content: '20px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='22px']::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value='22px']::before {
content: '22px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='24px']::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value='24px']::before {
content: '24px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='26px']::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value='26px']::before {
content: '26px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='28px']::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value='28px']::before {
content: '28px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='30px']::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value='30px']::before {
content: '30px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='32px']::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value='32px']::before {
content: '32px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='36px']::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value='36px']::before {
content: '36px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='38px']::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value='38px']::before {
content: '38px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='40px']::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value='40px']::before {
content: '40px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='45px']::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value='45px']::before {
content: '45px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='50px']::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value='50px']::before {
content: '50px';
}
/**设置默认字体显示
**/
.ql-container {
font-size:16px;
}
.ql-snow strong{
font-weight: bold;
}






















 1951
1951











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








