1.Vue简介
1.1官网
1.2介绍与描述
- Vue 是一套用来动态构建用户界面的渐进式JavaScript框架
○构建用户界面:把数据通过某种办法变成用户界面
○渐进式:Vue可以自底向上逐层的应用,简单应用只需要一个轻量小巧的核心库,复杂应用可以引入各式各样的Vue插件 - 作者:尤雨溪

1.3. Vue 的特点
1 遵循MVVM模式
2 编码简洁,体积小,运行效率高,适合移动/PC端开发
3 它本身只关注 UI,可以引入其它第三方库开发项目
4采用组件化模式,提高代码复用率、且让代码更好维护

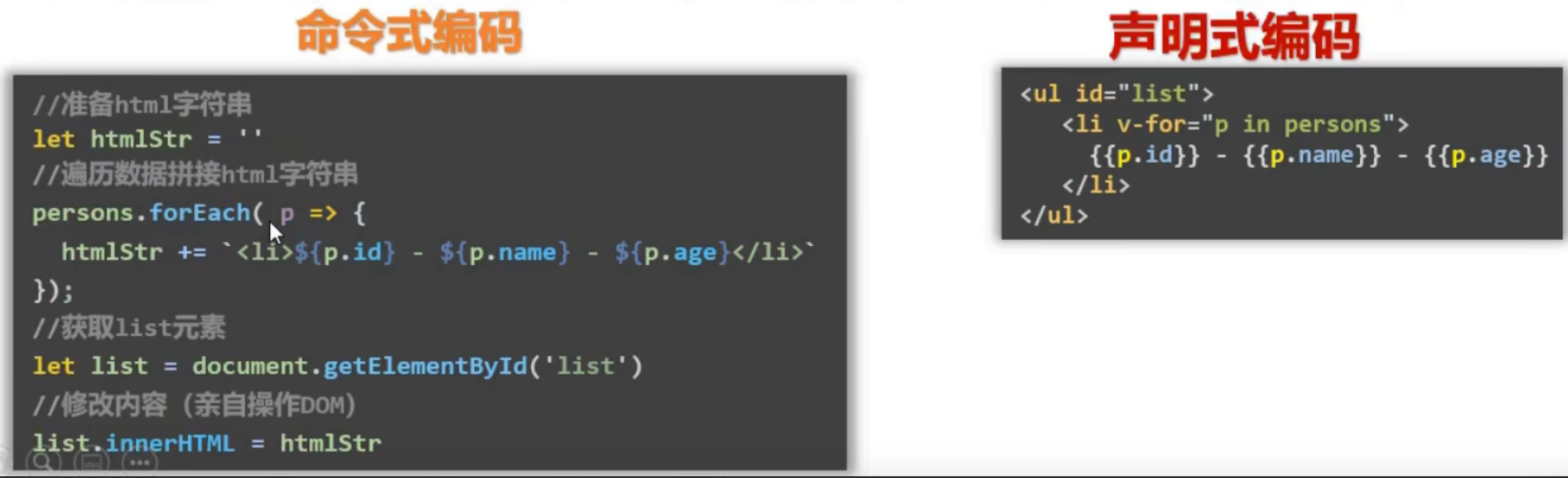
5 声明式编码,让编码人员无需直接操作DOM,提高开发效率

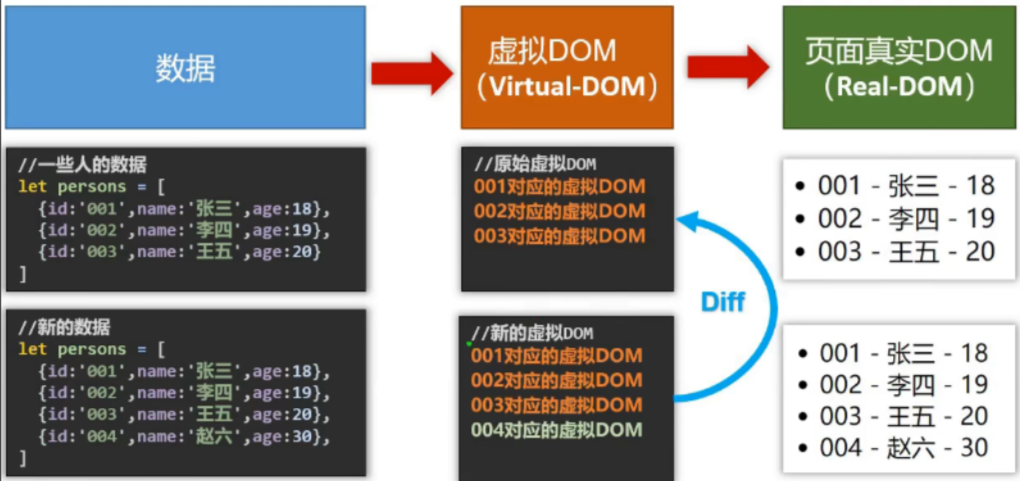
使用虚拟DOM 和 Diff算法,尽量复用DOM节点

1.4与其他 JS 框架的关联
- 借鉴 angular 的 模板 和 数据绑定 技术
- 借鉴 react 的 组件化 和 虚拟DOM 技术
1.5Vue 周边库
- vue-cli:vue 脚手架
- vue-router:路由
- vuex:状态管理(它是 vue 的插件但是没有用 vue-xxx 的命名规则)
- vue-lazyload:图片懒加载
- vue-scroller:页面滑动相关
- mint-ui:基于 vue 的 UI 组件库(移动端)
- element-ui:基于 vue 的 UI 组件库(PC 端)
2.初识Vue
前置工作
- 给浏览器安装 Vue Devtools 插件
- 标签引入Vue包
- (可选)阻止vue在启动时生成生产提示
Vue.config.productionTip = false - favicon 需要将页签图标放在项目根路径,重新打开就有了(shfit+F5 强制刷新)
初识Vue
- 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象
- root 容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法
- root 容器里的代码被称为Vue模板
- Vue 实例与容器是
一一对应的 - 真实开发中只有一个Vue实例,并且会配合着组件一起使用
{ {xxx}}中的 xxx 要写js 表达式,且 xxx 可以自动读取到data中的所有属性
注意区分:js 表达式 和 js代码(语句)- 表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方
a a+b demo(1) x === y ? ‘a’ : ‘b’ - js代码(语句)
if(){} for(){}
- 表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方
- 一旦data中的数据发生变化,那么模板中用到该数据的地方也会自动更新(Vue实现的响应式)
初始示例代码
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 3379
3379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










