本文出自:http://blog.csdn.net/dt235201314/article/details/78962509
一丶概述
Android侧滑效果实现有很多种,这里先说说,Android系统5.0后自带的DrawerLayout + NavigationView。
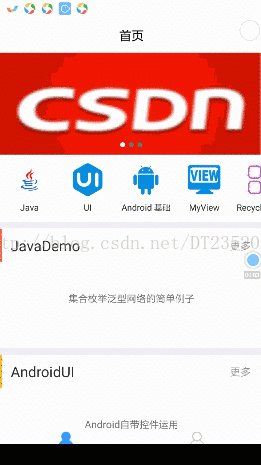
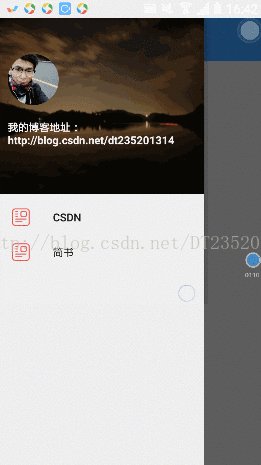
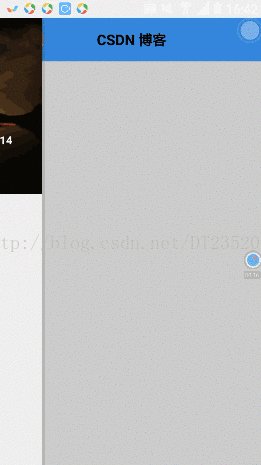
二丶效果图
三丶看代码
DrawerLayout + NavigationView xml布局
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/blue_bg"> <com.example.jinboy.codertodeveloperbytcler.java_demo.appdemo.ui.view.CircleImageView android:id="@+id/iv_mine_avatar" android:layout_width="50dp" android:layout_height="50dp" android:layout_marginTop="5dp" android:layout_marginBottom="5dp" android:layout_below="@+id/title_bar" android:layout_marginStart="10dp"








 本文介绍了Android 5.0后自带的 DrawerLayout 和 NavigationView 结合使用来实现侧滑抽屉菜单的方法,包括XML布局、属性设置和注意事项。提供了一个简单的侧滑菜单效果图,并给出了相关代码参考及下载链接。
本文介绍了Android 5.0后自带的 DrawerLayout 和 NavigationView 结合使用来实现侧滑抽屉菜单的方法,包括XML布局、属性设置和注意事项。提供了一个简单的侧滑菜单效果图,并给出了相关代码参考及下载链接。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1023
1023

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








