目录
三、当li中有a和span标签并给span设置浮动li在IE中有间距问题
四、img放在超链接a里面,在IE5的低版本浏览器中会有蓝色的边框
前言
以下记录了几个常见浏览器兼容性问题及解决方案,如图片间隙、双倍边距的详细解决方案。
一、图片间隙问题
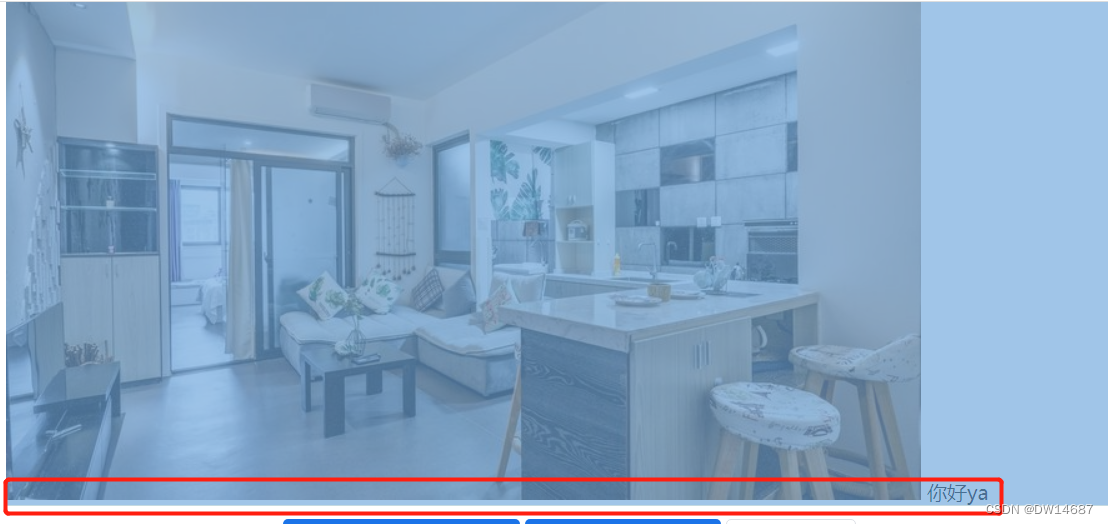
我们来看一下这个问题的表现(ps:我这个是高版本浏览器)
我在div中放一张图片和文字,不设置宽高
<div class="box">
<img src="./image/brand1.jpg" alt="">
<text>你好ya</text>
</div>网页显示结果如下:
 哎,好像有一个问题也
哎,好像有一个问题也
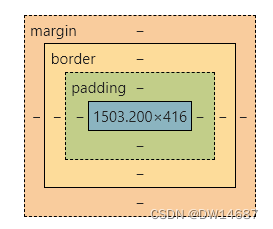
为什么盒子的高度比图片高一点呢?难道有默认padding或者margin,看一看呢

好像不是也,那是啥也
其实是因为有基线,图片底部是对齐基线的,所以造成了这个图片间隙的问题.
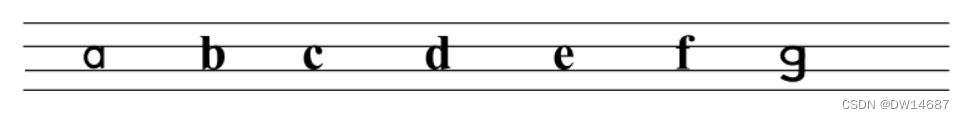
可以理解为英文线格,而我们的基线就是第三条线,图片也是对齐这一条线的呢

网页中呢,基线就是这样的

所以呢,基线是由默认字体大小产生的,基线的差异不大,一般图片下部分会在3-5px左右
如何解决这个问题呢?
1.给父元素添加font-size:0

喏~ 下部分的间隙就消失辣~
2.改变图片display
我们都知道图片在网页中的display为inline-block,从这里入手,我们也可改变其display解决这个问题,也能达到同样效果
img{
display:inline-block
}3.设置纵向对齐方式
最后就是我们改变对齐方式,这只图片对齐方式,
img{
vertical-align: middle;
}也能达到同样效果辣~
二、浮动元素双倍边距
低版本(如IE6)中解析浮动元素时会错误的把浮动向边界加倍显示
解决:浮动元素添加display:inline
三、当li中有a和span标签并给span设置浮动li在IE中有间距问题
解决:
1.zoom:1
2.overflow:hidden
3.verstical-align:top
四、img放在超链接a里面,在IE5的低版本浏览器中会有蓝色的边框
解决:
1.给父元素加font-size:0
2.给img加display:block
五、IE6元素有默认高度
解决:
1.font-size:0
2.overflow:hidden
总结
以上就是记录了常见的几个问题,当然我在探索中也看到了一篇很详细的文章,如果大家甘心去可以戳一戳下面,写得很全面哟~






















 3058
3058











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








