1、开发需求
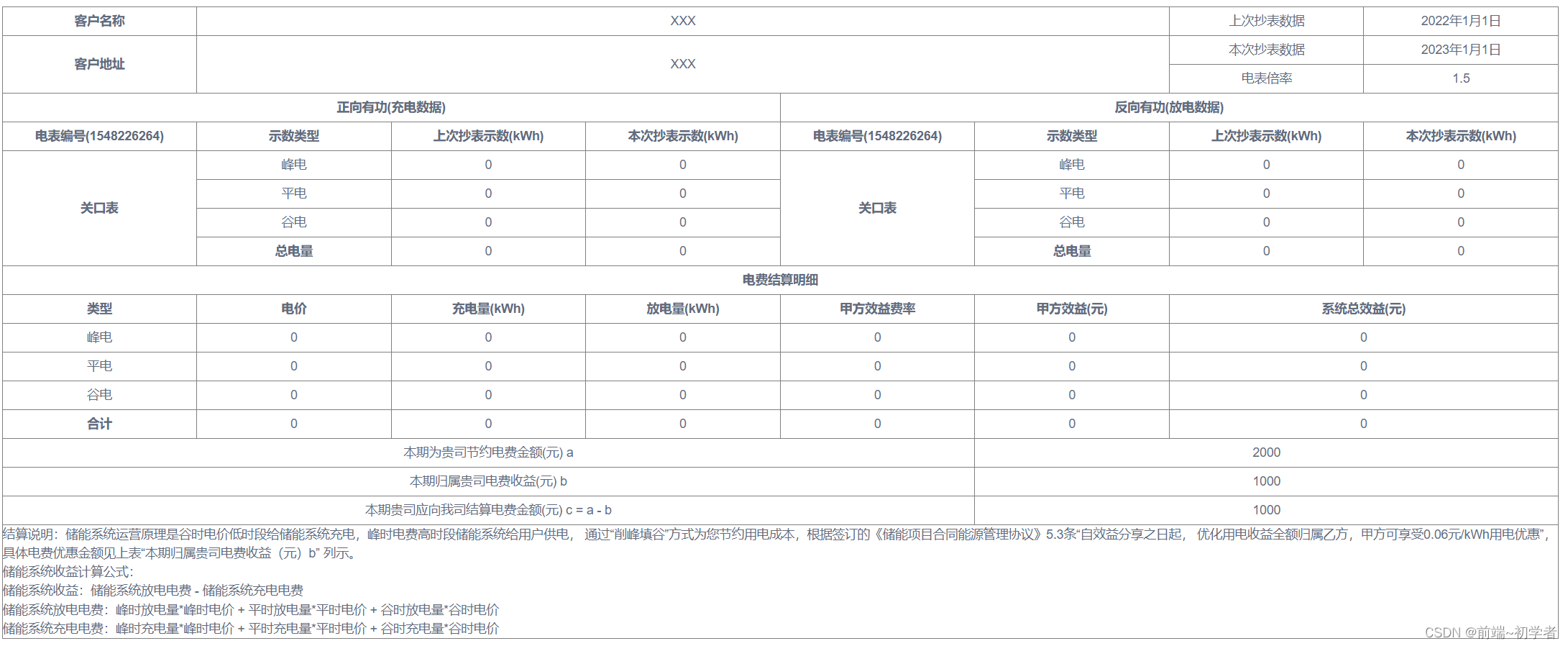
在项目开发中,由于需要多次合并行或者列,若使用插件则很难达到我们想要的效果,因此,决定手写table表格,效果如下图:

2、代码
<template>
<table
v-for="(item, index) of tableData"
class="table-box"
:key="index"
border="1px solid #ccc"
cellspacing="0"
cellpadding="0"
>
<tbody>
<tr>
<td class="head">客户名称</td>
<td colspan="5">XXX</td>
<td>上次抄表数据</td>
<td>2022年1月1日</td>
</tr>
<tr>
<td class="head" rowspan="2">客户地址</td>
<td rowspan="2" colspan="5">XXX</td>
<td>本次抄表数据</td>
<td>2023年1月1日</td>
</tr>
<tr>
<td>电表倍率</td>
<td>1.5</td>
</tr>
<tr>
<td class="head" colspan="4">正向有功(充电数据)</td>
<td class="head" colspan="4">反向有功(放电数据)</td>
</tr>
<tr>
<td class="head">电表编号(1548226264)</td>
<td class="head">示数类型</td>
<td class="head">上次抄表示数(kWh)</td>
<td class="head">本次抄表示数(kWh)</td>
<td class="head">电表编号(1548226264)</td>
<td class="head">示数类型</td>
<td class="head">上次抄表示数(kWh)</td>
<td class="head">本次抄表示数(kWh)</td>
</tr>
<tr>
<td class="head" rowspan="4">关口表</td>
<td>峰电</td>
<td>0</td>
<td>0</td>
<td class="head" rowspan="4">关口表</td>
<td>峰电</td>
<td>0</td>
<td>0</td>
</tr>
<tr>
<td>平电</td>
<td>0</td>
<td>0</td>
<td>平电</td>
<td>0</td>
<td>0</td>
</tr>
<tr>
<td>谷电</td>
<td>0</td>
<td>0</td>
<td>谷电</td>
<td>0</td>
<td>0</td>
</tr>
<tr>
<td class="head">总电量</td>
<td>0</td>
<td>0</td>
<td class="head">总电量</td>
<td>0</td>
<td>0</td>
</tr>
<tr>
<td class="head" colspan="8">电费结算明细</td>
</tr>
<tr>
<td class="head">类型</td>
<td class="head">电价</td>
<td class="head">充电量(kWh)</td>
<td class="head">放电量(kWh)</td>
<td class="head">甲方效益费率</td>
<td class="head">甲方效益(元)</td>
<td class="head" colspan="2">系统总效益(元)</td>
</tr>
<tr>
<td>峰电</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td colspan="2">0</td>
</tr>
<tr>
<td>平电</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td colspan="2">0</td>
</tr>
<tr>
<td>谷电</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td colspan="2">0</td>
</tr>
<tr>
<td class="head">合计</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td colspan="2">0</td>
</tr>
<tr>
<td colspan="5">本期为贵司节约电费金额(元) a</td>
<td colspan="3">2000</td>
</tr>
<tr>
<td colspan="5">本期归属贵司电费收益(元) b</td>
<td colspan="3">1000</td>
</tr>
<tr>
<td colspan="5">本期贵司应向我司结算电费金额(元) c = a - b</td>
<td colspan="3">1000</td>
</tr>
<tr>
<td class="description" colspan="8">
结算说明:储能系统运营原理是谷时电价低时段给储能系统充电,峰时电费高时段储能系统给用户供电,
通过“削峰填谷”方式为您节约用电成本,根据签订的《储能项目合同能源管理协议》5.3条“自效益分享之日起,
优化用电收益全额归属乙方,甲方可享受0.06元/kWh用电优惠”,具体电费优惠金额见上表“本期归属贵司电费收益(元)b”
列示。
<br />
储能系统收益计算公式:
<br />
储能系统收益:储能系统放电电费 - 储能系统充电电费
<br />
储能系统放电电费:峰时放电量*峰时电价 + 平时放电量*平时电价 +
谷时放电量*谷时电价
<br />
储能系统充电电费:峰时充电量*峰时电价 + 平时充电量*平时电价 +
谷时充电量*谷时电价
</td>
</tr>
</tbody>
</table>
</template>
<style lang="scss" scoped>
.table-box {
width: 100%;
margin-top: 0.1042rem;
.table-item {
tr {
td {
width: 10%;
height: 0.1563rem;
text-align: center;
}
.description {
text-align: left;
}
.head {
font-weight: bold;
color: '#909399';
}
}
}
}
</style>


























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










