一、初识VUE3
二、再识VUE3-MVVM
三、VUE3数据代理
四、VUE3事件处理
五、VUE3计算属性
六、Vue3监视属性
七、VUE3过滤器
七、VUE3内置指令
九、VUE3组件
十、VUE3生命周期
Vue
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
"渐进式"是指 Vue.js 框架的一种特性,它意味着你可以逐步采用 Vue.js 来构建应用,而不必一次性将整个项目重构为 Vue.js 应用。这种渐进式的特性让你可以在现有的项目中逐步引入 Vue.js,并利用其提供的功能来增强应用的交互性、可维护性和性能。
具体来说,Vue.js 提供了一些特性和功能,如组件化、响应式数据绑定、路由管理、状态管理等,你可以根据项目的需要选择性地引入和使用这些功能。这使得你可以根据项目的规模和复杂度,以及团队的技术水平逐步应用 Vue.js,并逐步学习和掌握其功能和特性,而不必一开始就承担重构整个项目的压力。
Vue 互动教程
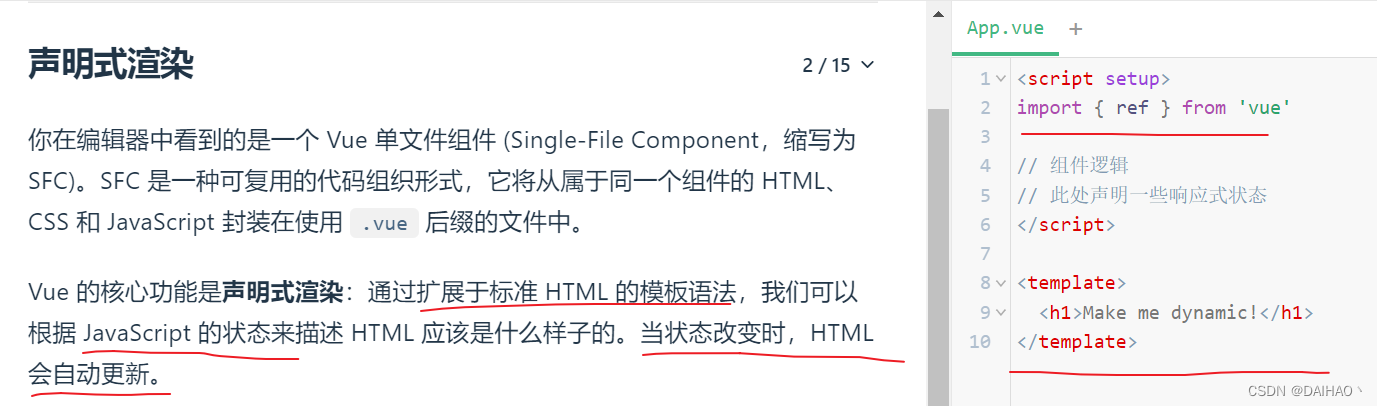
声明式渲染
- 声明式渲染:通过扩展于标准 HTML 的模板语法,我们可以根据 JavaScript 的状态来描述 HTML 应该是什么样子的。当状态改变时,HTML 会自动更新。

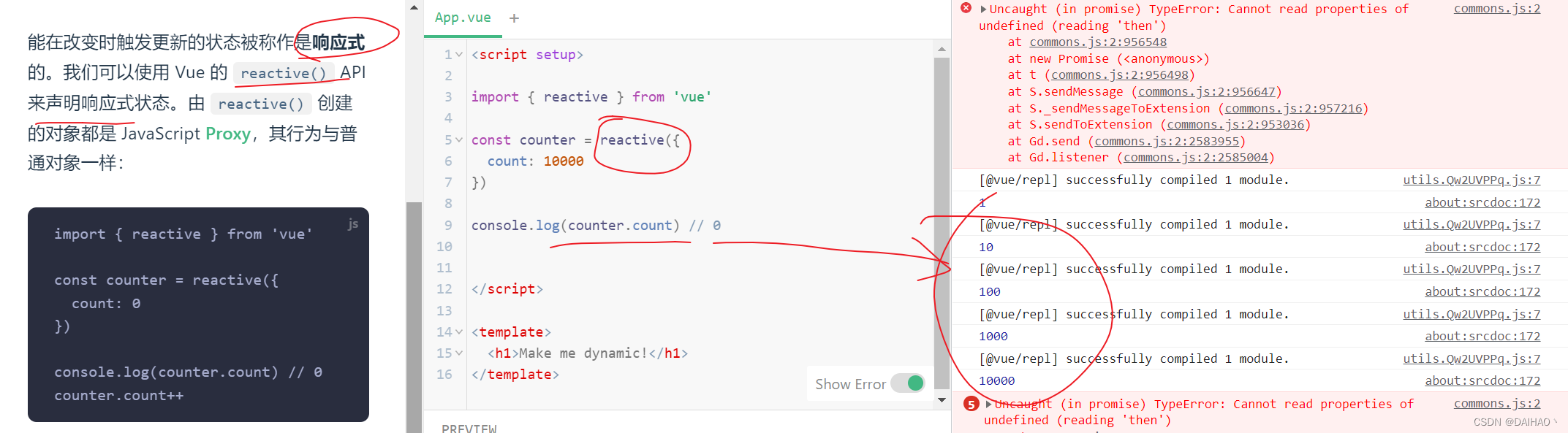
- 能在改变时触发更新的状态被称作是响应式的
- Vue 的 reactive() API 和 ref() API
- reactive() 只适用于对象 (包括数组和内置类型,如 Map 和 Set)

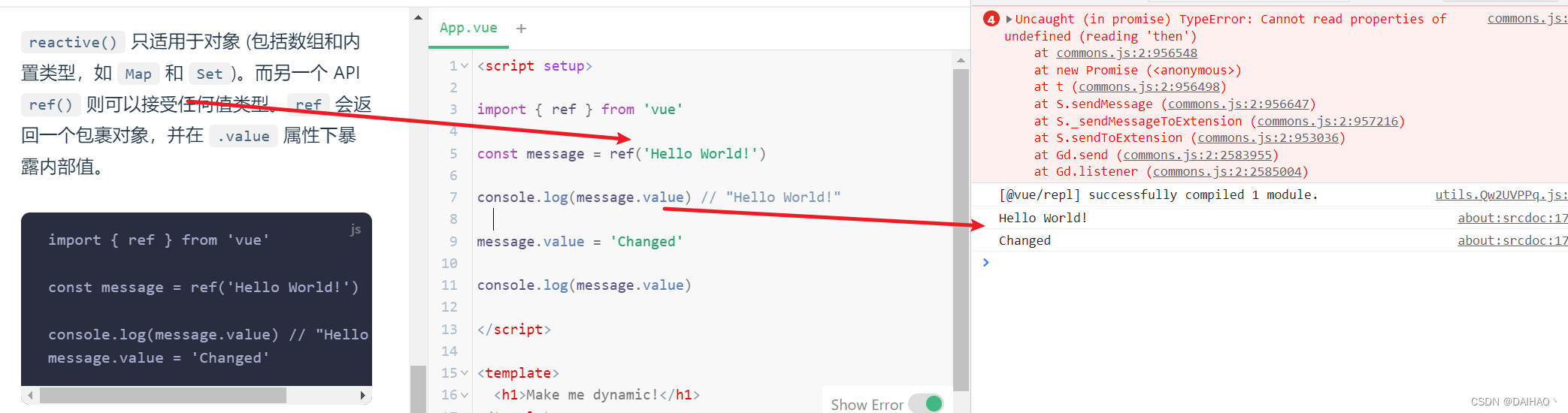
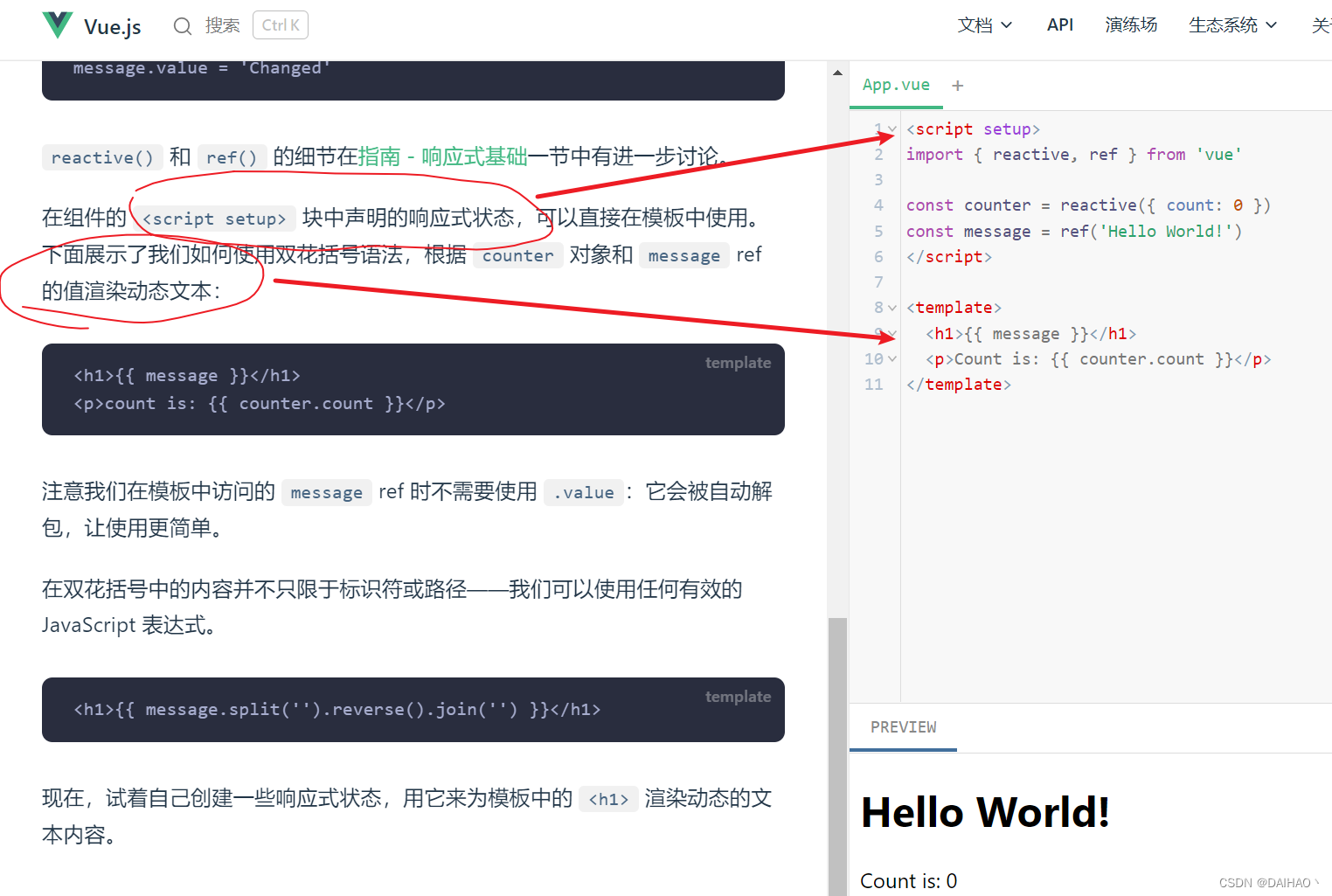
- ref() 则可以接受任何值类型。ref 会返回一个包裹对象,并在 .value 属性下暴露内部值。

响应式基础

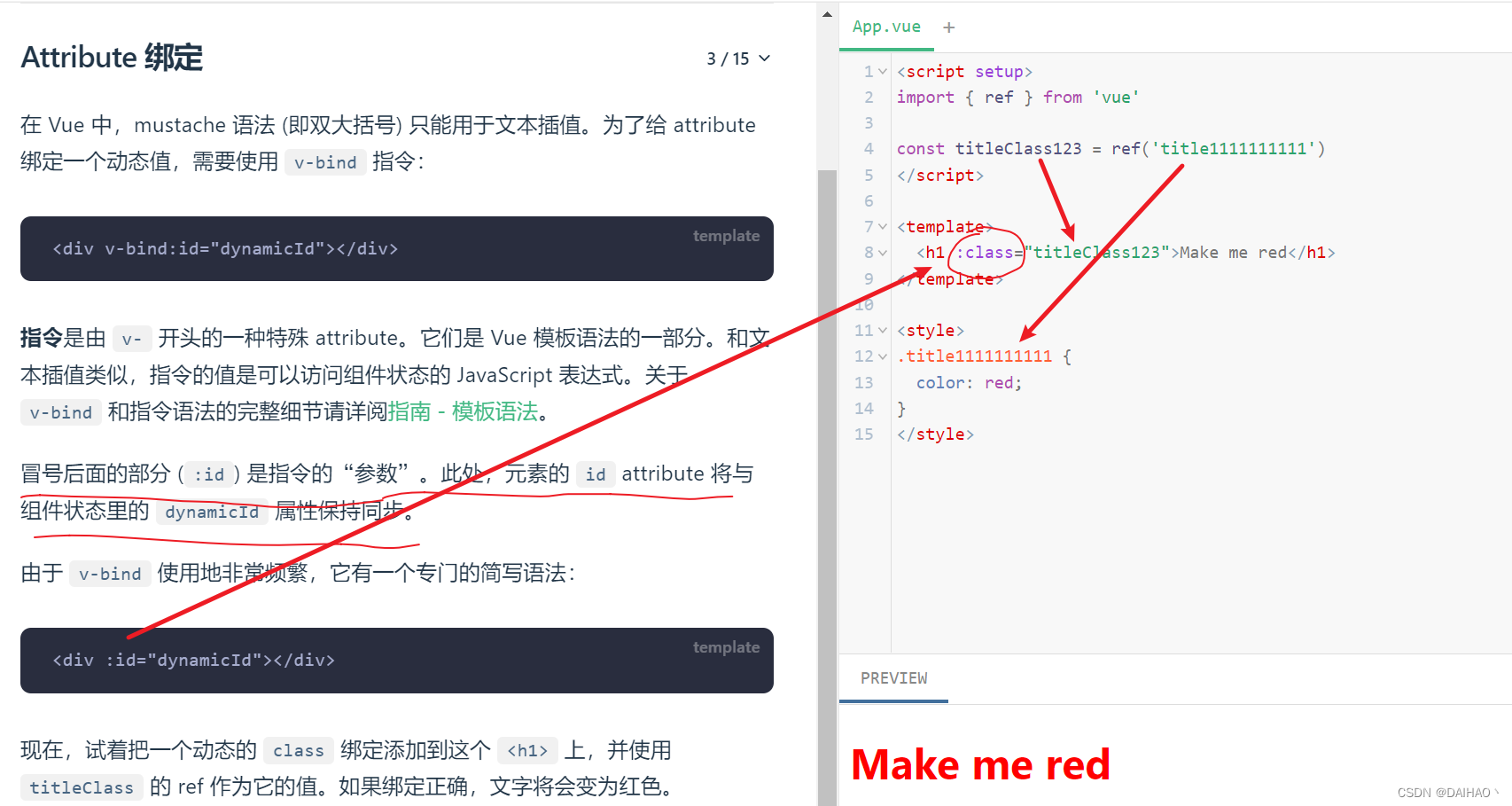
Attribute 绑定
- 指令由 v- 作为前缀,表明它们是一些由 Vue 提供的特殊 attribute,它们将为渲染的 DOM 应用特殊的响应式行为

Vue中有2种数据绑定的方式:
- 1.单向绑定(v-bind):数据只能从data流向页面。
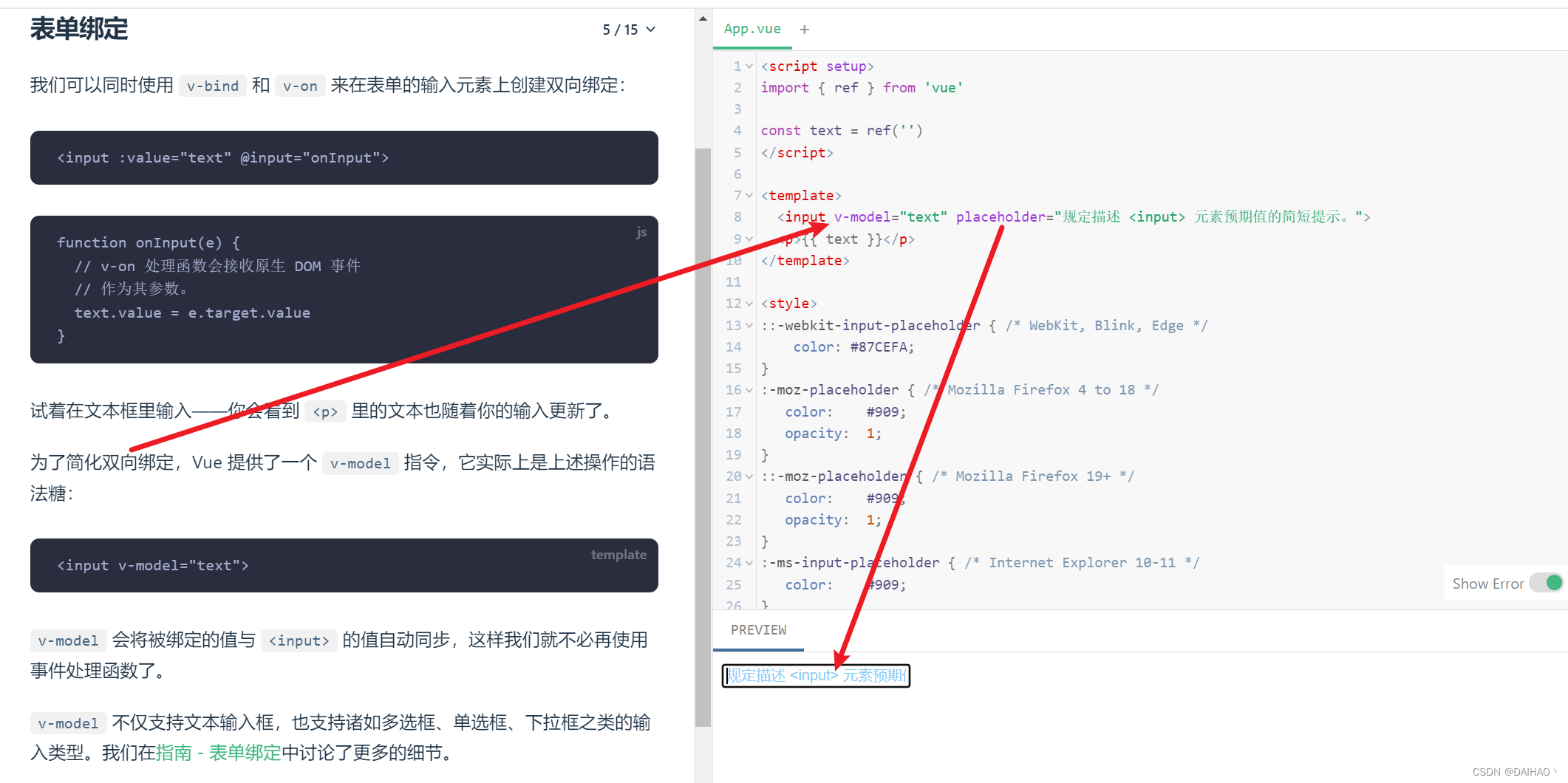
- 2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
1.双向绑定一般都应用在表单类元素上(如:input、select等)
2.v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值。
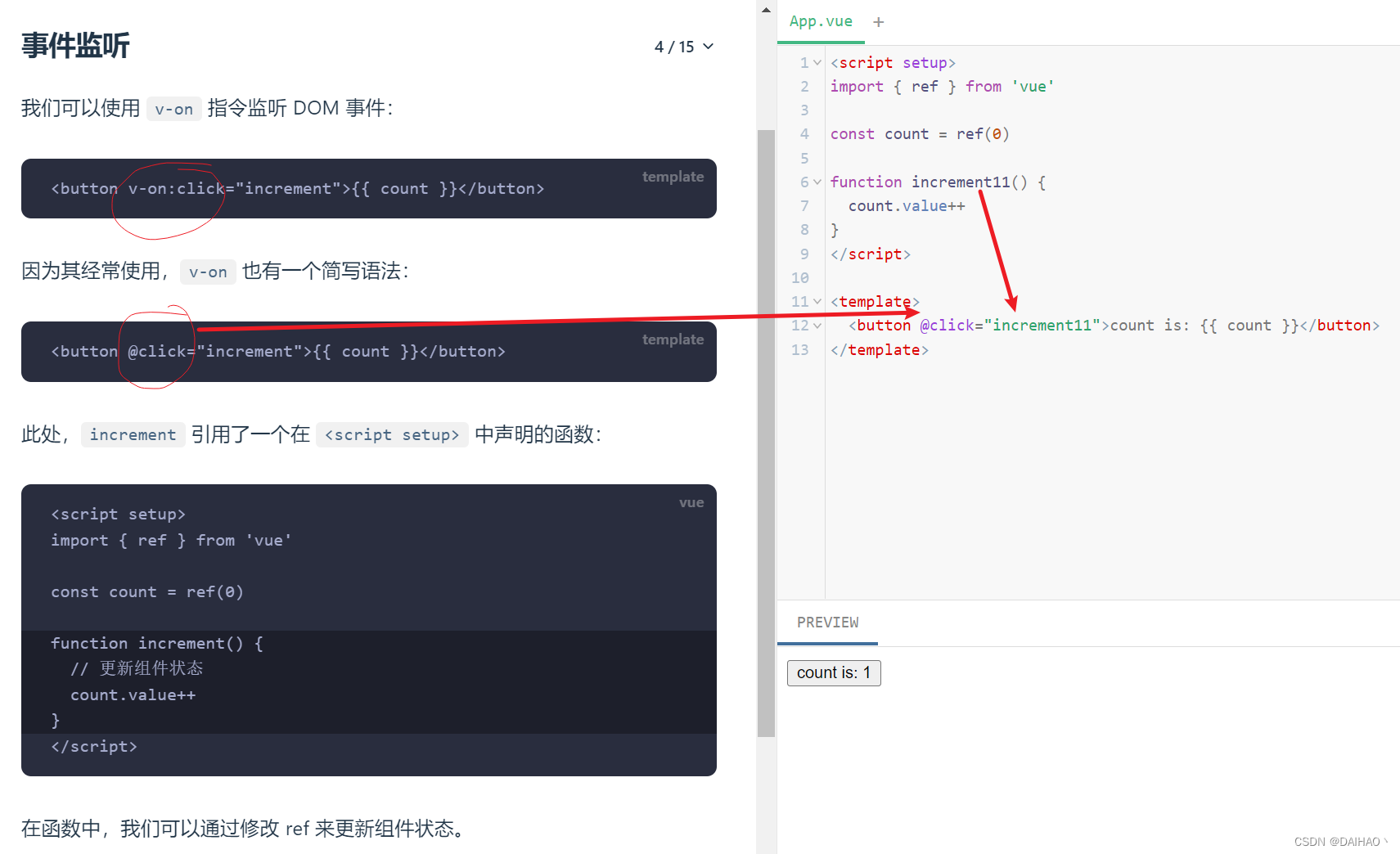
事件监听

表单绑定

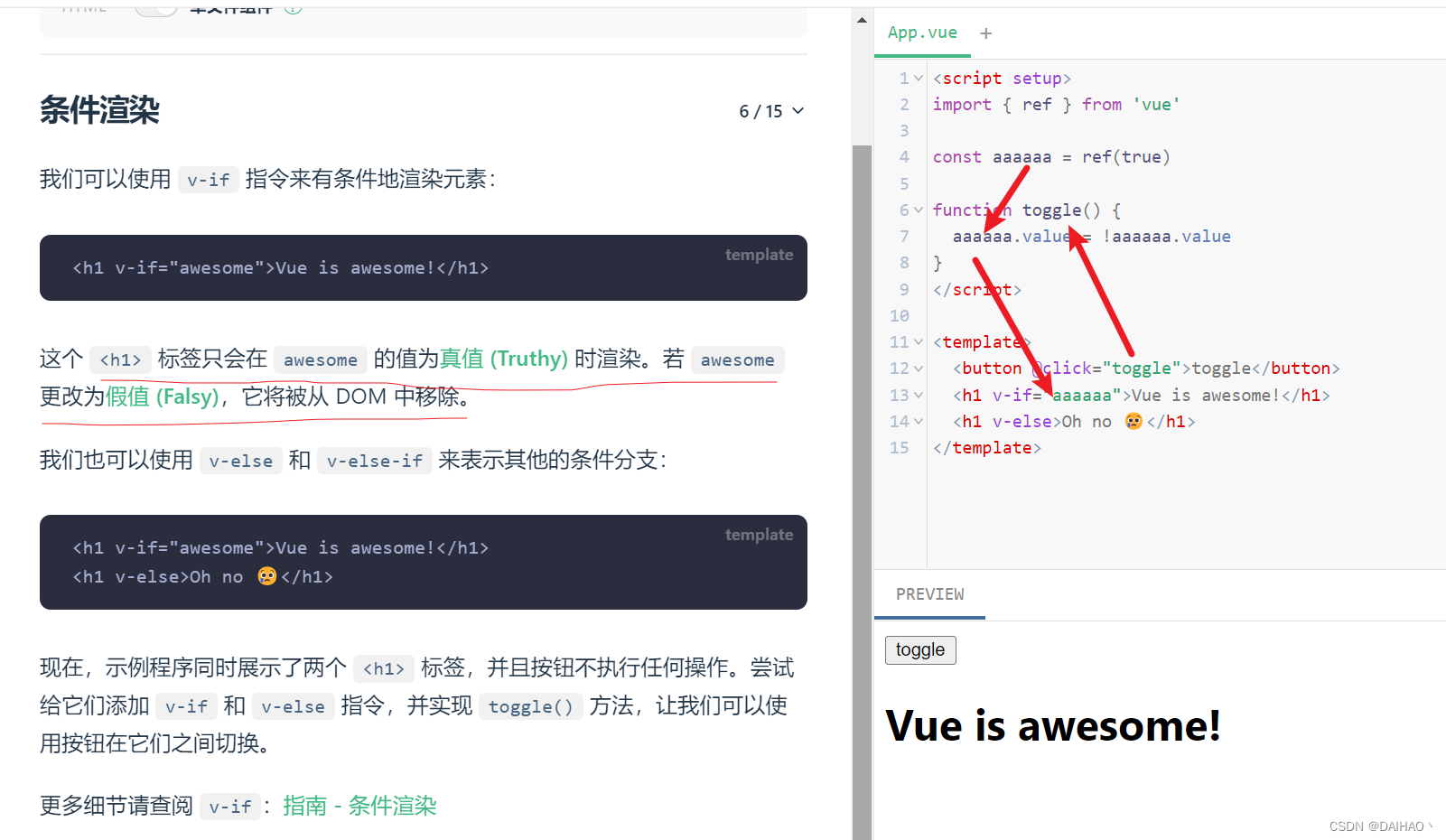
条件渲染

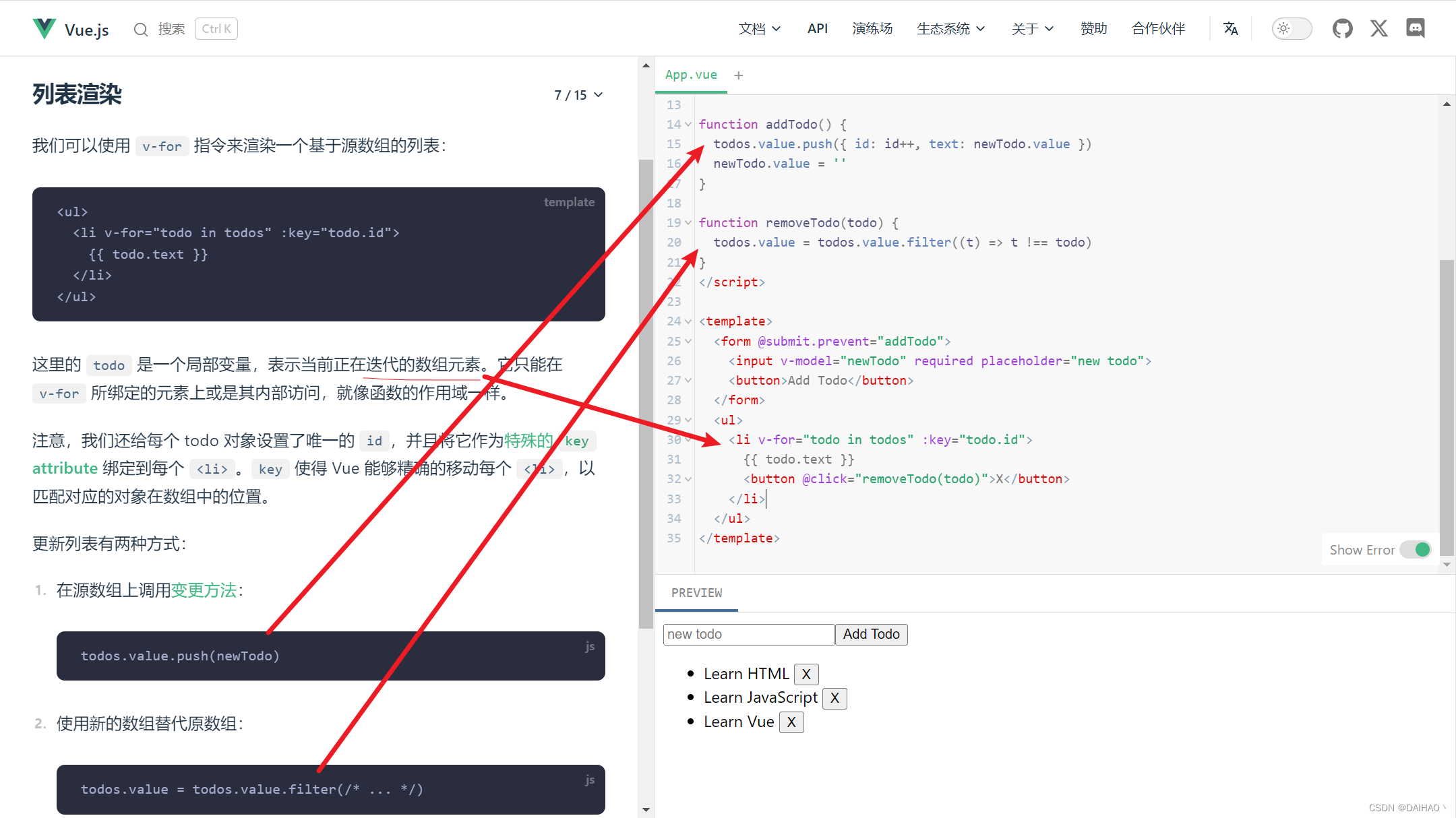
列表渲染
- 事件修饰符 .prevent :告诉 v-on 指令对于触发的事件调用 event.preventDefault()。提交事件将不再重新加载页面

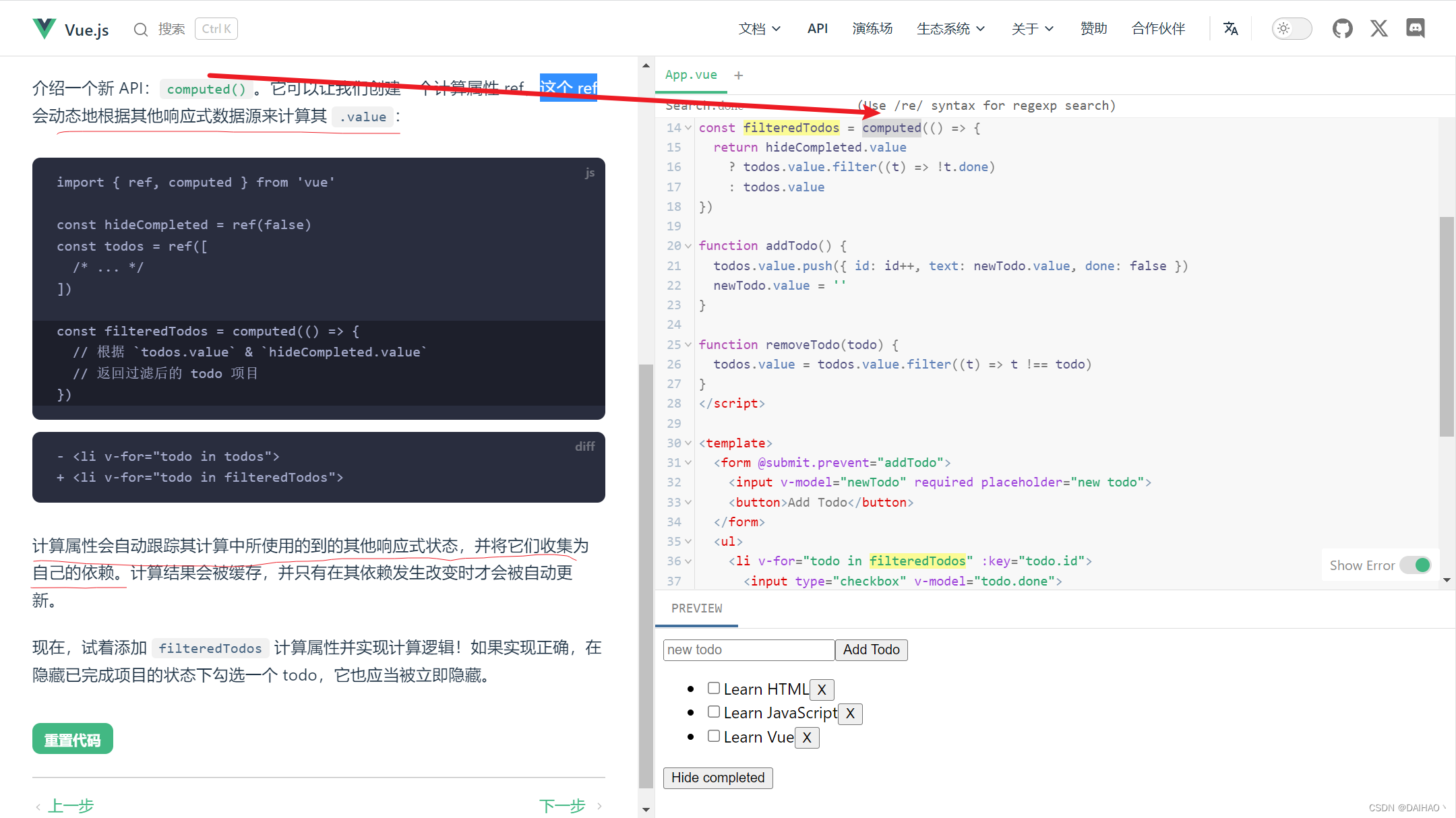
计算属性

el和data的两种写法
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>el和data的两种写法</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<!--
data与el的2种写法
1.el有2种写法
(1).new Vue时候配置el属性。
(2).先创建Vue实例,随后再通过vm.$mount('#root')指定el的值。
2.data有2种写法
(1).对象式
(2).函数式
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。
3.一个重要的原则:
由Vue管理的函数(例如data),一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。
-->
<h1>你好,{{ name }}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
//el的两种写法
// const v = new Vue({
// // el: '#root', //第一种写法
// data: {
// name: '上海'
// }
// });
//
// // console.log(v);
// //关联root容器,用mount方法
// setTimeout(() => {
// v.$mount('#root'); //第二种写法 挂载到页面上
// }, 3000)
//data的两种写法
new Vue({
el: '#root',
//data的第一种写法:对象式
// data: {
// name: 'shanghai'
// }
//第二种写法: 函数式(返回对象中包含你想渲染的模版数据)
//学习组件的时候要是用函数式 这个函数是Vue来调用的
// data: () => {
// console.log(`@@@@`, this); //此时this是window,因为箭头函数没有自己的this,它向外查找找到的window
// return ({
// name: 'shanghai'
// })
// }
//尽量不要写成剪头函数,因为会丢失this
data (){
console.log('@@@', this); //此时this是Vue
return {
name: 'shanghai'
}
}
});
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>Document</title>
<!-- 下载vue到本地安装 -->
<script src="./vue.js"></script>
<!-- 因为 AJAX 库和通用工具的生态已经相当丰富,Vue 核心代码没有重复 -->
<!-- 提供这些功能以保持精简。这也可以让你自由选择自己更熟悉的工具。 -->
<script src="https://cdn.jsdelivr.net/npm/axios@0.12.0/dist/axios.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/lodash@4.13.1/lodash.min.js"></script>
</head>
<body>
<!--声明式渲染-->
<!-- 创建一个根元素 -->
<div id="app">
{{ message }}a
</div>
<!-- 指令绑定 -->
<div id="app-2">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
<!-- 条件判断 -->
<div id="app-3">
<p v-if="flag">现在你看到我了</p>
</div>
<!-- 循环 -->
<div id='app-4'>
<li v-for='list in lists'>
{{list.v}}
</li>
</div>
<!-- 处理用户输入 -->
<div id="app-5">
<p>{{ msg }}</p>
<button v-on:click="revMSg">反转消息</button>
</div>
<!-- 双向绑定 -->
<div id="app-6">
<p>{{msg}}</p>
<label>
<input v-model="msg">
</label>
</div>
<div id="app-7">
<ol>
<!--
现在我们为每个 todo-item 提供 todo 对象
todo 对象是变量,即其内容可以是动态的。
我们也需要为每个组件提供一个“key”,稍后再
作详细解释。
-->
<todo-item
v-for="item in groceryList"
v-bind:todo="item"
v-bind:key="item.id"
></todo-item>
</ol>
</div>
<div id="app-8">
<p> msg: "{{msg}}"</p>
<p> 计算属性 - msg: "{{ reversedMsg}}"</p>
</div>
<div id="app-9">
<p> msg: "{{msg}}"</p>
<p> 方法 - msg: "{{ reversedMsg()}}"</p>
</div>
<!--计算属性的 setter-->
<div id="app-10">
{{name}}
</div>
Z
<!--侦听器-->
<div id="app-11">
<p>
Ask a yes/no question:
<input v-model="question">
</p>
<p> {{answer }}</p>
</div>
<!--Class与Style绑定 -->
<div id="app-12"
v-bind:class="{ active: isActive,error: isError }">
<p> xxx </p>
</div>
<!--Class与Style绑定 计算属性-->
<div id="app-13"
v-bind:class="classObject">
<p> yyy </p>
</div>
<!--Class与Style绑定 三元-->
<div id="app-14"
v-bind:class="isActive ? 'active' :'error'">
<p> zzz </p>
</div>
<style>
.active {
color: green
}
.error {
color: red;
}
</style>
<script>
new Vue({
el: '#app-14',
data: {
isActive: false
}
})
new Vue({
el: '#app-13',
data: {
active: true, error: false
}
, computed: {
classObject: function () {
return {
active: false, error: true
}
}
}
})
new Vue({
el: '#app-12',
data: {
isActive: false, isError: true
}
})
new Vue({
el: "#app-11",
data: {
question: '',
answer: 'I cannot give you an answer until you ask a question!'
},
watch: {
question: function (newQuestion, oldQuestion) {
this.answer = 'Waiting for you to stop typing...'
this.debouncedGetAnswer()
}
},
created: function () {
// `_.debounce` 是一个通过 Lodash 限制操作频率的函数。
// 在这个例子中,我们希望限制访问 yesno.wtf/api 的频率
// AJAX 请求直到用户输入完毕才会发出。想要了解更多关于
// `_.debounce` 函数 (及其近亲 `_.throttle`) 的知识,
// 请参考:https://lodash.com/docs#debounce
this.debouncedGetAnswer = _.debounce(this.getAnswer, 500)
},
methods: {
getAnswer: function () {
if (this.question.indexOf('?') === -1) {
this.answer = 'Questions usually contain a question mark. ;-)'
return
}
this.answer = 'Thinking...'
var vm = this
axios.get('https://yesno.wtf/api')
.then(function (response) {
vm.answer = _.capitalize(response.data.answer)
})
.catch(function (error) {
vm.answer = 'Error! Could not reach the API. ' + error
})
},
}
})
new Vue({
el: '#app-10',
data: {
v1: 'A',
v2: 'B'
},
computed: {
name: {
get: function () {
return this.v1 + '_' + this.v2;
},
set: function (arg) {
var naems = arg.split(' ')
this.v1 = naems[0]
this.v2 = naems[1]
},
}
}
})
var vm = new Vue({
el: "#app-9",
data: {msg: 'ABCD'},
<!-- 方法 -->
methods: {
reversedMsg: function () {
return this.msg.split('').reverse().join('')
}
}
})
var vm = new Vue({
el: "#app-8",
data: {msg: 'ABCD'},
<!-- 计算属性 -->
computed: {
reversedMsg: function () {
return this.msg.split('').reverse().join('')
}
}
})
Vue.component('todo-item', {
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
var app7 = new Vue({
el: '#app-7',
data: {
groceryList: [
{id: 0, text: '蔬菜'},
{id: 1, text: '奶酪'},
{id: 2, text: '随便其它什么人吃的东西'}
]
}
})
new Vue({
el: '#app-6',
data: {
msg: 'Hello Vue'
}
})
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
var app2 = new Vue({
el: '#app-2',
data: {
message: '页面加载于 ' + new Date().toLocaleString()
}
})
new Vue({
el: '#app-3',
data: {
flag: true
}
})
new Vue({
el: '#app-4',
data: {
lists: [
{
v: '1'
}, {
v: '2'
}, {
v: '3'
}
]
}
})
var app5 = new Vue({
el: '#app-5',
data: {
msg: 'Hello Vue.js!'
},
methods: {
revMSg: function () {
this.msg = this.msg.split('').reverse().join('')
}
}
})
</script>
</body>
</html>























 1482
1482

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








