打包
npm run build
部署
将打包出来的资源扔到服务端
一、前端路由和打包路径配置:
路由router.js配置base(当前服务器放置资源文件夹名,本人score)
服务器中,项目肯定不会放在根目录,所以要指定路由的base,提前和后端商量好项目部署的服务器文件夹路径
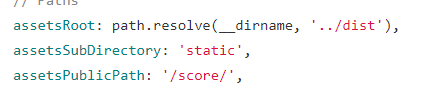
进入config --> index.js
二、后端配置:
路由跳转出现404,主要原因是后端对这个虚拟的前端路由没有做任何处理,服务器在找不到指定路径下的资源时,只能向客户端返回404。
解决办法:
- 进行url重写
- 如果嫌麻烦的话,可以去掉mode设置的history恢复hash设置
参考地址:https://router.vuejs.org/zh-cn/essentials/history-mode.html
基于vue-cli的vue项目打包部署(本人项目nginx)
最新推荐文章于 2024-05-23 09:52:06 发布
























 3632
3632











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








