1、Set 的特点
ES6 提供了新的数据结构 Set。Set本身是一个构造函数,用来生成 Set 数据结构。
它类似于数组,但是成员的值都是唯一的,没有重复的值。
1.1、Set 结构不会添加重复的值
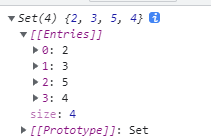
const set = new Set();
[2, 3, 5, 4, 5, 2, 2].forEach(x => set.add(x));
console.log(set);
1.2、不会发生类型转换
向 Set 加入值的时候,不会发生类型转换,所以5和"5"是两个不同的值。
let set = new Set();
let a = 5;
let b = '5';
set.add(a);
set.add(b);
console.log(set); //Set(2) {5, '5'}1.3、在 Set 内部,两个NaN是相等的
Set 内部判断两个值是否不同,类似于精确相等运算符(===),主要的区别是向 Set 加入值时认两个NaN是相等的,而精确相等运算符认为NaN不等于自身。
let set = new Set();
let a = NaN;
let b = NaN;
set.add(a);
set.add(b);
console.log(set);//Set(1) {NaN}1.4、两个对象总是不相等的
由于两个空对象不相等,所以它们被视为两个值。
let set = new Set();
let a = {};
let b = {};
set.add(a);
set.add(b);
console.log(set);//Set(2) {{…}, {…}}2、Set 的参数
Set函数接受数组作为参数,也接受具有 iterable 接口的其他数据结构(例如字符串,注意 object is not iterable )作为参数。
<!DOCTYPE html>
<html>
<body>
<div></div>
<div></div>
<div></div>
<script>
//1、接受数组作为参数
const set = new Set([1,2,2,3,3,3,3,4,4,4,4]);
console.log(set);
//2、接受具有 iterable 接口的其他数据结构
const set2 = new Set(document.querySelectorAll('div'));
console.log(set2);
</script>
</body>
</html>
![]()
3、Set 的属性
Set.size:返回Set实例的成员总数
const set = new Set();
set.add(1).add(4).add(4); //注意4被加入了两次
console.log(set.size); //24、Set 的基本方法
| 方法 | 参数 | 描述 |
|---|---|---|
| add() | value | 添加某个值,返回 Set 结构本身 |
| delete() | value | 删除某个值,返回一个布尔值,表示删除是否成功 |
| has() | value | 返回一个布尔值,表示该值是否为Set的成员 |
| clear() | 清除所有成员,没有返回值 |
5、Set 的遍历方法
| 修饰符 | 描述 |
|---|---|
| keys() | 返回键名的遍历器,由于 Set 结构没有键名,只有键值,所以返回键值作为键名 |
| values() | 返回键值的遍历器,Set 结构的默认遍历器生成函数 |
| entries() | 返回键值对的遍历器 |
| forEach() | 使用回调函数遍历每个成员 |
let set = new Set(['red', 'green', 'blue']);
for (let item of set.keys()) {
console.log(item);
}
// red
// green
// blue
//可以省略values(),直接遍历 Set
for (let item of set.values()) {
console.log(item);
}
// red
// green
// blue
for (let item of set.entries()) {
console.log(item);
}
// ["red", "red"]
// ["green", "green"]
// ["blue", "blue"]6、Set结构的转换
6.1、Set结构转为数组
使用扩展运算符(...)将Set结构转为数组。
let set = new Set(['red', 'green', 'blue']);
let arr = [...set];
console.log(arr); // ['red', 'green', 'blue']6.2、改变原来的 Set 结构
直接在遍历操作中改变原来的 Set 结构,有两种方法。
// 方法一
// 使用数组的map()方法,map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值
// map() 方法按照原始数组元素顺序依次处理元素
// 注意: map() 不会对空数组进行检测
// 注意: map() 不会改变原始数组
let set = new Set([1, 2, 3]);
set = new Set([...set].map(val => val * 2));
// set的值是2, 4, 6
// 方法二
// Array.from方法用于将两类对象转为真正的数组:
// 1、类似数组的对象(array-like object)
// 2、可遍历(iterable)的对象(包括 ES6 新增的数据结构 Set 和 Map)
let set = new Set([1, 2, 3]);
set = new Set(Array.from(set, val => val * 2));
// set的值是2, 4, 6
//PS:类似数组的对象
let arrayLike = {
'0': 'a',
'1': 'b',
'2': 'c',
length: 3
};
// ES6的写法
let arr2 = Array.from(arrayLike); // ['a', 'b', 'c']7、Set 的用途
7.1、去除数组的重复成员
let arr = [3, 5, 2, 2, 5, 5];
let unique = [...new Set(arr)];
console.log(unique); // [3, 5, 2]7.2、去除字符串里面的重复字符
//字符串对象先转为Set结构,再转为数组
let arr = [...new Set('ababbc')]
let str = arr.join('')
console.log(arr); //['a', 'b', 'c']
console.log(str); //abc7.3、实现并集、交集和差集
实现并集(Union)、交集(Intersect)和差集(Difference)
let a = new Set([1, 2, 3]);
let b = new Set([4, 3, 2]);
// 并集
let union = new Set([...a, ...b]);
// Set {1, 2, 3, 4}
// 交集
let intersect = new Set([...a].filter(x => b.has(x)));
// set {2, 3}
// (a 相对于 b 的)差集
let difference = new Set([...a].filter(x => !b.has(x)));
// Set {1}





















 879
879











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








