一定要按顺序做
在网上看了很多博客,90%都是一样的,而且并没有实际的例子,所以做起来有很多困难。所以我建议,大家就不要转载那种没有加入新元素的文章了!对自己没用,且对新学者简直就是一种伤害,半天搜不到一篇有用的文章Orz……
首先说技巧:
1、在指定目录下进入cmd命令,而不必通过麻烦的cd命令进入目录。
详情见博客:“http://blog.csdn.net/dafang_xu/article/details/53333080”
2、browser-sync 交流群,103934224,我遇到的大部分问题,网上没搜到,在群里问的前辈。
这个博客是一个框架性的,按照这个步骤来做就没问题,具体每一步怎么做点击网页链接就能知道。
———————————————安装过程—————————————————–
1、先安装Nodejs, 然后安装Gulp。全部在这里了:“ http://blog.csdn.net/dafang_xu/article/details/53333447”
2、在上面的安装中,Gulp安装好了之后,一定要安装cnpm!
“npm install cnpm -g –registry=https://registry.npm.taobao.org“
原因见4。
3、安装Browser-sync。我之前一直用“npm install -g browser-sync”命令安装,但是安装不完全,导致后面无法同步文件到浏览器。请教前辈后得知需要用“cnpm install -g browser-sync”命令,cnmp要安装才能使用,如3所说。
———————————————-使用举例——————————————–
* js\css 文件跟html文件使用一样,下面以html文件为例*
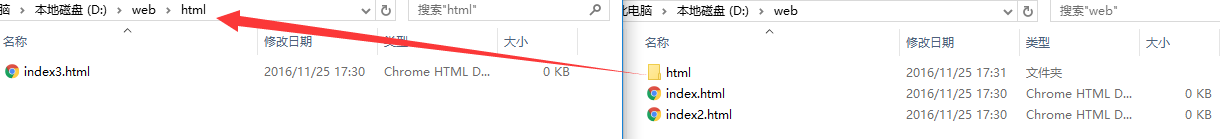
例如项目文件夹是”D:\web”,web文件夹里面有index.html, index2.html 以及文件夹html,文件夹html里面有index3.html。如下图:
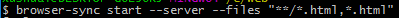
在web目录下,按住啊Shift键不放,一会之后单击鼠标右键,然后点击“在此处打开命令窗口(W)”,即进入cmd。然后 ,输入图片中的命令:
然后再浏览器中,输入:localhost:3000,就可以访问index.html文件。然后编辑index.html文件,保存,就可以看到浏览器中index.html页面的变化。
在浏览器中打开新标签,地址栏输入:localhost:3000/html/index3.html, 就可以访问index3.html网页,编辑index3.html网页,保存,可以看到浏览器中的变化。
PS:如果*双击*index2.html、index3.html打开网页,编辑保存后浏览器中无法看到他们的变化!!我在这个点上浪费了很多时间,后面咨询专业人士才弄明白!























 1882
1882

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








