一、vue打包
npm run build
完成的项目后,在终端运行npm run build,会自动增加dist文件夹,里面包含static文件夹和index.html页面,其中static文件夹中是
打包后的所有js、css、img以及elementUI。
二、白板以及图片无法加载
运行index.html页面会出现白板以及错误,如下所示:

其原因是在打包的过程中直接将static作为了直接路径。
解决办法:
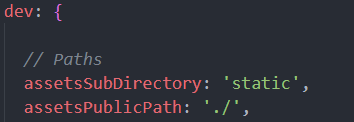
1.修改config/index.js:
dev: 将assetsPublicPath改为‘./’

build: 将assetsPublicPath改为‘./’

assetsPublicPath属性作用是指定编译发布的根目录,'/'指的是项目的根目录 ,'./'指的是当前目录。
2.修改build/utils.js:
generateLoaders: 增加属性 publicPath: ‘…/…/’

三、出现跨域问题(CROS)
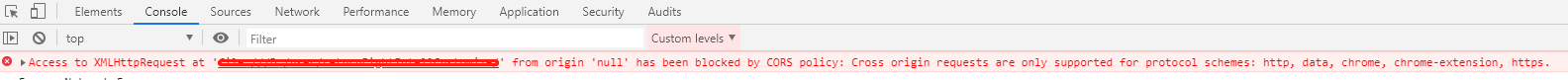
在项目中使用接口获取后台数据时出现跨域的问题,如下图示:

解决办法:
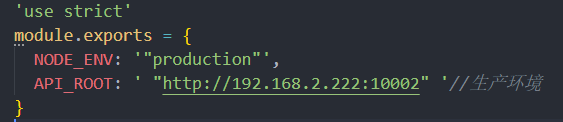
修改config/prod.env.js:

prod.env.js为生产环境,API_ROOT即线上运行时所对应的地址,将API_ROOT设置为后台接口的地址,与设置的代理地址相同。
四、附录:如何设置后台接口?
1.设置代理地址:
● config/index.js下,将dev中的ProxyTable配置如下:

● 使用接口:
在main.js中全局注册axios即可使用this.axios()调用接口:

关于axios.post从后台接口中获取数据的问题请详见上一篇博客:https://blog.csdn.net/Daisy_1/article/details/98083493
2.配置生产环境(若项目上线则必须要配置):
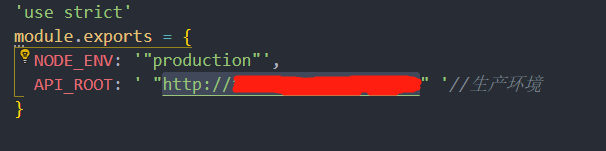
在config/prod.env.js配置生产环境:

在此处需要注意单引号中的双引号不可以丢失!!!
以上就是在项目打包中的一些总结,主要是记录问题得解决方法,但详细的原理还不太熟练,请谅解吧。。。。这些方法已经试验过可行~~
每天都要进步一点撒…






















 5659
5659











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








