业务需求:默认展示当前时间,找了很多博客,没弄出来,结果是因为组件上定义时间的规则不一样

如上组件上对于每一个出现的字段都有明确的定义,我一开始直接搜的技术博客,写成了format="yyyy-MM-dd HH:mm",导致我一直在页面上达不到我想要的效果,最终还是翻了官方文档才找到原因,所以说,写代码一定要好好阅读文档,不然就像我一样浪费很多时间在这上面排查原因!!
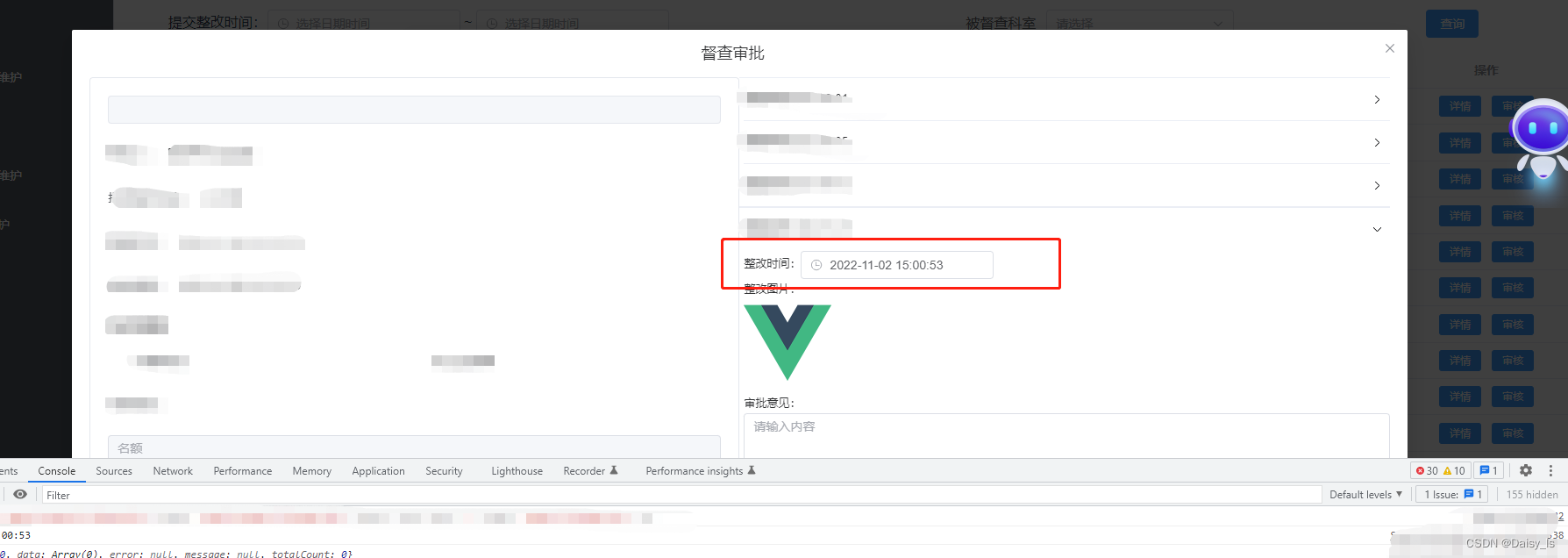
上效果图:

上代码:
<el-date-picker v-model="auditData.Date" type="datetime" format="YYYY-MM-DD HH:mm:ss" placeholder="选择日期时间"></el-date-picker>export default {
data() {
return {
auditData:{Date:''},
}
},
mounted() {
this.getdatatime();// 默认显示为当天时间








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1402
1402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








