用Vue+elmentUI+mock模拟数据实现简单的增删改查
前言:
最近花了一点时间写看一个用mock模拟后端数据展示在前端页面并做简单的增删改查demo
也是现学现卖,有不足的地方,欢迎大家指正。
功能:
主页面如下图所示
首先是查询功能: 同时也包括分页的功能,这里为了看得清楚,我是将每页固定显示5条


查看某条信息的详情(这里没有做修改,但实际上修改就是查看和添加的结合,具体可以再变通吧)

然后就是删除功能:

最后是添加功能: 添加功能,每一步操作都是一个卡片,是在按钮上设置显示还是隐藏,达到如下动图效果

里面有一些问题是,mock模拟数据做查询的时候,我没有做模糊查询,添加一条新的记录它的id是当前列表长度+1,这样其实会有一个问题存在,就是一共100条,如果先删除一条,在添加一条,那么新添加的一条id为100,其实id可以做成随机的,就像我添加中展示的收据编号是随机生成的,不是输入的。
mock模拟后台数据,通过接口进行数据传递的实现思路大致如下:(拿收据类型举例)

为了实现多类型,我是用mock模拟随机造出1-7数字,每个数字编号代表一种类型,传递给前端后,按照编号匹配对应的name即可:
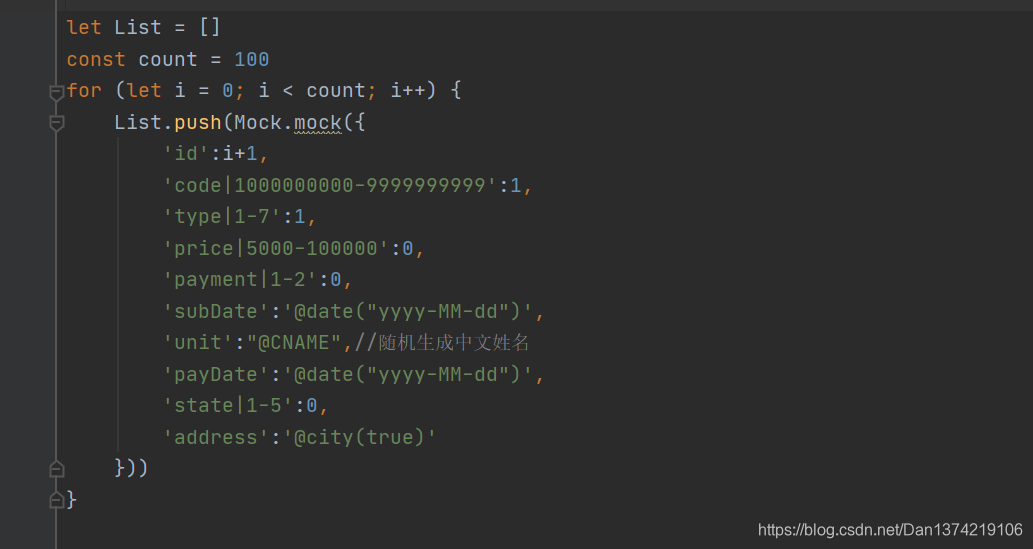
下图是用mock模拟一百条数据:可以看到我的收据类型、状态和支付方式都是用数字代替的

然后前端这样进行匹配:


项目源码已经上传到github上:感兴趣的伙伴可以拉下来看,或者在我写的基础上做修改~
https://github.com/IsMrChen/Practice/tree/vuetest
注意分支哦~

如果文章对你有帮助,不要忘了给我点个赞吼( ̄▽ ̄)~
欢迎关注我的微信公众号:松鼠技术站






















 5906
5906











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








