目录
GeoServer发布服务
1.打开开始菜单,找到安装的GeoServer文件夹,点击Start GeoServer开启GeoServer,出现下图说明启动成功。


2.点击开始菜单中GeoServer Web Admin Page,或浏览器手动输入localhost:自己设置的端口号/geoserver/web,登录自己的账号。

3. 新建一个工作区。工作区->>添加新的工作区->>填写工作区名称和命名空间(随便填)->>保存,也可以设置成默认工作区。




4. 添加新的数据。数据存储->>添加新的数据存储,本文将要发布一个shp数据,因此选择 Directory of spatial files (shapefiles) 或者Shapefile,一个是文件夹,一个是文件。



5. 选择刚刚新建的工作区,并给数据取一个名称,点击浏览...选择shp文件目录,字符集选择UTF-8,保存。(注意:网上说的解决中文乱码问题字符集选择GBK或GB2312,我试验了都不行)

6. 发布服务。发布->>从数据中计算->>Compute from native bounds->>保存。


7. 图层预览Layer Preview可以查看发布的服务,点击OpenLayers,下图是我发布的数据,WMS服务。

8.GeoServer的地图服务支持很多格式,为便于后续Cesium获取要素属性数据,这里选择WFS服务的GeoJSON,可以在地址栏看到想要请求WFS服务的url。


Cesium请求服务
1. WFS服务
export function wfsServiceApi(viewer) {
return http({
methods: "GET",
url: "http://localhost:8090/geoserver/Cesium/ows",
params: {
service: "WFS",
version: "1.0.0",
request: "GetFeature",
typeName: "Cesium:Export_Output", //图层名称
outputFormat: "application/json",
},
})
.then((res) => {
const data = res.data;
const sourcePromise = Cesium.GeoJsonDataSource.load(data);
sourcePromise.then(function (dataSource) {
viewer.dataSources.add(dataSource);
});
})
.catch((error) => {
console.log("请求失败,失败信息:" + error);
});
}
2. WMS服务
let wmsImageryProvider = new Cesium.WebMapServiceImageryProvider({
url: "http://localhost:8090/geoserver/wms",
layers: "Cesium:Export_Output",
parameters: {
service: "WMS",
format: "image/png",
transparent: true,
},
});
viewer.imageryLayers.addImageryProvider(wmsImageryProvider);解决跨域问题
Cesium按上述步骤请求服务会出现跨域问题,一开始我安装的是2.20.3版本,启动时报错failed to bind to 0.0.0.0/0.0.0.0:8080,但GeoServer Web Admin Page可以打开并且发布成功,按照网上注释web.xml或下载jar包都不能解决跨域问题,并且GeoServer网页报错503。
卸载后重新安装2.13.0版本,启动正常不报错,找到安装目录GeoServer 2.13.0\webapps\geoserver\WEB-INF下的web.xml文件,打开后搜索CORS,将搜索到的两处代码解开注释,重启GeoServer,跨域问题解决。



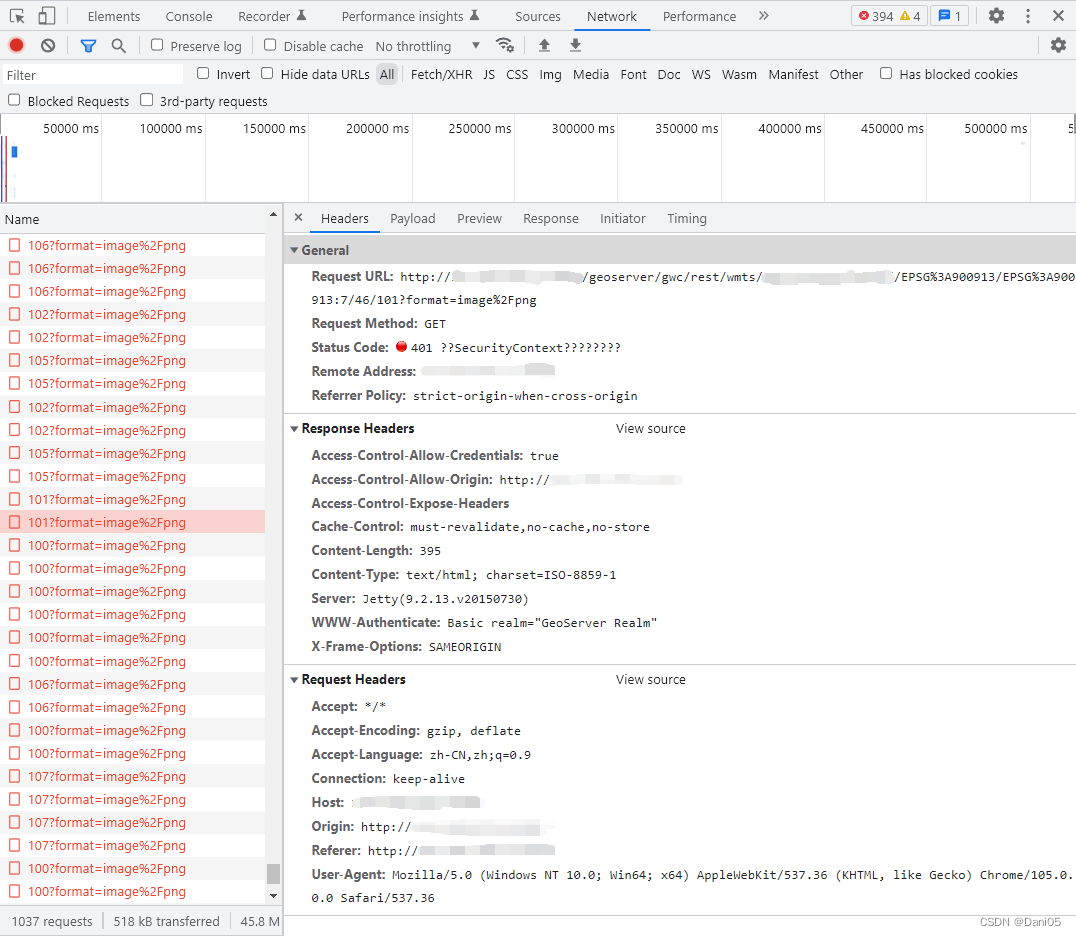
401报错问题
解决完跨域问题后,cesium还是加载不出发布的地图服务,打开控制台发现401报错,将链接复制到浏览器发现需要登录。



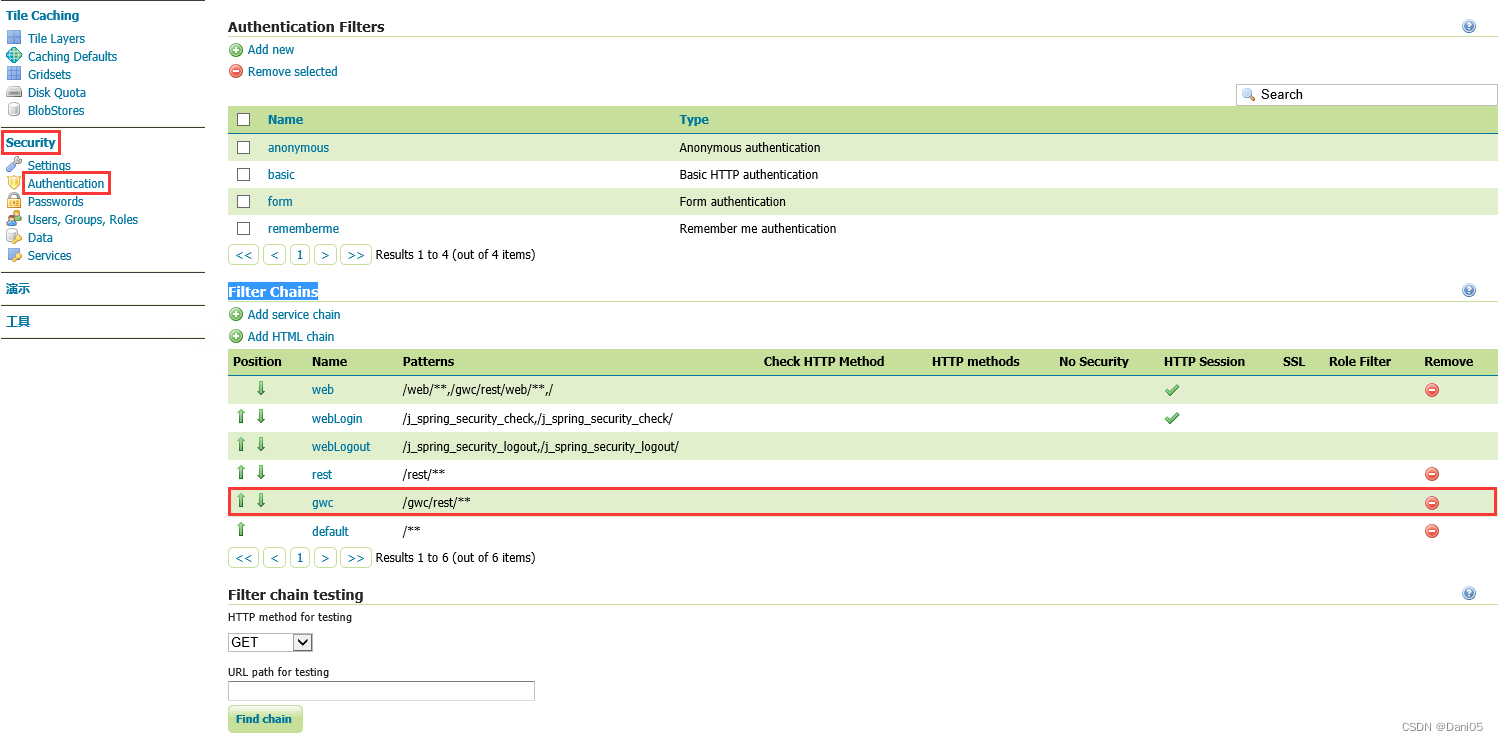
点击Security的Authentication,删除Filter Chains中名为gwc的过滤器,保存。
























 543
543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








