前景
由于本人刚秋招结束,正好想搭建属于自己的博客,因为之前都是用hexo框架搭建的,这次从零实现一个自己满意的博客,也做了很多的资料收集,如何去做一个非常优秀的博客,让人眼前一亮。
通过收集资料以及不停观摩优秀的网站之后,发觉有一个共同点就是
- 如何结合浏览器的
scroll事件去做一些丝滑动画,带来顶级的体验 - 利用
webgl做一些3d的动效 - 合理的UI设计
UI暂且不讨论,毕竟咱们是技术人员,我们先去探讨如何写出丝滑的scroll动画,看了这么多网站之后才发觉他们都是使用gsap去做这些过度动画,并且实现起来并不是很困难!下面附几个我的博客实现的几个动画效果
博客做的gsap的动画
- 结合css的
clip-path做文字首屏动画

- 菜单弹出动效

- 滚轮的动画效果(向下滚动或者回滚都能回到正确位置)

- 随着滚轮的滚动,凌乱的图片恢复正确位置
5.展示页面动画

GSAP是什么?
GSAP 是一个强大的 JavaScript 工具集,可以将开发人员变成动画超级英雄。构建适用于所有主流浏览器的高性能动画。动画化 CSS、SVG、画布、React、Vue、WebGL、颜色、字符串、运动路径、通用对象……任何 JavaScript 可以触及的东西! GSAP 的 ScrollTrigger 插件可让您使用最少的代码创建令人惊叹的基于滚动的动画。
来自官网
发觉国内人用的挺少的,国外人用的非常多,不知道是什么原因
GSAP官网:GSAP官网
Github仓库: GSAP的Github仓库
从基础开始讲起
GSAP其实用的最多的两个api就是gsap.to以及gsap.from下面介绍一下怎么使用,并且做出酷炫的动画
首先我们先引入cdn即可使用GSAP
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.4/gsap.min.js"></script>
gsap.to
gsap.to()里面有3个参数可以填写
第三个参数后面会讲gsap.to()“你的目标target”, { 你所要做出的动作}, “提前时间或滞后时间”)
gsap.to其实就是将你所要操作的元素到你所指定的位置
<div class="box green"></div>
<div class="box purple"></div>
<div class="box blue"></div>
.box {
height: 20px;
width: 20px;
}
.green {
background-color: green;
}
.purple {
background-color: purple;
}
.blue {
background-color: blue;
}
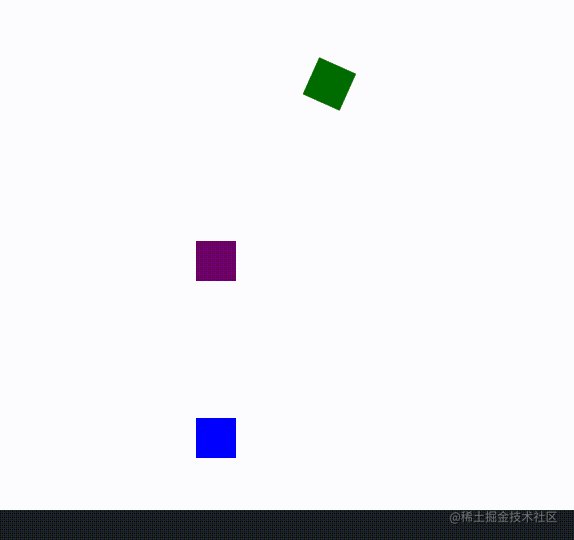
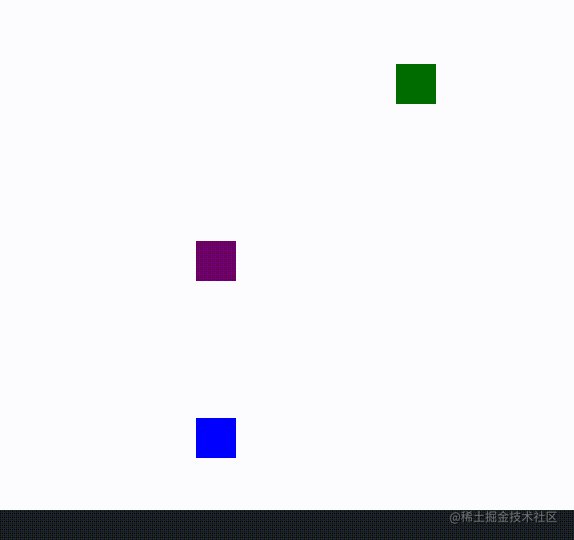
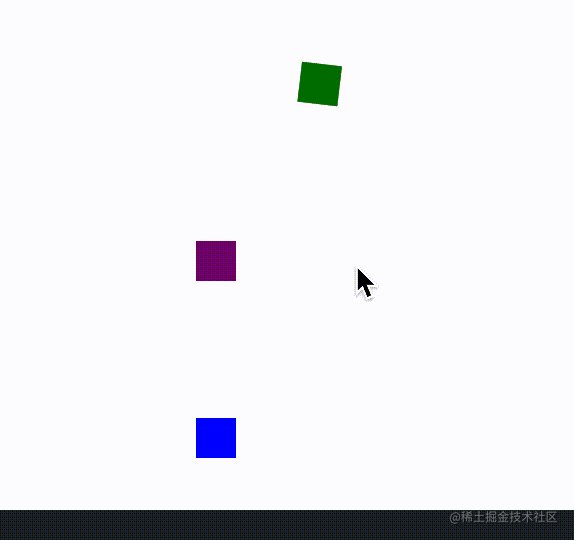
gsap.to(".green", {
rotation: 360, x: 100, duration: 1 });
// 将.green的div旋转360° 并且位移100 动画时间为1s
// 若想要将所有的方块一起动的话只需要同时选择多个目标就行了
// gsap.to(".green, .purple", { rotation: 360, x: 100, duration: 1 })
// 或
// gsap.to(".box", { rotation: 360, x: 100, duration: 1 })
动画效果展示

gsap.from
gsap.from与to是大同小异的,to里面参数是指定目标到特定








 本文介绍了如何使用GSAP库创建令人惊叹的浏览器动画,包括基础API如`gsap.to`和`gsap.from`,时间线管理, stagger参数,以及如何控制动画的重复和暂停。还详细讲解了实现滚动触发动画的方法,并通过实例展示了文字特效的制作过程。GSAP的强大在于它能轻松创建高性能的CSS、SVG等动画,为前端开发者提供了丰富的可能性。
本文介绍了如何使用GSAP库创建令人惊叹的浏览器动画,包括基础API如`gsap.to`和`gsap.from`,时间线管理, stagger参数,以及如何控制动画的重复和暂停。还详细讲解了实现滚动触发动画的方法,并通过实例展示了文字特效的制作过程。GSAP的强大在于它能轻松创建高性能的CSS、SVG等动画,为前端开发者提供了丰富的可能性。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1051
1051

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








