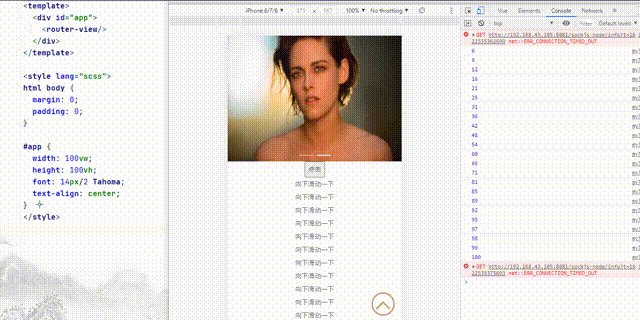
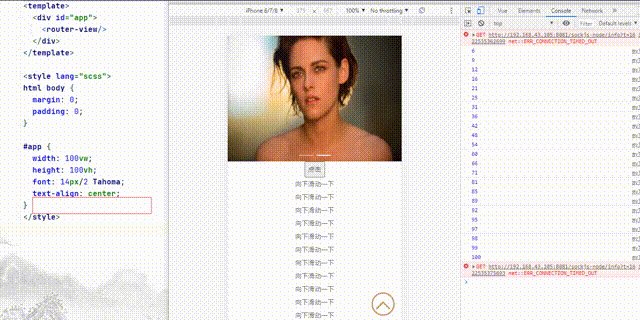
切记 当你需要滚动事件触发 千万不要加 overflow-y: auto; 一旦加了 就 全是 0
例子:
去掉 overflow-y: auto;

如果你需要把这个页面当做子组件引入 需要加true 因为 ···· 请看最后一张图片 如果不加true 不变成捕获事件 则无法成功引用
<template>
<div class="totop">
<div class="btnTop" v-if="btnFlag" @click="backTop()">
<van-icon name="arrow-up" size="40" color="#CF9B6B" class="imga"/>
</div>
</div>
</template>
<script>
export default {
name: "totop",
data() {
return {
btnFlag: false,
};
},
// 利用VUE写一个在控制台打印当前的scrollTop。首先,在 mounted 钩子中给window添加一个滚动滚动监听事件
mounted() {
window.addEventListener("scroll", this.scrollToTop,true);
//如果你需要把这个页面当做子组件引入 需要加true 因为 ···· 请看最后一张图片
},
destroyed() {
window.removeEventListener("scroll", this.scrollToTop,true);
},
methods: {
// 点击图片回到顶部方法,加计时器是为了过渡顺滑
backTop() {
let that = this;
let timer = setInterval(() => {
let ispeed = Math.floor(-that.scrollTop / 5);
document.documentElement.scrollTop = document.body.scrollTop =
that.scrollTop + ispeed;
if (that.scrollTop === 0) {
clearInterval(timer);
}
}, 16);
},
// 监听回到顶部按钮距浏览器顶部的距离,滚动的距离如果大于浏览器高度时,设置 btnFlag 为true,否则就是false
scrollToTop() {
let that = this;
let scrollTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop;
that.scrollTop = scrollTop;
console.log(scrollTop)
//为了计算距离顶部的高度,当高度大于50显示回顶部图标,小于50则隐藏
if (that.scrollTop > 50) {
that.btnFlag = true;
} else {
that.btnFlag = false;
}
},
},
};
</script>
<style lang="scss" scoped>
.totop {
position: fixed;
right: 40px;
bottom: 60px;
width: 50px;
height: 50px;
padding: 10px;
cursor: pointer;
}
.imga {
position: relative;
top: -20px;
left: 15px;
text-align: center;
line-height: 50px;
border: 3px solid #CF9B6B;
width: 50px;
height: 50px;
border-radius: 50%;
}
</style>























 2901
2901











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








