
传统的网站会不断跳转页面, 例如单击搜索后会跳转页面,单击翻页后会跳转页面, 而一旦出现跳转页面,用户就需要等待重新加载页面后才能继续操作。
为了改进这种糟糕体验,单页应用的概念逐渐流行, 单页应用指的是在浏览器中运行的应用,使用期间不会重新加载页面。 简单地说,就是把多个页面合成一个页面,通过JavaScript脚本控制其元素的显示。

下面,我们分别讨论一下这4个核心问题
- 单页应用的工作原理是什么
- 整个前端项目做成一个单页应用好吗
- 我们推荐的单页应用运用方式是什么
- 使用Iframe实现伪单页应用
1、单页应用的工作原理是什么
首先,我们先讲单页应用的工作原理, 这里先明确一点,单页应用本身只是一个概念,其实就是把多个网页合成一个网页。 很多人会误以为只有使用一些框架或工具才能实现单页应用(如vue-cli、react-cli、Angular2及后续版本) 。只因为它们提供了完备的模块化、路由方案,所以使用这些工具开发单页应用是相对容易的。但其实单页应用就是一个页面,只不过是复杂的页面 ,其基本技术还是Html、Css、JavaScript。
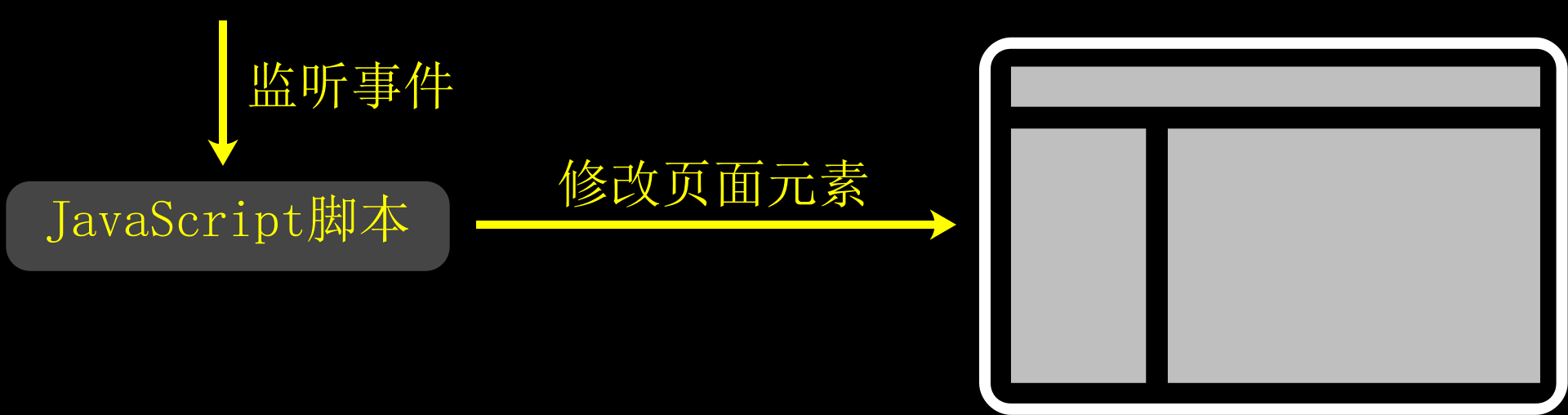
单页应用的工作原理 简单地说,就是JavaScript监听事件发生,当事件发生后,JavaScript会控制页面元素的显示。

其具体的实现方式,有2种
1、通过交互事件控制
2、通过路由控制
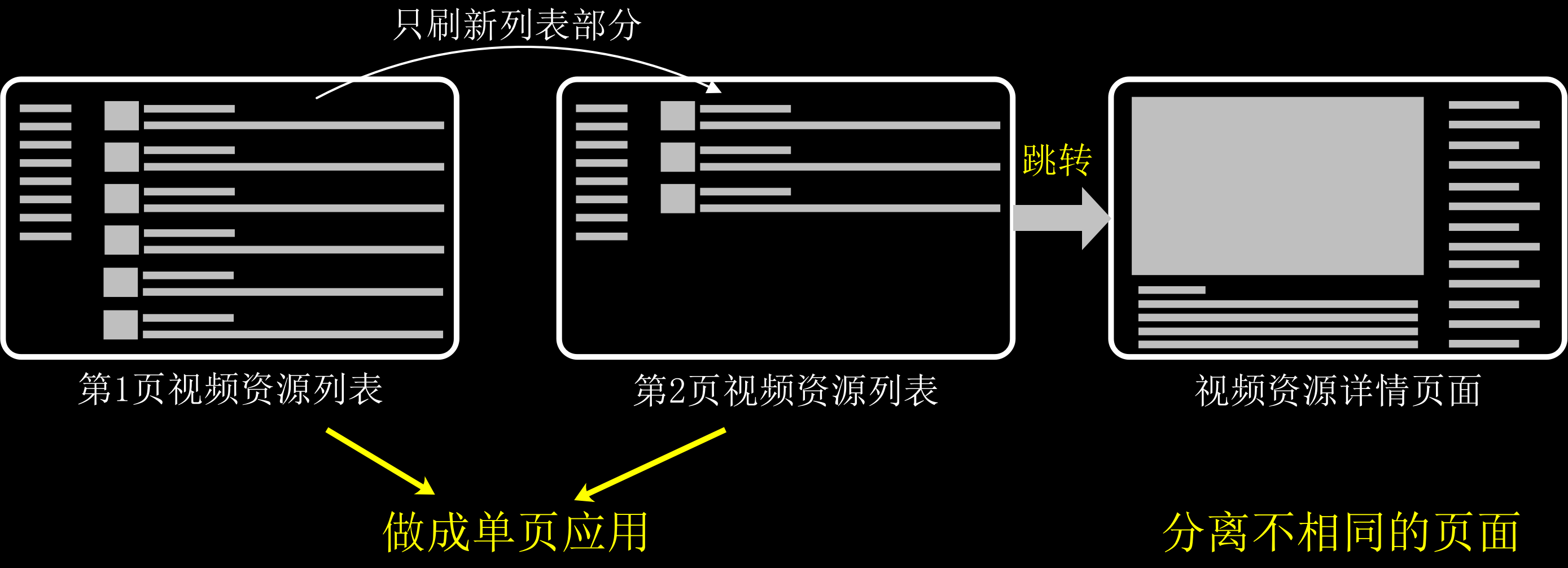
通过交互事件控制页面元素的变化是相对普遍的做法 ,对于一些相似的页面,如列表页面、左导航右文章等页面 这些页面如果是点击翻页或者切换导航,页面其实只有数据变化,而页面布局是几乎不变化的, 对于这些页面,其实只需要监听点击或其他交互事件 ,然后向服务器请求新数据,最后替换数据就可以了。

但是对于元素布局及内容完全不同的页面之间,如列表页和视频播放页, 如果要将这些页面通过监听交互事件的方式做成单页应用的话 ,则会变得很麻烦 ,对于这种场景,就可以通过路由的方式控制。
控制路由的方式,简单地说,就是监听URL的变化,来控制页面元素的显示。 路由的方式有hash和history 两种。
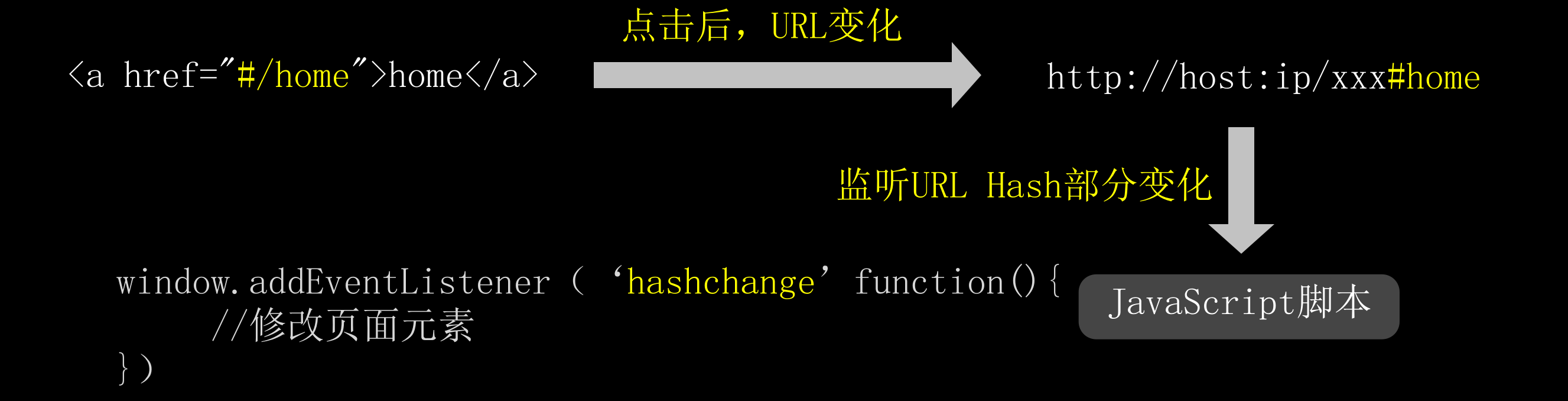
hash方式的工作原理是,监听浏览器地址的# 号部分的变化,以显示页面元素, 由于浏览器地址的# 号部分的变化是不会引起页面跳转的,所以在列表跳转到播放页面的时候仍然可以使用a标签。

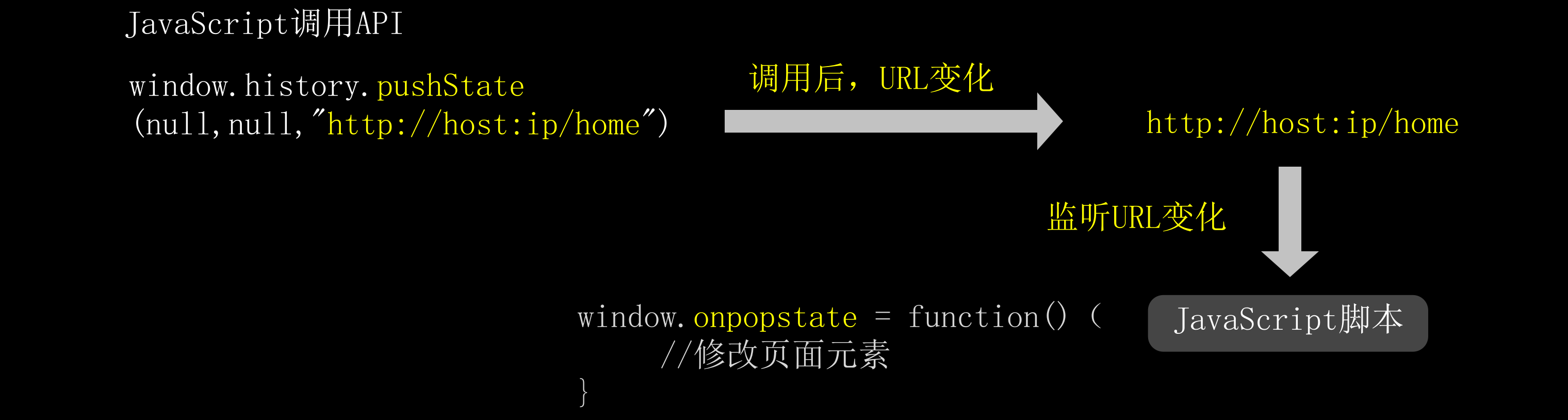
history方式的工作原理是,使用history.pushState、history.replaceState等浏览器API去修改浏览器地址 ,用这些API修改浏览器地址的话,是不会引起页面跳转的 ,JavaScript监听到浏览器地址变化后,会控制页面元素的显示。

2、整个前端项目做成一个单页应用好吗
接下来,我们讨论整个项目做成一个单页应用真的好吗 ?我们的答案是不好,尤其是中大型项目。
我们曾经参与过一个项目, 把300多个页面做成一个单页应用, 本地打开需要几分钟,性能差点的机器直接崩溃, 后面也做了一些优化,如懒加载,分离子项目等, 性能有所提升,但是性能还是不好。
其实网页本身就不适合做成应用的模式, 网页的优点恰恰在于页面分散,用户无需像APP一样下载安装, 只需要在需要的时候再下载相关页面就可以了。
单页应用概念的初衷是缓解不断跳转的糟糕体验 ,如果极端地把整个项目做成一个单页应用 ,它就跟桌面应用、APP没有区别了, 需要长时间的下载以换取流畅的体验 ,再说了,浏览器的内存管理并没有操作系统的好 ,一个内容超多的网页的性能也不会流畅。
那么,把整个项目做成一个单页应用 ,那还不如直接做成一个桌面应用或者APP, 毕竟,现在也有很多成熟的跨平台解决方案了。
所以,目前如果决定把整个个中大型项目做成一个单页应用的话 确实是比较鲁莽的行为。
当然,未来也不是说不可能, 谷歌也在努力推动Chrome操作系统,推动网络应用的发展 但是,目前来看,不太现实 毕竟网页做出来,是给现在的人用的
3、我们推荐的单页应用运用方式是什么
接下来,我们讲一下我们推荐的单页应用的应用方式 第一,我们不推荐把整个项目做成一个单页应用 第二,我们只推荐把一些相似的网页做成一个单页应用。
例如,相似的列表页可以做成单页应用,点击翻页、导航切换时, 只需要更换数据或一小部分页面元素就可以了。

至于完全不同的页面,如视频列表页和视频播放页 ,则完全没必要整合成单页应用,因为浏览器本身是有缓存机制的, 即使跳转也不会花太长时间。
另外,把不同的页面分离还有一些好处, 如页面性能可以单独调整,而不是面对一大堆代码无从下手。
最后,我们讨论使用iframe实现伪单页应用 ,我们推荐不同的页面需要分离开来 ,那么,如何更加便捷地组织这些页面呢?
4、使用Iframe实现伪单页应用
我们推荐使用iframe的方式组织这些页面, 也就是伪单页应用的方式?这样的话,用户看到的页面其实是两层的, 上层是固定不变的,如顶部导航、用户信息、提示框、提示信息、底部网页地图等 ,下层是通过Iframe加载的页面。
这样做的好处是,既可以减少固定元素和固定信息的重复加载 ,又可以很好地组织切换不同的页面。这种方式是很多网站常用的做法 ,也是我们试验下来比较好用的做法。

当然,如果用这种方法的话,需要解决几个问题
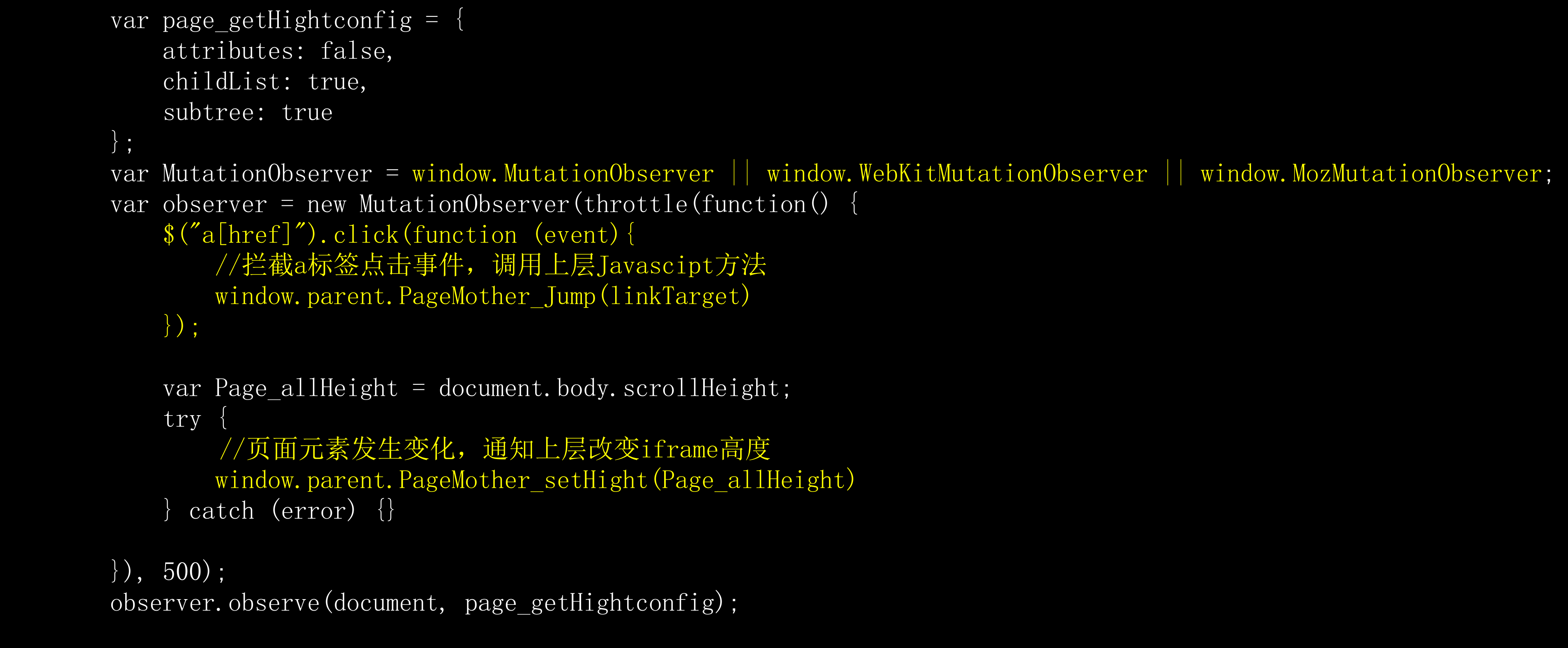
第一,是Iframe框需要根据内容自动变化高度,子页面可以使用window.MutationObserver等方式监听并修改父页面的Iframe框高度 。

第二,是拦截a标签的跳转,并通知上层导航找到真实的地址并替换iframe中的页面,这样,就可以使用页面识别码跳转子页面了。

我们的官网就是使用这种iframe方式做的, 体验上还是比较好的, 后续我们会整理相关文档,把相关代码开源 。
总结
单页应用本身只是一个概念, 就目前而言,把整个项目做成一个单页应用的话, 如果是小型项目的话还可以。 如果是中大型项目的话则不现实 ,如果真的必须保证使用过程的流畅度的话 ,那还不如把它做成一个桌面应用或者APP。






















 1524
1524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








