一.研究了一下C# CheckBox控件的全选和反选问题,这里研究了两种全选的方法:
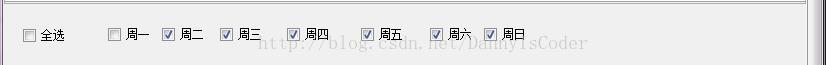
1.首先,使用3个panel控件和8个checkBox控件实现了反选和全选的实现界面,panel11的Dock属性设为Top,panel12的Dock属性设为Left,panel13的Dock属性设为Fill,效果如图1所示:
图1
2.将全选按钮checkBox1的click事件中实现如下代码:
private void checkBox1_Click(object sender, EventArgs e)
{
//判断
if (checkBox1.CheckState == CheckState.Checked)
{
foreach (CheckBox ck in panel13.Controls)
ck.Checked = true;
}
else
{
foreach (CheckBox ck in panel13.Controls)
ck.Checked = false;
}
}
在Form1的构造方法中给所有子选项绑定ck_child_CheckedChanged方法,代码如下:
public Form1()
{
InitializeComponent();
foreach (CheckBox ck in panel13.Controls)
{
ck.CheckedChanged += ck_child_CheckedChanged;
}
}
最后在方法中实现如下代码:
private void ck_child_CheckedChanged(object sender, EventArgs e)
{
CheckBox c = sender as CheckBox;
if (c.Checked == true)
{
foreach (CheckBox ch in panel13.Controls)
{
if (ch.Checked == false)
return;
}
checkBox1.Checked = true;
}
else
{
checkBox1.Checked = false;
}
}
下图2,3展示全选和反选的实现效果:
图2
图3
二.checkedListBox基础使用
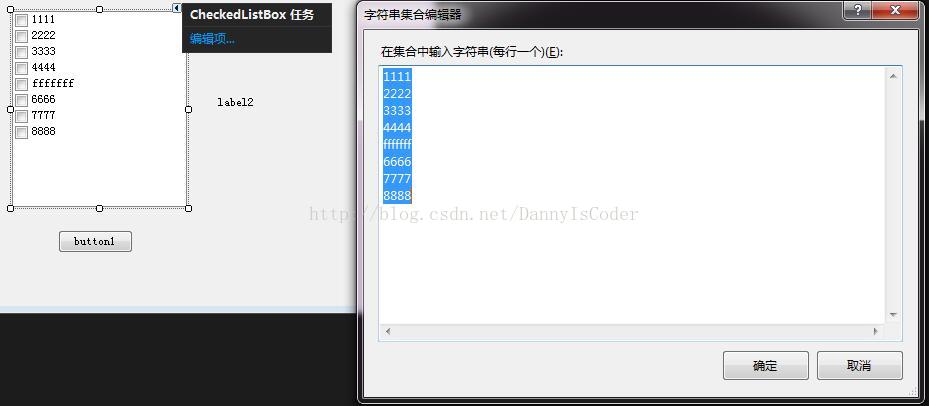
1.首先从工具箱中拖出一个checkedListBox控件和一个Label及一个button控件,checkedListBox控件可通过编辑项添加选择项,如图4所示:
图4
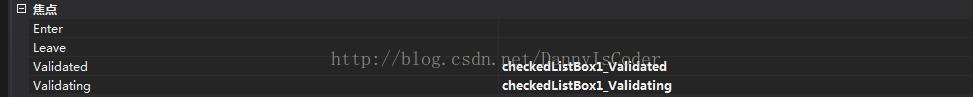
在checkedListBox控件如图5所示的两个焦点事件中添加代码:
图5
代码如下:
short inum = 0;
private void checkedListBox1_Validated(object sender, EventArgs e)
{
label2.Text = "当前共有"+checkedListBox1.Items.Count.ToString()+"项"+"\r\n"+"数字项有"+inum.ToString()+"项";
}
private void checkedListBox1_Validating(object sender, CancelEventArgs e)
{
short i = 0;
for (i = 0; i < checkedListBox1.Items.Count;i++ )
{
if(Information.IsNumeric(checkedListBox1.Items[i].ToString()))
{
inum++;
}
}
}
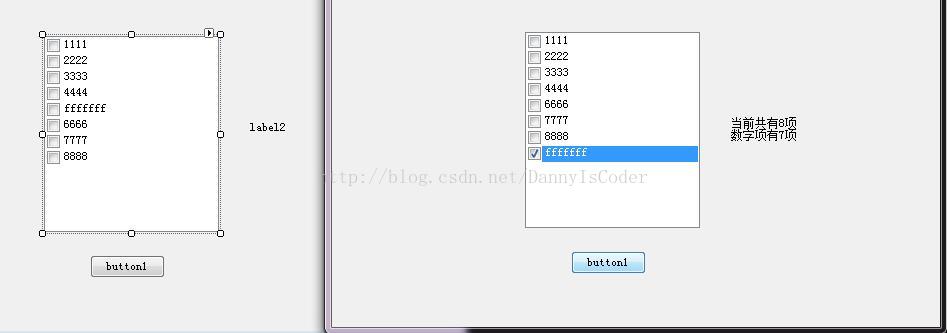
当焦点离开checkedListBox控件点击button控件就会自动触发Validating和Validated事件,效果如图6所示:
图6

































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








