虽然最近一直在加班,但是对html5的学习还是不敢落下,html5的样式这节课听得比较仔细,我自己觉得也比较重要,样式也是html5中一个比较重要的点。
表示样式的标签有两个style和link,style用于样式的定义,link用于资源的引用,把一些外部的样式引用到html页面中。样式中的属性主要有rel、type、margin,用法如:rel=“stylesheet”表示外部样式表,type=“text/css”表示引入css文档,margin-left表示左边距。
三种样式表的插入方式:
①外部样式表
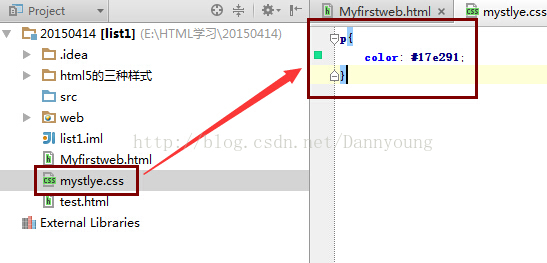
<link rel="stylesheet" type="text/css" href="mystlye.css">
如图在外部样式mystyle.css中定义了段落文字的颜色为绿色
![]()

在当前html文档中引入后,该文字颜色由原来默认的黑色更改为绿色。
![]()

表示把名为mystyle.css的样式文件引入到当前页面中。
②内部样式表
<style type="text/css"> body{ background-color: beige; } p{ margin-left: 40px; color: blue; } </style>
使用内部样式定义了当前网页的背景颜色为粉色,段落首行缩进40像素的距离,段落文字的颜色修改为蓝色, 如图刷新页面后背景和左边距做了相应的修改。
③内联样式表
<p style="color: red">我联系联系</p>
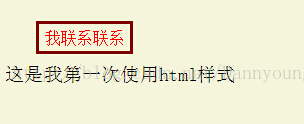
在段落标签内定义了样式,段落中文字的颜色修改为红色,刷新页面后段落内的文字修改成了红色。

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style type="text/css"> body{ background-color: beige; } p{ margin-left: 40px; color: blue; } </style> <link rel="stylesheet" type="text/css" href="mystlye.css"> </head> <body bgcolor="#f0ffff"> <a href="test.html">打开本地</a> <h1 align="center">标题1</h1> <p style="color: red">我联系联系</p> <!--big标签在html5中会有对应效果,但是已经不使用--> <big>这是我第一次使用html样式</big> </body> </html>
在该代码中,所有的程序都存在,从呈现的效果可见这三个样式中内联样式的优先级是最高的,然后是外部样式,最后才是内部样式。
但是如果我将外部样式与内部样式换下先后顺序
<link rel="stylesheet" type="text/css" href="mystlye.css"> <style type="text/css"> body{ background-color: beige; } p{ margin-left: 40px; color: blue; } </style>
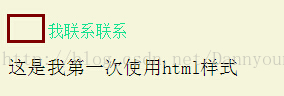
则出现了下方的效果:
也就是说优先顺序是内联样式表的优先级最高,内部样式的优先级其次,外部样式的优先级最低。
以上事实其实可以说明,在html5中,谁离作用目标越近,谁的影响力就越大,所以在编写代码的过程中一定要注意,把你最想要实现的部分放到离目标最近的地方。
























 7917
7917











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








