突发兴致,所以来写写这三个小东西。
JavaScript初学者也许会接触到实现这三样小小的需求,毕竟这种是非常初级的、常见的。
那么如何来实现这三种需求呢?本节只贴出最简单的实现方式。
JavaScript最常用的方法是什么?就是
// document.getElementById("某id")来捕捉我们需要的“块”。
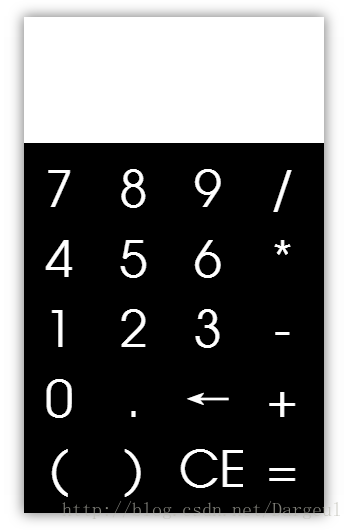
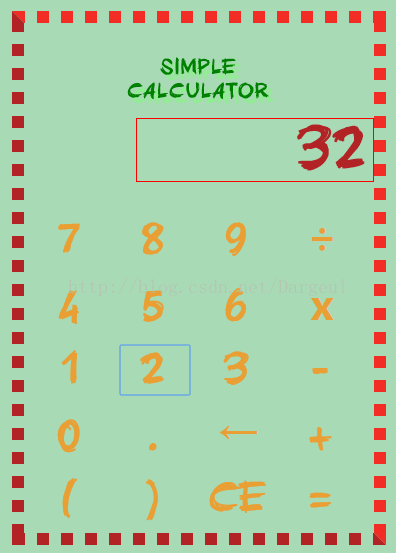
计算器
计算器也需要使用上面的方法来进行对显示框的捕捉
即图中红框处,这样我们点击数字、符号等键就会被显示出来;而点击等号和清空键就是清空显示屏。
另外第二个,计算器的逻辑该怎么去实现呢?检测到运算符,再检测出数字,进行运算,假如出现了异常情况,还得另外去判断?不,这种方法太麻烦了,不符合我们编程简单有力优雅的特点。这里我们使用一个函数,它的名字是eval。eval这个函数可以直接将字符串进行运算,当然它还有其他的用法,大家可以看看其他C博客,写的很详细了。
case '=':
try{
document.getElementById('screen_show').value = eval(operation);
operation = "";
}
catch(exception){
alert(exception);
document.getElementById('screen_show').value = "";
operation = "";
break;
}
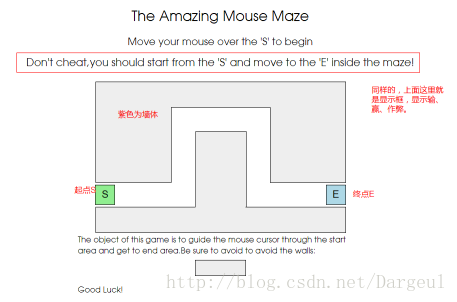
迷宫
迷宫的实现需求是这样的。
观察上面图片,有时候只给出一个图片,需要利用google的一些小插件来帮忙检测出颜色和尺寸,名字是Page Ruler和ColorZilla。
同样的,我们需要捕捉到显示框,并且定义出墙体,起点和终点。
再者,墙体如何实现?这里将迷宫的墙体分块定义了。
其次,鼠标经过墙体,鼠标经过起点终点等等,这个作弊、输、赢应该如何去判断呢?由于这个过程主要是由鼠标移动去判断的,我们将使用到下面这个方法:
document.getElementById('start').onmouseenter = Start;、、这里的Start是一个函数,我们将它与start这个起点的鼠标进入事件进行绑定,也就是说,一旦鼠标进入这个起点start,那么就会调用这个名为Start的函数。
//或者
$('#Start').mouseenter(function(){
$('#show-cheat').val("Start");
start = true;
});
同样地,当鼠标进入终点时,我在相应的绑定函数里面判断它是绕过迷宫,还是乖乖走迷宫的路,从而判断它是不是作弊了。当鼠标进入起点却又绕过迷宫的时候,这时候迷宫外的块被定义为outside,调用相应的函数进行标记即可。
而这里的判断逻辑并不是唯一的,你也可以使用其他的判断方式。
除此之外,假如我们抛开上面那个需求,只是想创建出一个迷宫呢,特别是,我们能用程序实现一个每次刷新都会随机生成的迷宫吗?答案当然是可以,而且思路并不复杂。我们首先需要在JavaScript中定义小块墙体,有小块墙体构成完整的墙体块。接下来只要写一个函数“清出”一条可以经过的路就行。为增加难度,还可以再小程度地“清除”一些墙体,起到迷惑的目的。
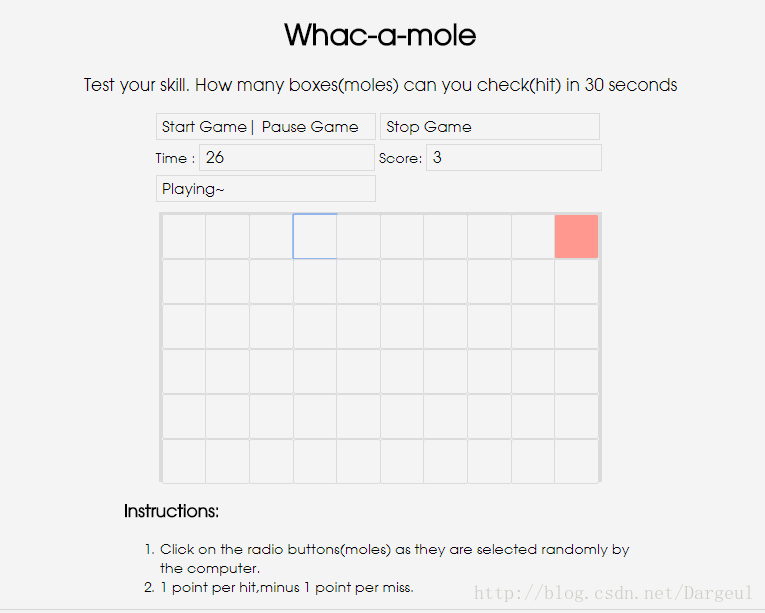
打地鼠
需求如下:
略丑不要介意。这里也可以用地鼠图片代替,只是当时做的时候也没有好好地调整样式。
如图,有可以开始、暂停、结束的键,同时也要有计时和计分。
这里我们也将把这些键的点击事件绑定到特定函数上,如下:
document.getElementById('stop').onclick = Stop;
function Stop(){
time = 30;
score = 0;
start = false;
document.getElementById('score').innerHTML = score;
document.getElementById('time-consume').innerHTML = time;
document.getElementById('play').innerHTML = gameover;
btn[index].className = "white";
}特定函数中,要处理好,计时、计分、以及方块变色等逻辑。
难点也在这里啦,逻辑比较复杂,理清楚就不难了。
也有很多变体,请大家发挥想象啦。
这只是一篇非常简单甚至可以说是看看就好的博文了。

























 495
495

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








