1.环境准备
1.1 nodeJs
创建项目需要 nodejs,并确保 Node 版本大于等于 14.17.6。
可选择在本地安装 nvm,来管理node版本
2. pnpm
推荐使用 pnpm 来管理项目依赖:
npm install -g pnpm
非必须!!!
如果不想安装pnpm,也可使用yarn
2.创建项目
更多可参考 : modernJs 开发网站
0.打开终端 切换node版本 (大于等于 14.17.6)
.
1.输入创建指令:npx @modern-js/create website (website为项目名称)
2.选择配置,以自动生成合适的项目模版(根据个人实际情况选择)
2.1.请选择你想创建的工程类型
应用
模块
项目组2.2.请选择开发语言
TS
ES6+2.3.请选择包管理工具
pnpm
Yarn2.4.是否需要支持以下类型应用
不需要
Electron2.5.是否需要调整默认配置
否
是2.6.请选择客户端路由方式
启用自控路由
启用约定式路由
不启用2.7.是否关闭「应用状态管理」功能?
否
是2.8.是否启用 Less 支持?
否
是2.9.是否启用 Sass 支持?
否
是
创建完成!即如图所示:

3. 启动项目
3.1 使用编辑器打开项目
3.2 运行启动指令
注意 node版本 (大于等于 14.17.6)
yarn dev #(注意⚠️ :我前面选择的是yarn 而不是 pnpm)
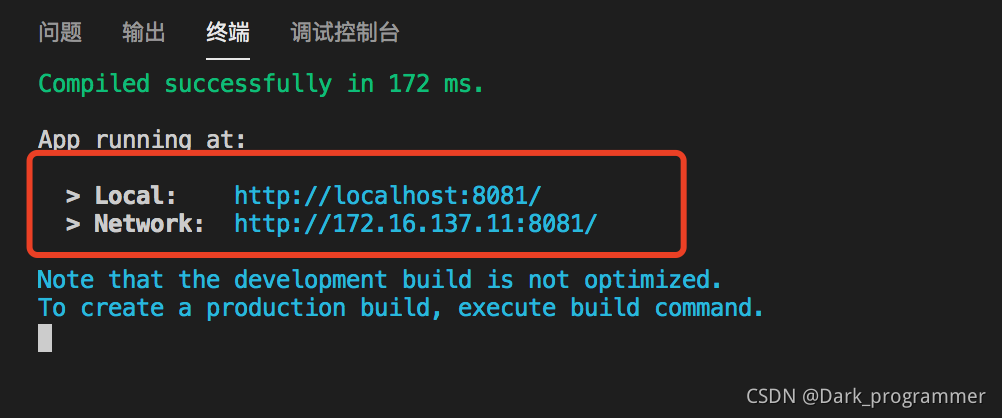
启动成功:

访问红框里的地址即可看到默认效果:






















 234
234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








