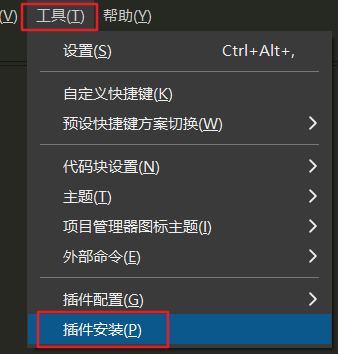
一. 从 HbuilderX 中的 [工具] —— [插件安装] 进行安装 uView 插件
1.1 第一步

image.png

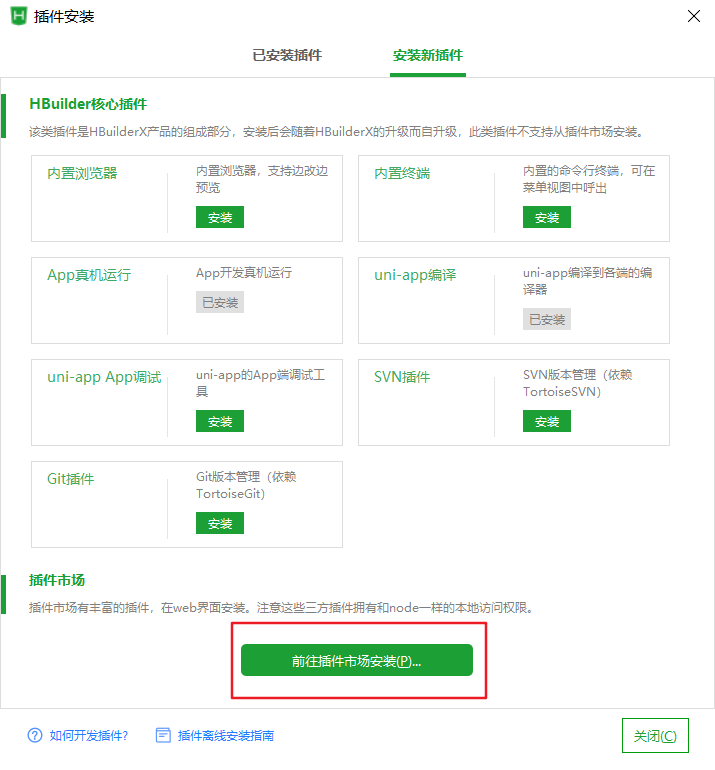
image.png
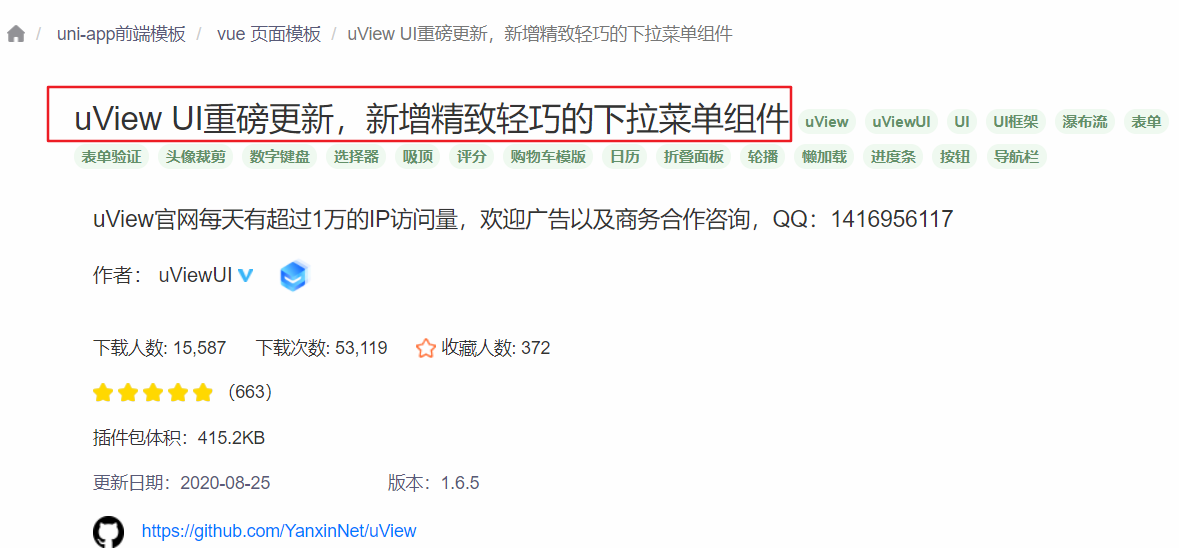
1.2 第二步 在 DCloud的插件市场 中搜索 uView ,找到下面的这个名字的插件

image.png
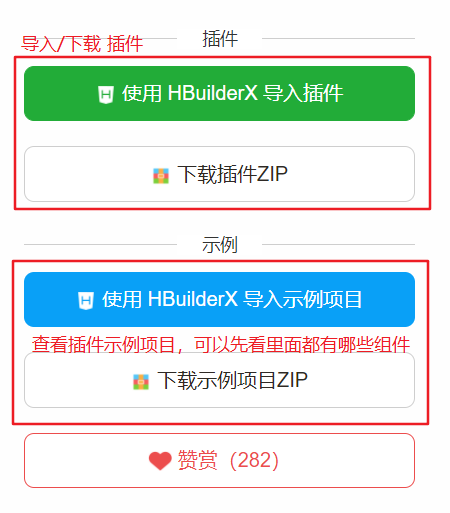
根据需求下载或导入插件都可

image.png
1.3 第三步 使用uView插件,还需安装 scss预处理器
进入 DCloud的插件市场 中搜索 scss,进行安装插件即可
1.4 通过 npm 方式安装 uView 插件
- npm包管理器,需要安装 Node.js 语言开发环境,Node.js下载地址:https://nodejs.org/zh-cn/。
- 安装完 Node.js语言开发环境后,快捷键 window + R ,输入 cmd 进入终端。在终端输入 npm -v 能查看到 npm 版本号 则成功,若无法查看到 npm 的版本号可以重新启动电脑试一试,或者重新安装一次。
打开 HBuilderX 开发工具的终端输入下方示例代码,下载uView ui 框架文件。
// 如果你的项目是 HBuilderX 创建的,根目录又没有 package.json 文件的话,请先执行如下命令:
// npm init -y
// 安装
npm install uview-ui二. 使用 uView 插件 的准备工作

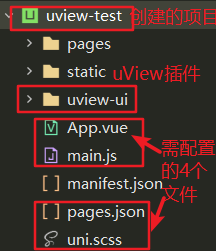
image.png
2.1 在创建的项目下的 App.vue 文件中 ,添加如下代码
App.vue 文件中添加代码
<style lang="scss">
@import "uview-ui/index.scss";
</style>2.2 在 创建的项目下的 main.js 文件中 ,添加如下代码
main.js 文件中 ,添加如下代码
// 引入全局uView
import uView from 'uview-ui'
Vue.use(uView)2.3 在 创建的项目下的 pages.json 文件中 ,配置easycom组件模式,添加如下代码
`pages.json文件中的 "pages" 字段上方 ,添加如下代码
"easycom": {
"^u-(.*)": "@/uview-ui/components/u-$1/u-$1.vue"
}2.4 在 创建的项目下的 uni.scss 文件中 ,添加如下代码
@import 'uview-ui/theme.scss';三. 开始使用 uView 中的组件
使用uView中的组件时,根据需求来传递参数
如:
<template>
<u-button type="success">
<text>{{title}} 框架真好</text>
<u-icon name="thumb-up-fill" color="#ffffff" size="28"></u-icon>
</u-button>
</template>
<script>
export default {
data() {
return {
title: 'uView ui'
}
}
}
</script>
<style lang="scss">
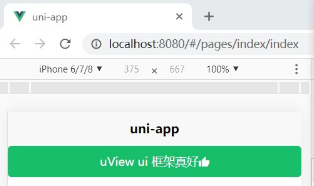
</style>页面效果:

image.png























 1961
1961

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








