本项目主要实现功能:
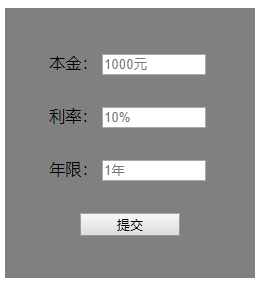
用户输入本金、利率、年限,计算出相应复利。
复利公式:p(i + 1)^n
p:本金
i:利率
n:年限
本项目涉及的主要知识点:
- HTML表单的<input>元素
- HTML DOM方法
实现原理:
通过<input>元素接收用户输入的数据,
利用JS获取本金、利率和年限等数据然后计算复利,
最后输出。

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>复利计算器</








 订阅专栏 解锁全文
订阅专栏 解锁全文
















 740
740











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










