在上一篇文章中,我们运行了一个小的demo,这一篇,我们讲一下如何将测试用例做成PO模型,并输出一份简单的测试报告。
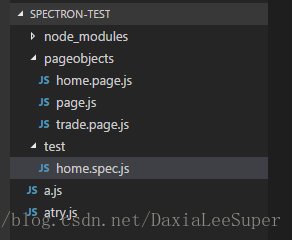
- 首先是工程目录结构,如下图所示(使用VSCode打开):
其中node_modules中包含运行脚本安装的库等;pageobjects中包含所有页面元素及方法,其中page.js为所有页面的父类,可将所有页面的相同方法写在这里,在子类继承或重写;test中包含所有的测试用例 - 页面元素的内容
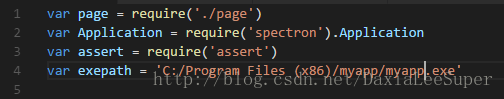
(1)库包含及参数定义部分
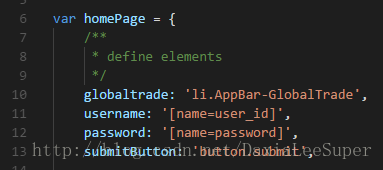
(2)定义页面元素,即将元素的selector写在对应的元素,其selector写法见webdriver.io(上一篇文章已经写到)
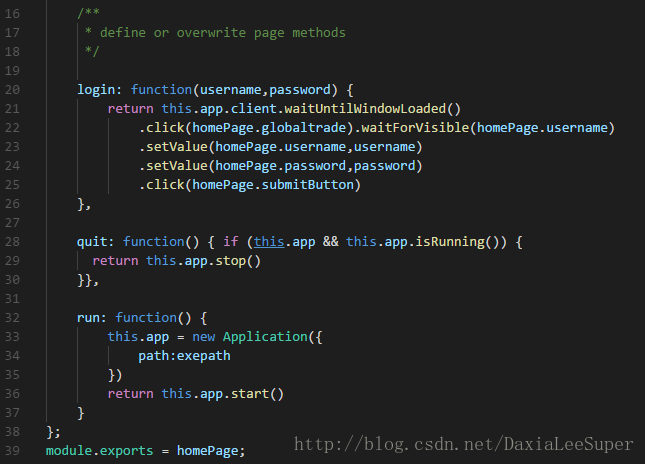
(3)定义页面方法,这里定义了三个方法:
login:用户登录;run:启动桌面版程序;quit:退出程序
- 测试用例,已经定义了页面元素,如何使用页面定义的元素和方法来写自动化测试用例呢,接下来就是测试用例部分,我写的测试用例就是一个简单的登录
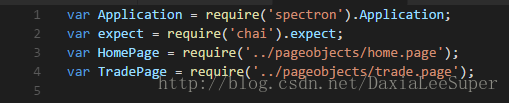
(1)库包含及页面包含,下图中包含了测试用例用到的库及页面,如HomePage就是home.page的一个对象,使用HomePage即可调用home.page.js中定义的元素和方法;TradePage同理
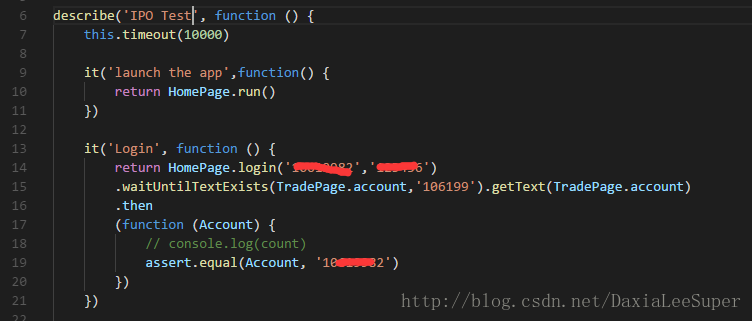
(2)测试用例——使用页面的方法,图中使用HomePage.run和HomePage.login即可调用home.page.js页面中定义的方法。
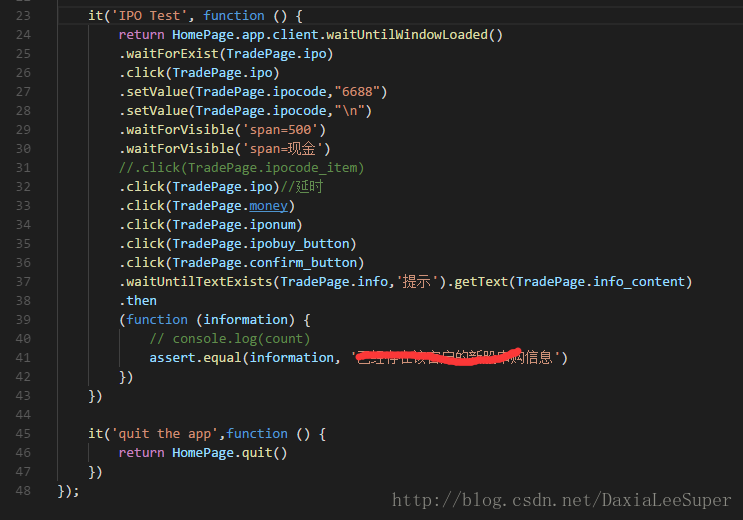
(3)测试用例——业务逻辑主体,对元素进行操作及加适当的等待(我还不知道如何在操作元素之间增加一段固定延时,如果有谁知道的话,可以留言交流一下☺)
- 最后就是输出测试报告
(1)使用mochawesome库输出测试报告,在cmd中输入以下代码全局安装
cnpm –g install mochawesome
(2)Mochawesome相关设置在如下页面:https://www.npmjs.com/package/mochawesome
(3)运行测试用例时在后面增加参数即可(下面是一个例子,定义reporter的名字为customReportFilename;重写定为false,这样就会生成不同的测试报告而不会把原来的报告给替换),可写成批处理文件,点击即可运行(Mochawesome也可以写代码实现,不过我没研究出来,如果有谁知道的话,可以留言交流一下☺),目前只找到这种方法运行测试用例
mocha test --reporter mochawesome --reporter-options reportFilename=customReportFilename,overwrite=false
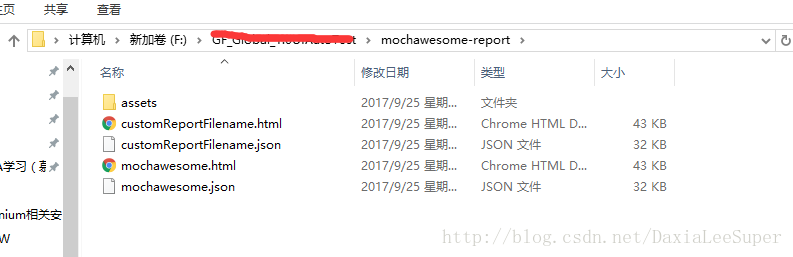
(4)按照第(3)步运行就可以在工程目录下生成一个名为“mochawesome-report”的文件夹,测试报告就在这里文件夹中,如下图所示:
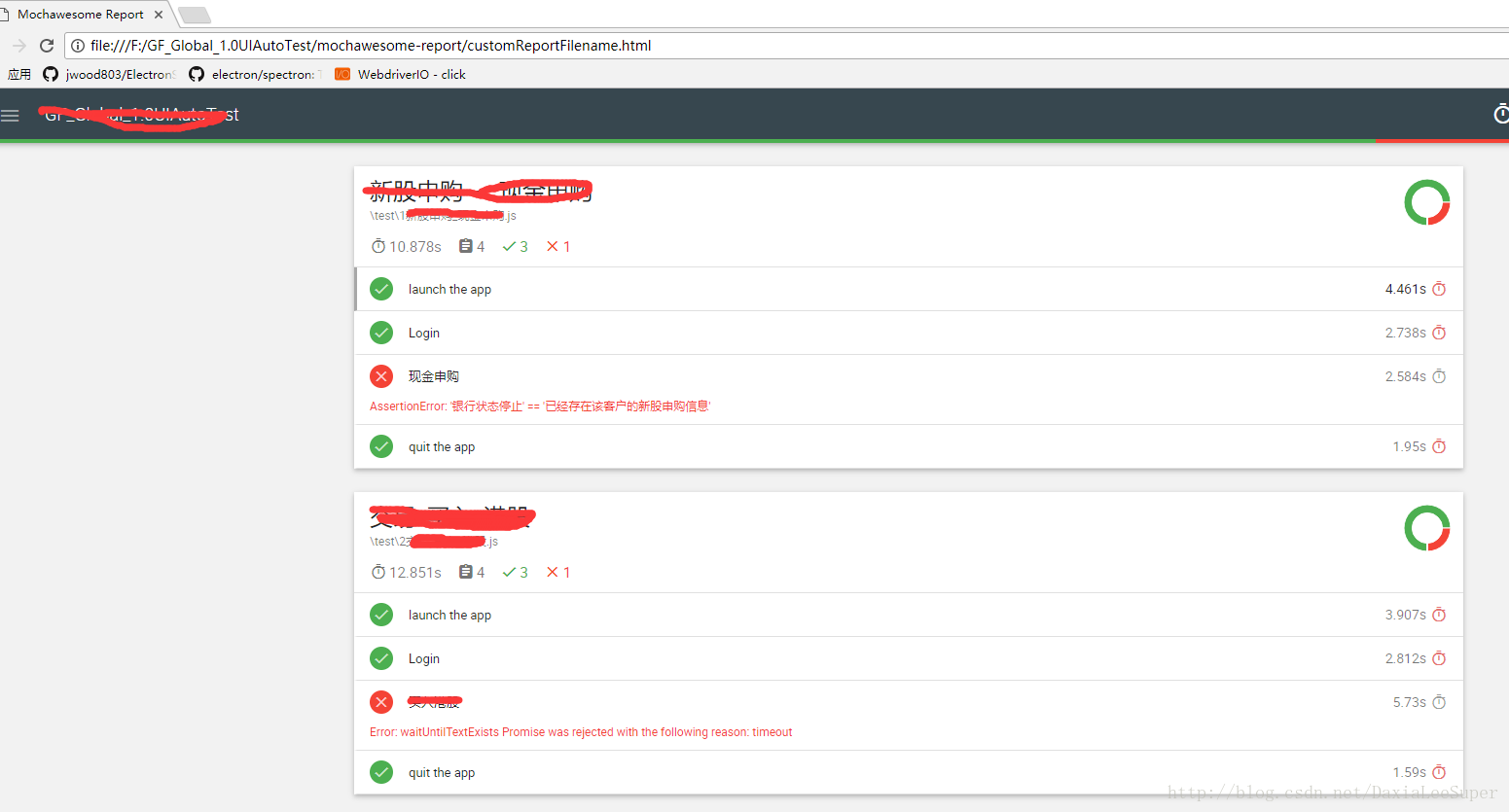
(5)简单测试报告大概的样子(我目前整不出复杂的……),如下图所示:
最后:我会把这里使用的整个项目上传到Git,等上传了再更新地址放在这里吧,欢迎大家留言一起交流!以下是git的地址:https://gitee.com/DaxiaLee/Mocha_Spectron_example































 515
515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








