
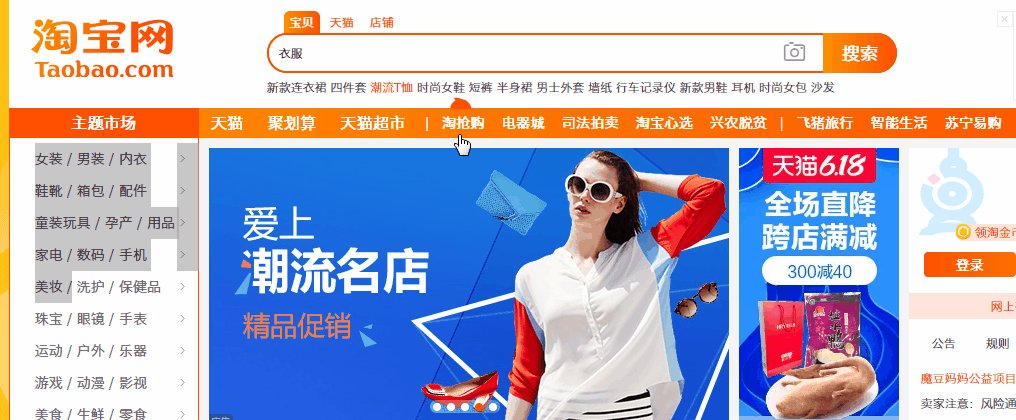
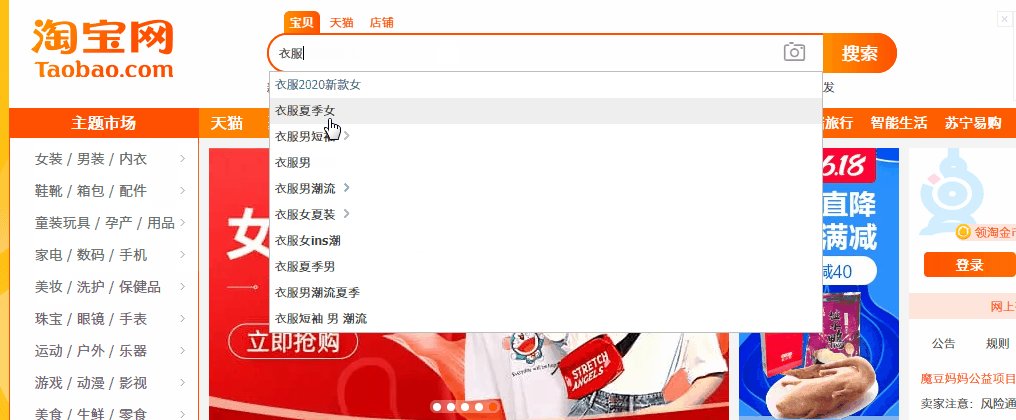
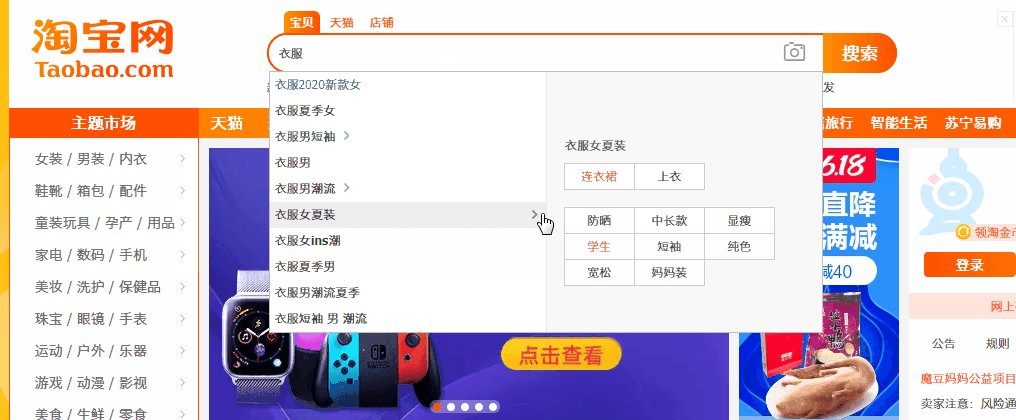
一.老师的案例(有点问题,二级搜索没有随着输入框中的文字删除而消失)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.red {
color: red;
}
</style>
</head>
<body>
<input type="text" />
<ul></ul>
<div></div>
<script>
let oInput = document.querySelector("input");
let oUl = document.querySelector("ul");
let oDiv = document.querySelector("div");
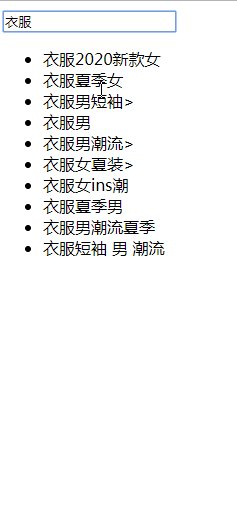
oInput.oninput = function () {
let val = oInput.value;
let oScript = document.createElement("script");
oScript.src = `https://suggest.taobao.com/sug?code=utf-8&q=${val}&_ksTS=1591257683085_275&callback=jsonp&k=1&area=c2c&bucketid=18`;
document.body.appendChild(oScript);
document.body.removeChild(oScript);
};
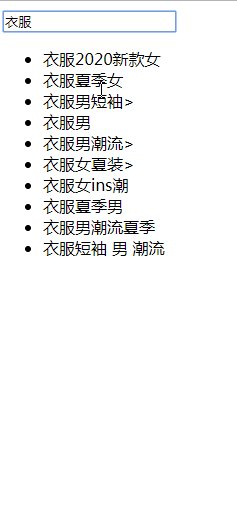
function jsonp(data) {
let result = data.result;
let magic = data.magic;
let str = "";
result.forEach((item) => {
str += `<li>${item[0]}</li>`;
});
oUl.innerHTML = str;
let aList = oUl.children;
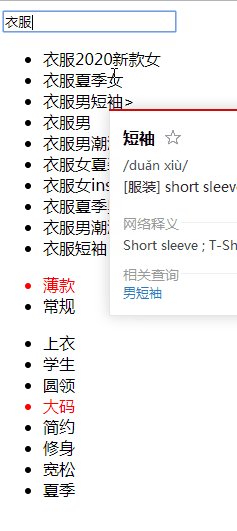
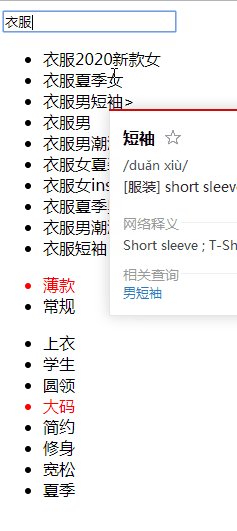
magic.forEach((item) => {
aList[item.index - 1].innerHTML += ">";
aList[item.index - 1].onmouseover = function () {
let data = item.data;
oDiv.innerHTML = "";
data.forEach((item1) => {
let oUl = document.createElement("ul");
let str = "";
item1.forEach((item2) => {
if (item2.type) {
str += `<li class="red">${item2.title}</li>`;
} else {
str += `<li>${item2.title}</li>`;
}
});
oUl.innerHTML = str;
oDiv.appendChild(oUl);
});
};
});
}
</script>
</body>
</html>
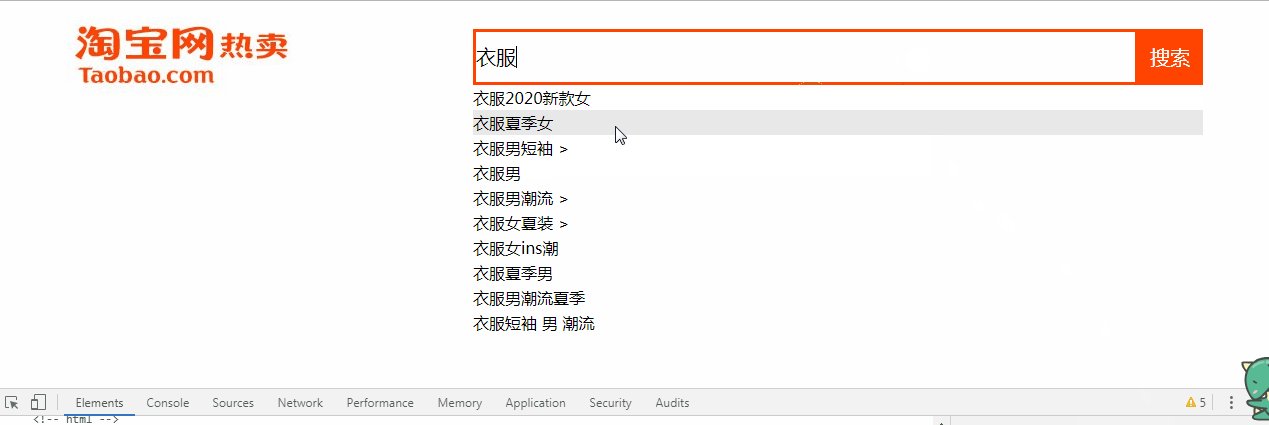
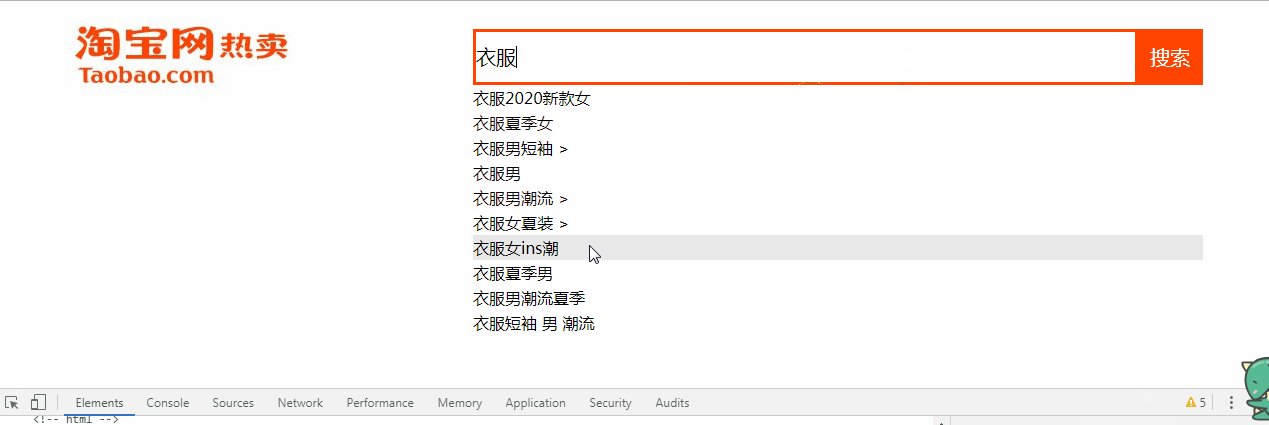
二.自己的(有问题,二级搜索页面无法触摸)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
a {
color: black;
text-decoration: none;
}
.clearfix {
content: '';
display: block;
clear: both;
}
#search {
display: flex;
height: 110px;
justify-content: space-around;
line-height: 110px;
}
#search p {}
#search p img {}
#search>div {
display: flex;
flex-direction: column;
margin-top: 28px;
width: 730px;
}
#search div div {
display: flex;
}
#search div input {
width: 666px;
height: 50px;
line-height: 50px;
border: 3px solid orangered;
font-size: 20px;
outline: none;
}
#search div #s1 span {
width: 60px;
height: 50px;
line-height: 50px;
border: 3px solid orangered;
font-size: 20px;
color: white;
background: orangered;
text-align: center;
}
#search div ul {
width: 100%;
height: auto;
}
#search #s1,
#s2 {
width: 100%;
}
#search div ul li {
list-style: none;
line-height: 25px;
}
#search div ul li:hover {
background: #e9e8e8;
}
#search div ul li:hover span {
float: right;
}
#search div #s2 div {
width: 100%;
background: #f5f4f4;
display: none;
}
#search #rightList {
display: flex;
flex-direction: column;
padding: 10px 20px;
height: auto;
}
#search #rightList p {
font-size: 16px;
color: rgb(20, 20, 20);
margin: 6px 0;
line-height: 50px;
height: 50px;
}
#search #rightList #rightList1 {
display: flex;
flex-wrap: wrap;
}
#search #rightList #rightList1 li {
line-height: 28px;
border: 1px solid grey;
padding: 0 16px;
text-align: center;
font-size: 14px;
color: rgb(27, 27, 27);
}
#search #rightList #rightList1 li.hot {
color: red;
}
#search #rightList #rightList2 {
display: flex;
margin: 20px 0;
flex-wrap: wrap;
}
#search #rightList #rightList2 li {
line-height: 28px;
border: 1px solid grey;
padding: 0 16px;
text-align: center;
font-size: 14px;
color: rgb(61, 61, 61);
}
#search #rightList #rightList2 li.hot {
color: red;
}
</style>
</head>
<body>
<!-- html -->
<div id="search">
<p><img src="./taobao.JPG" alt=""></p>
<div id="searchRight">
<div id="s1">
<input type="text">
<span>搜索</span>
</div>
<div id="s2">
<ul class="leftUl clearfix"></ul>
<div id="rightList">
<!-- <p>短袖男</p> -->
<ul id="rightList1">
<!-- <li>1</li>
<li>2</li> -->
</ul>
<ul id="rightList2">
<!-- <li>1</li>
<li>2</li>
<li>3</li>
<li>4</li> -->
</ul>
</div>
</div>
</div>
</div>
<!-- js -->
<script>
let oRightList = document.querySelector('#rightList');
let rightList1 = document.querySelector('#rightList1');
let rightList2 = document.querySelector('#rightList2');
let oInput = document.querySelector("input");
let oUl = document.querySelector(".leftUl");
let oUlList = oUl.children;
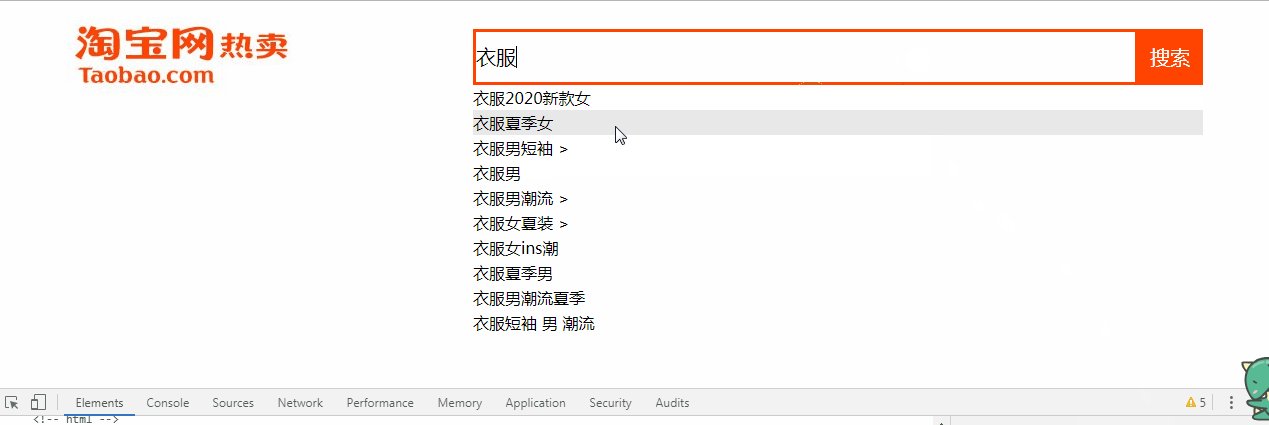
oInput.oninput = function () {
let oScript = document.createElement("script");
oScript.src =
`https://suggest.taobao.com/sug?code=utf-8&q=${oInput.value}&_ksTS=1591257683085_275&callback=jsonp276&k=1&area=c2c&bucketid=18`;
document.body.appendChild(oScript);
document.body.removeChild(oScript);
};
function jsonp276(data) {
let result = data.result;
let magic = data.magic;
let str = "";
let str1 = '';
result.forEach(function (item) {
str += `<li><a href="https://baidu.com/s?wd=${item[0]}">${item[0]}</a></li>`;
});
oUl.innerHTML = str;
let str2 = '';
let str3 = '';
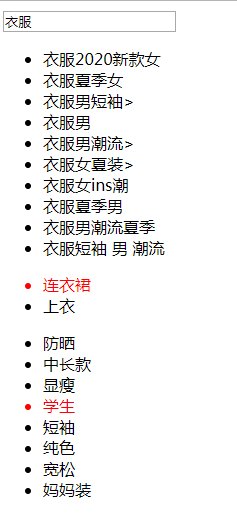
magic.forEach(function (item) {
oUlList[item.index - 1].innerHTML += " <span>></span>";
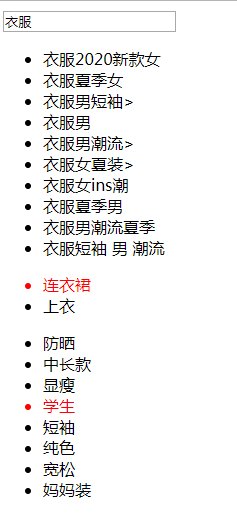
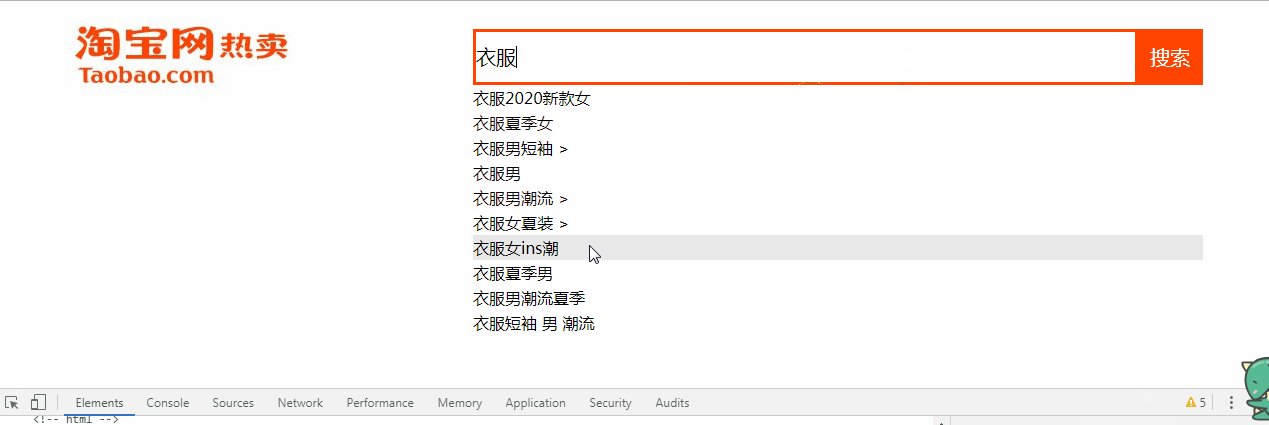
oUlList[item.index - 1].onmouseover = function () {
let data = item.data;
oRightList.style.display = "flex";
oRightList.innerHTML = "";
for(let k in data){
let str = "";
data[0].forEach((item2) => {
if (item2.type) {
str += `<li class="hot">${item2.title}</li>`;
} else {
str += `<li>${item2.title}</li>`;
}
});
let str1 = "";
data[1].forEach((item2) => {
if (item2.type) {
str1 += `<li class="hot">${item2.title}</li>`;
} else {
str1 += `<li>${item2.title}</li>`;
}
});
rightList1.innerHTML = str;
rightList2.innerHTML = str1;
oRightList.appendChild(rightList1);
oRightList.appendChild(rightList2);
};
}
oUlList[item.index - 1].onmouseout = function () {
oRightList.style.display = "none";
}
});
(左边li,不包括右边,右边没写)
}
</script>
</body>
</html>



























 2602
2602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








