hooks
useState 可以定义一个局部状态数据
useEffect 副作用,当一个数据或者属性发生改变之后会引起的一些变化
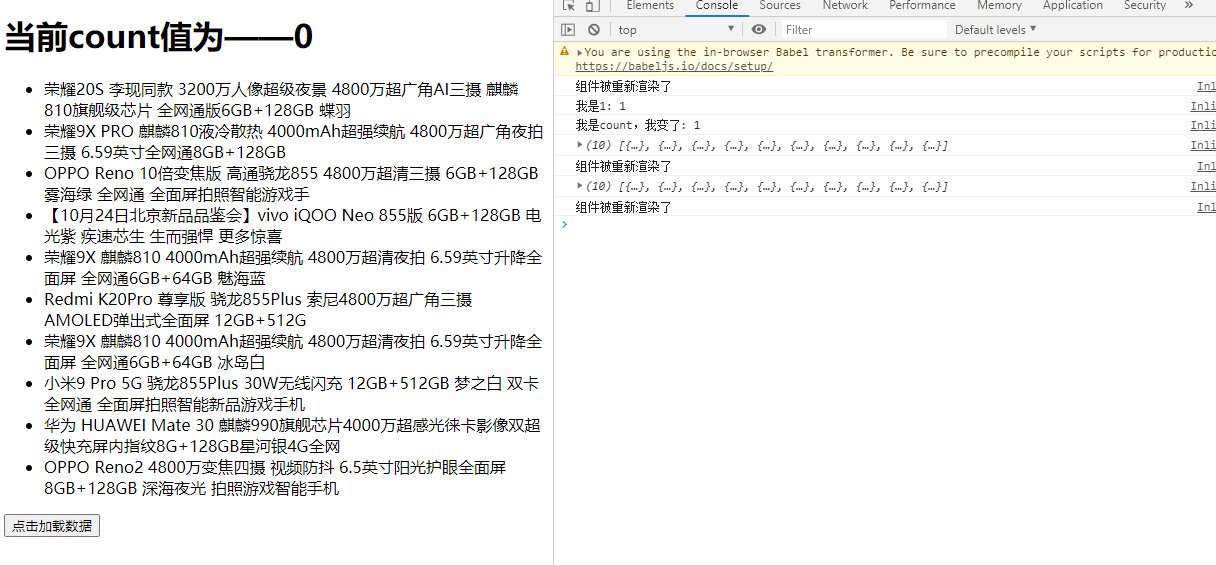
console.count() 在调用时会将数字(调用次数)写入到控制台。
console.count() 方法可以添加标签。
console.count() 每次调用,如果标签一样,则对应的奇数数字会增加 1,如果不一样则重新开始计数。

<title>useEffect</title>
</head>
<body>
<div id="app"></div>
<script src="./libs/babel.min.js"></script>
<script src="./libs/react.js"></script>
<script src="./libs/react-dom.js"></script>
<script type="text/babel">
const { useState, useEffect } = React;
// function App(props){...} // 函数的两种写法
const App = (props) => {
/* 当属性或者state改变之后functipn会重新执行
useState对前面的会进行数据缓存,他们不会更新,否则会出现死循环 */
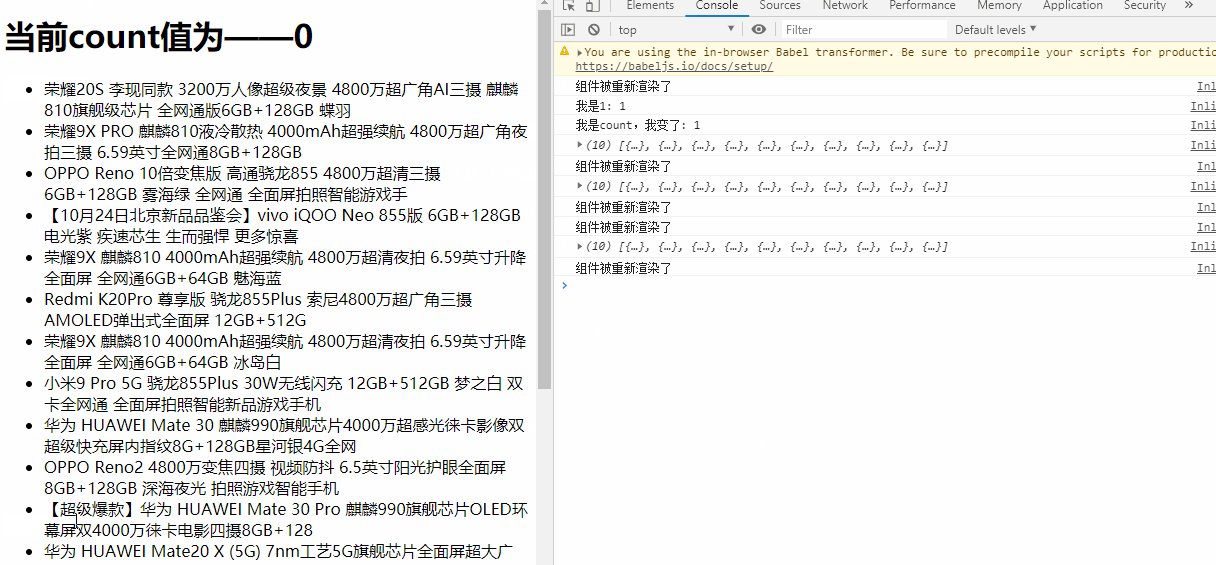
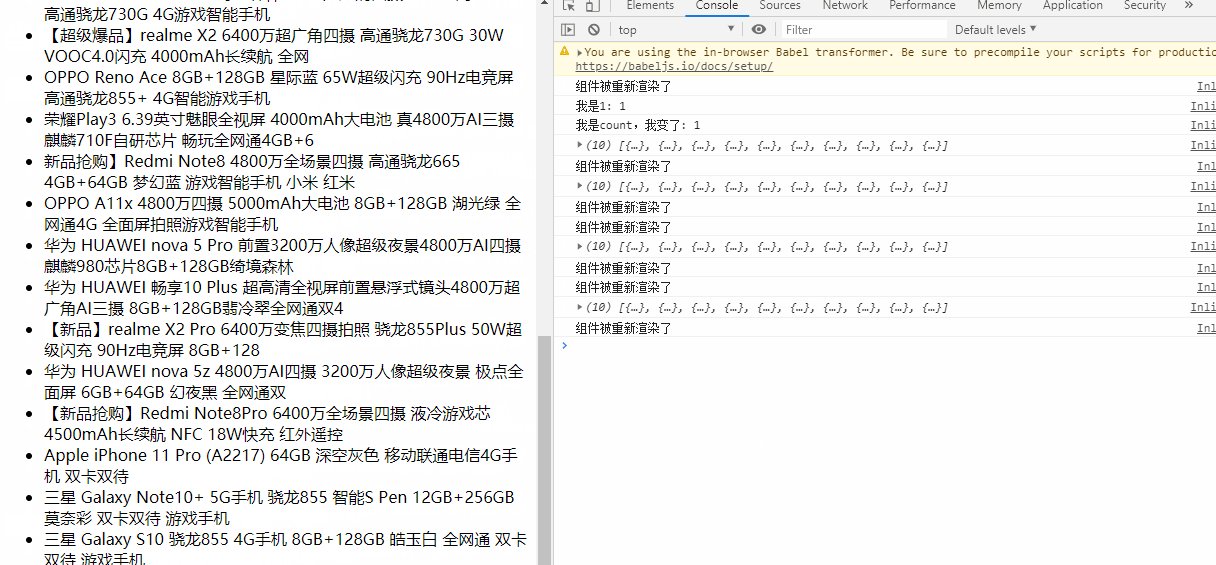
console.count("组件重新渲染了");
const [list, setList] = useState([]);
const [count, setCount] = useState(0);
const [page, setPage] = useState(1);
/* useEffect副作用会接受两个参数,第一个是回调函数,第二个是依赖项,
也就是说,当第二个参数[]中的内容发生了改变,
会执行前面的函数也就是第一个参数(如果[]内有多个值,只要有且最少有一个变化就会执行前面的函数
当第二个参数只是个[]空数组的时候,只会在初始化的时候执行一次 */
/* 比如只想加载一次数据,[]内就不需要添加内容,就只会在初始化的时候执行一次,
但如果最初有值时(page=1),就不需要再loadData() */
useEffect(() => {
// 回调函数会执行
// 如果写成空数组依赖 表示只有初始化的时候会执行一次
// loadData();
console.count("初始化"); // 我是1: 1
}, []);
useEffect(() => {
console.count("count值变了"); // 我是2,我变了: 1 // 后面的数字是每点击一次就加一,即点击的次数,且每次都重新打印
}, [count]);
useEffect(() => {
loadData();
}, [page]);
const loadData = () => {
fetch("http://localhost:3009/api/v1/books?page=" + page)
.then((res) => res.json())
.then((res) => setList([...list, ...res.books]));
};
// useEffect(() => {
// console.count("list值变了");
// }, [list]);
// useEffect(() => {
// console.count("list count值变了");
// }, [list, count]);
return (
<div>
<h3 onClick={() => setCount(count + 1)}>我是一个组件-{count}</h3>
<ul>
{list.map((item) => (
<li key={item._id}>{item.title}</li>
))}
</ul>
<button onClick={() => setPage(page + 1)}>加载数据</button>
</div>
);
};
ReactDOM.render(<App />, document.getElementById("app"));
</script>
</body>
























 1195
1195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








