context在react—function中的用法–静态数据
重点代码:
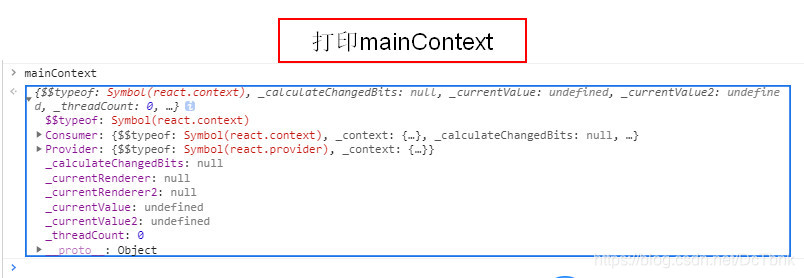
const mainContext = React.createContext();
const { Provider } = mainContext;
const c = React.useContext(mainContext); // 写在组件内部
<title>context-2</title>
</head>
<body>
<div id="app"></div>
<script src="./libs/babel.min.js"></script>
<script src="./libs/react.js"></script>
<script src="./libs/react-dom.js"></script>
<script type="text/babel">
const mainContext = React.createContext();
const { Provider } = mainContext;
function B() {
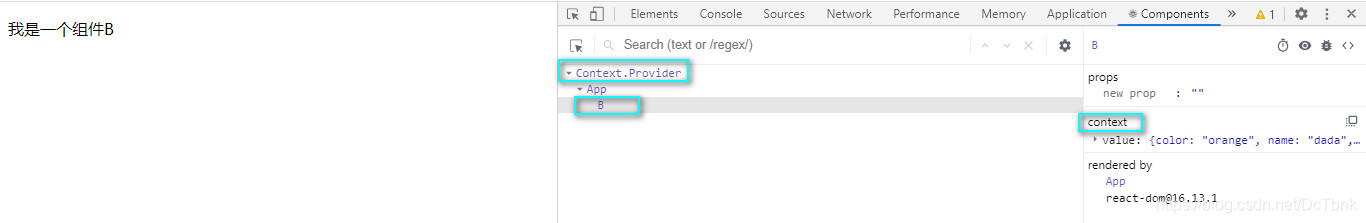
const c = React.useContext(mainContext);
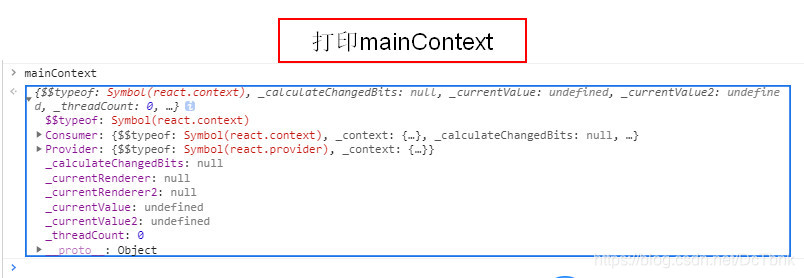
console.log(c);
return (
<>
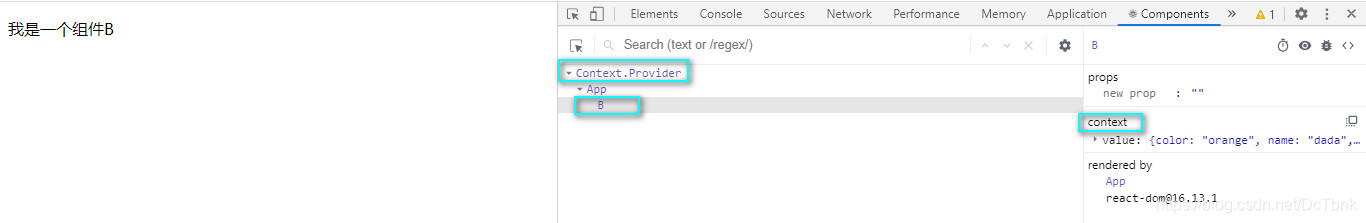
<h1>我是组件B</h1>
</>
);
}
function App() {
return (
<>
<B />
</>
);
}
ReactDOM.render(
<Provider value={{ title: "我是一个标题", color: "orange" }}>
<App />
</Provider>,
document.getElementById("app")
);
</script>
</body>
context在react-class中的用法—静态数据
重点代码:
const mainContext = React.createContext();
const { Provider } = mainContext;
B.contextType = mainContext; // 写在组件外部
static contextType = mainContext; // 写在组件内部


<title>context</title>
</head>
<body>
<div id="app"></div>
<script src="./libs/babel.min.js"></script>
<script src="./libs/react.js"></script>
<script src="./libs/react-dom.js"></script>
<script type="text/babel">
const mainContext = React.createContext();
const { Provider } = mainContext;
class B extends React.Component {
constructor(props) {
super(props);
this.state = {};
}
render() {
console.log(this.context);
return (
<>
<h1>我是组件B</h1>
</>
);
}
}
B.contextType = mainContext;
class App extends React.Component {
constructor(props) {
super(props);
this.state = {};
}
static contextType = mainContext;
render() {
return (
<>
<B />
</>
);
}
}
ReactDOM.render(
<Provider value={{ title: "我是一个标题", color: "orange" }}>
<App />
</Provider>,
document.getElementById("app")
);
</script>
</body>
react----context上下文数据动态改变操作

<title>context-2</title>
</head>
<body>
<div id="app"></div>
<script src="./libs/babel.min.js"></script>
<script src="./libs/react.js"></script>
<script src="./libs/react-dom.js"></script>
<script type="text/babel">
const mainContext = React.createContext();
const { Provider } = mainContext;
function B() {
const { counter } = React.useContext(mainContext);
return (
<>
<h1 onClick={() => counter.setCount(counter.count + 1)}>
我是组件B
</h1>
</>
);
}
function App(props) {
const { counter } = React.useContext(mainContext);
return (
<>
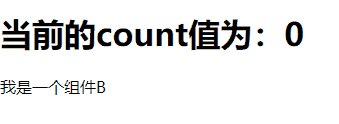
<h1>当前的count值为:{counter.count}</h1>
<B />
{props.children}
</>
);
}
function AppProvider(props) {
const [count, setCount] = React.useState(0);
return (
<Provider value={{ counter: { count, setCount } }}>
{props.children}
</Provider>
);
}
ReactDOM.render(
<AppProvider>
<App />
</AppProvider>,
document.getElementById("app")
);
</script>
</body>



























 484
484











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








