一个小遗憾

能来看这篇文章的想必不用我来介绍vue是什么了。先让我们膜拜大神!vue项目的创建者尤大写了个sublime下语法高亮的插件,有人问他how about webstorm support?他是这么回答的。默哀一分钟。
添加高亮和语法支持
这个我是通过插件来实现的。网上目前有两个插件:
插件1:https://github.com/henjue/vue-for-idea
插件2:https://github.com/postalservice14/vuejs-plugin
我现在用的是插件1。
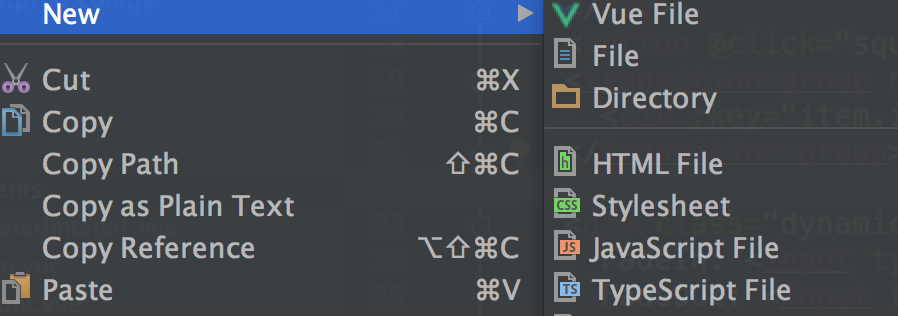
它能提供一点的语法和代码高亮还有一个文件模板。
就是你在左侧工程栏右键新建的时候会有vue文件了。
然而他的语法支持实在有限,你还是别抱太大希望。。一些cmd+点击的跳转都不能实现。
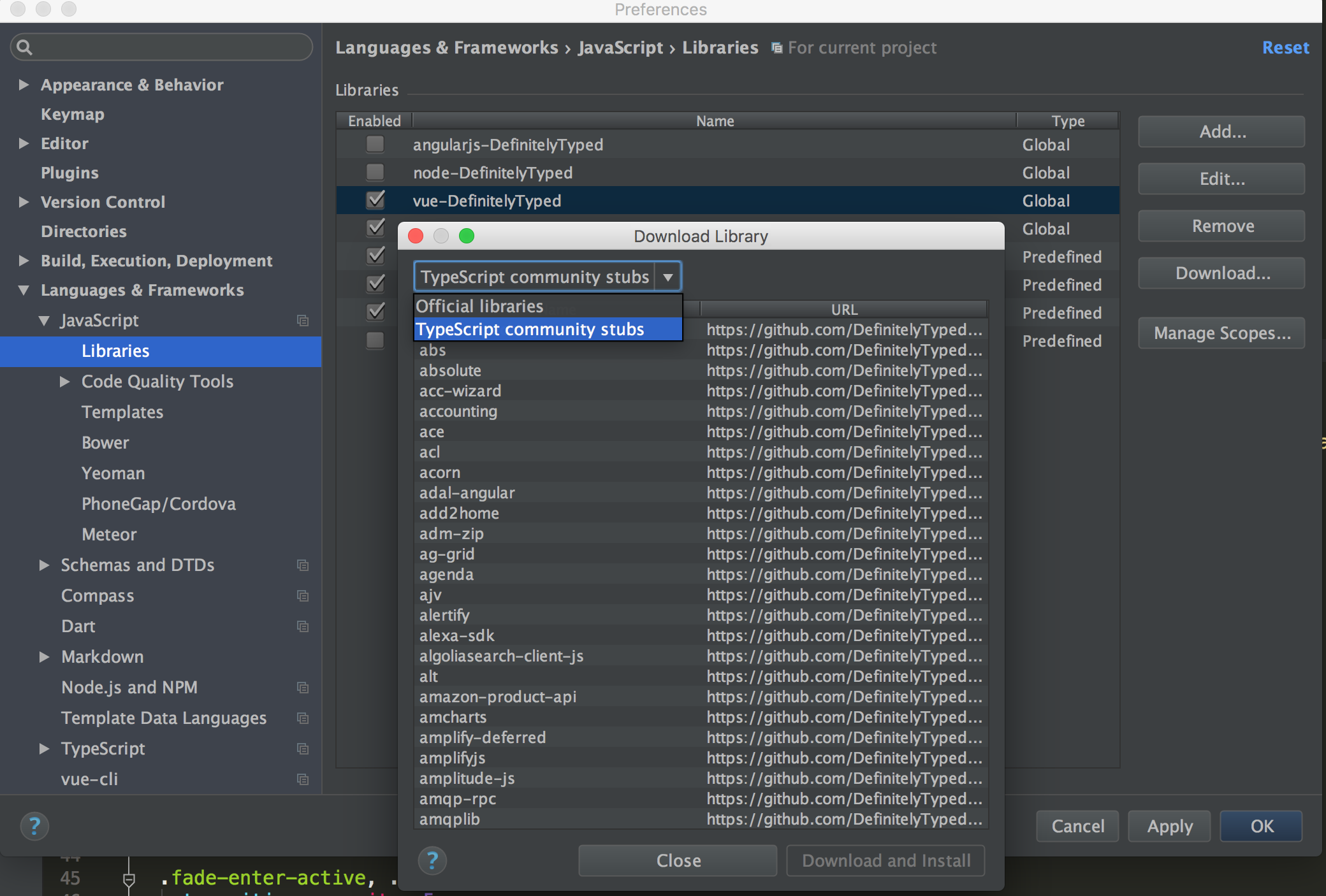
我还去设置内添加了额外的帮助:

这是由这个组织维护在github上的一个语法列表,在webstorm上安装了之后会有对应的语法提示。进入设置中的这里,点击右边的download,就会出现这个列表,选择上面的源,一共有两个选项,选择第二个,就出现这个列表了。找到vue,安装就可以了。
但是感觉在.vue文件中作用也不是很大。。。
添加ES6支持
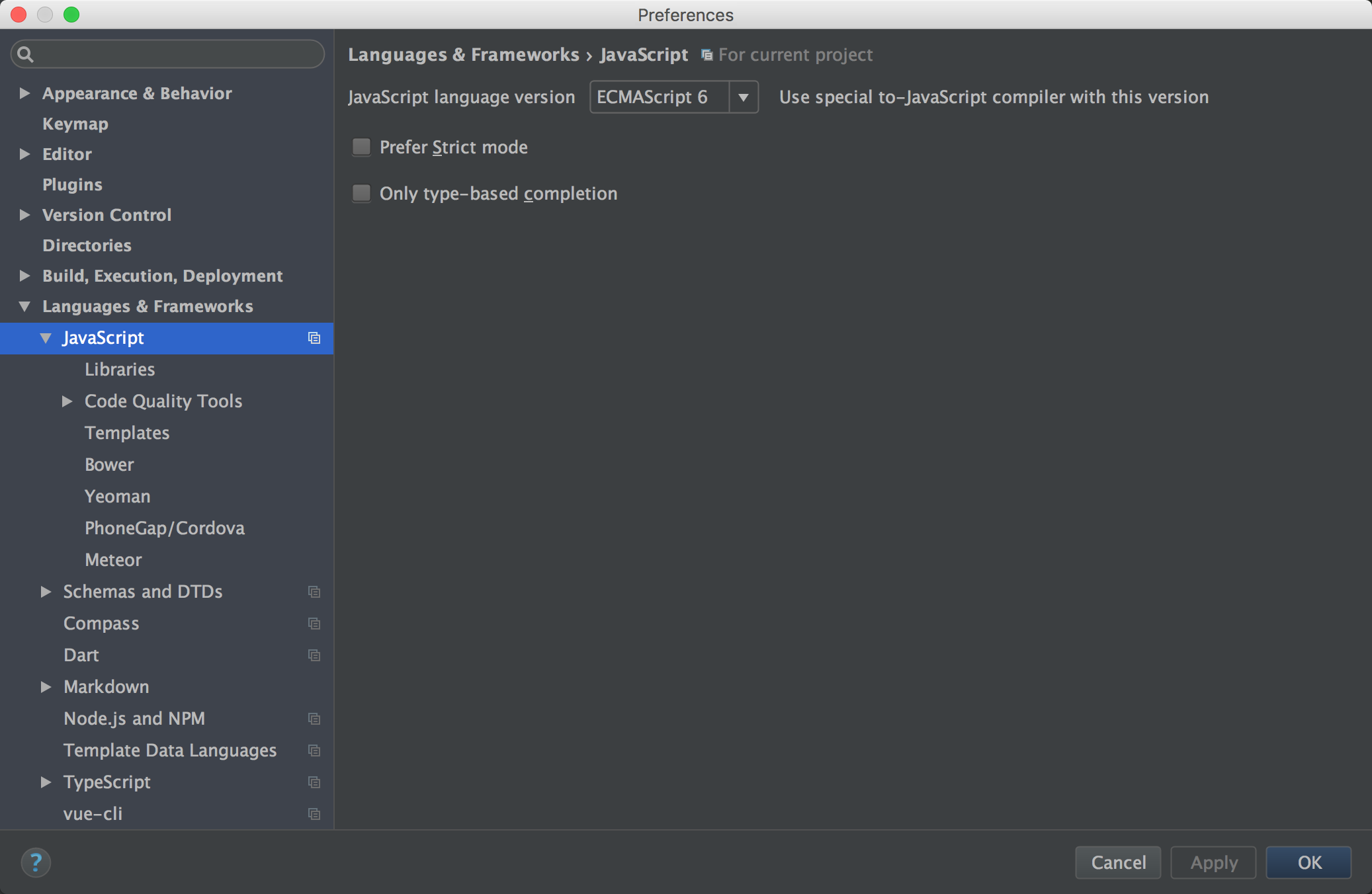
首先,你要设置webstorm自身的JavaScript的版本。如图:

这里默认是ES5.1,把它改成ES6。
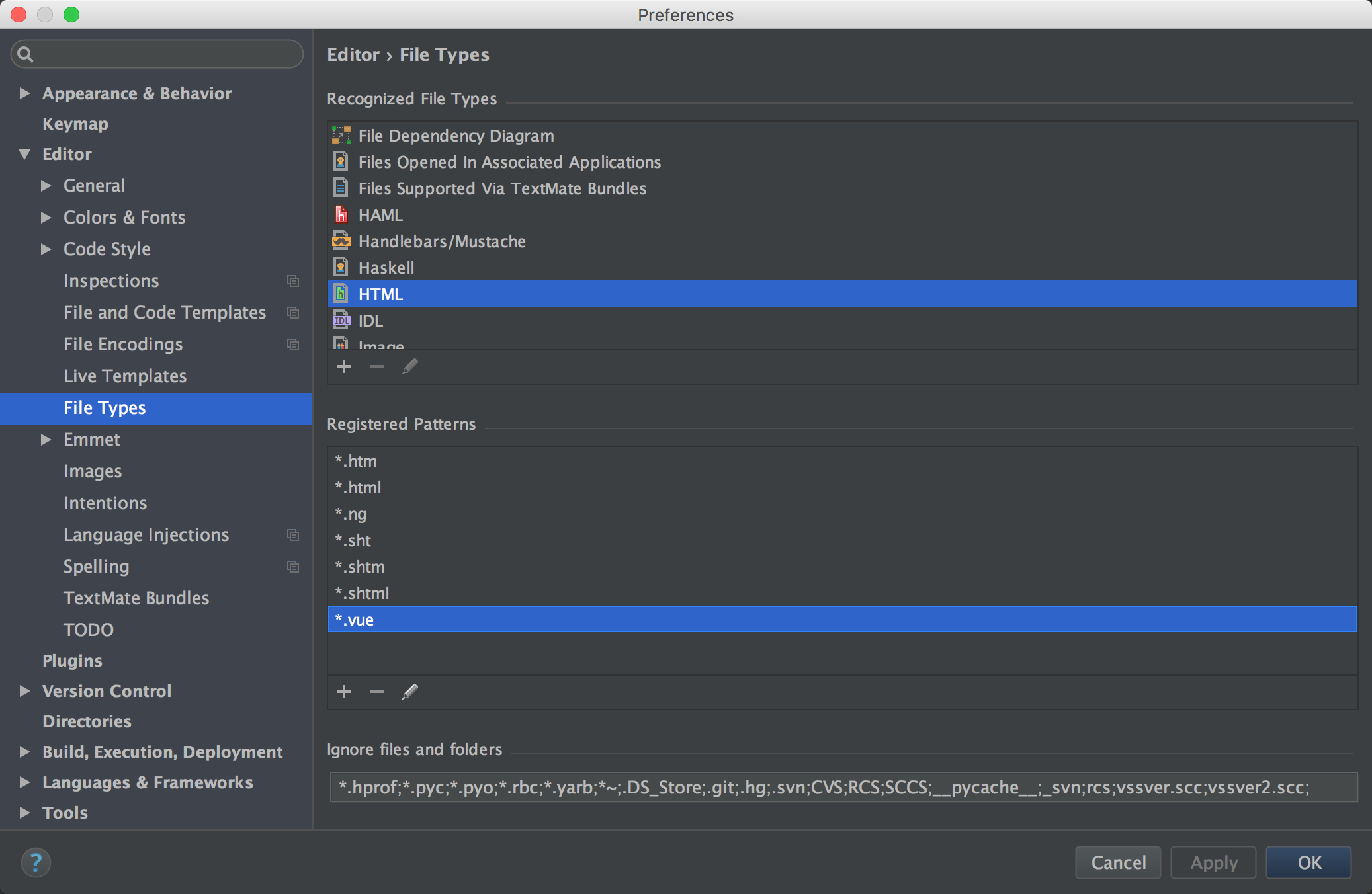
然后打开设置:

找到这个地方,找到上面的html类型,将*.vue添加进其中。确定的时候会提示被占用了,要把那个清除掉,继续就OK了。
这样系统会把.vue文件看成html,也就能正确识别里面的<script>标签了。
如果你不想这样做,那也可以。还有一种方法。
直接在<script>标签中添加type="text/ecmascript-6",这样也是OK的,里面的代码也会高亮并支持ES6。
支持sass
看过vue-loader文档的知道,在*.vue模板中是支持几种css预处理器和模板语言jade的。
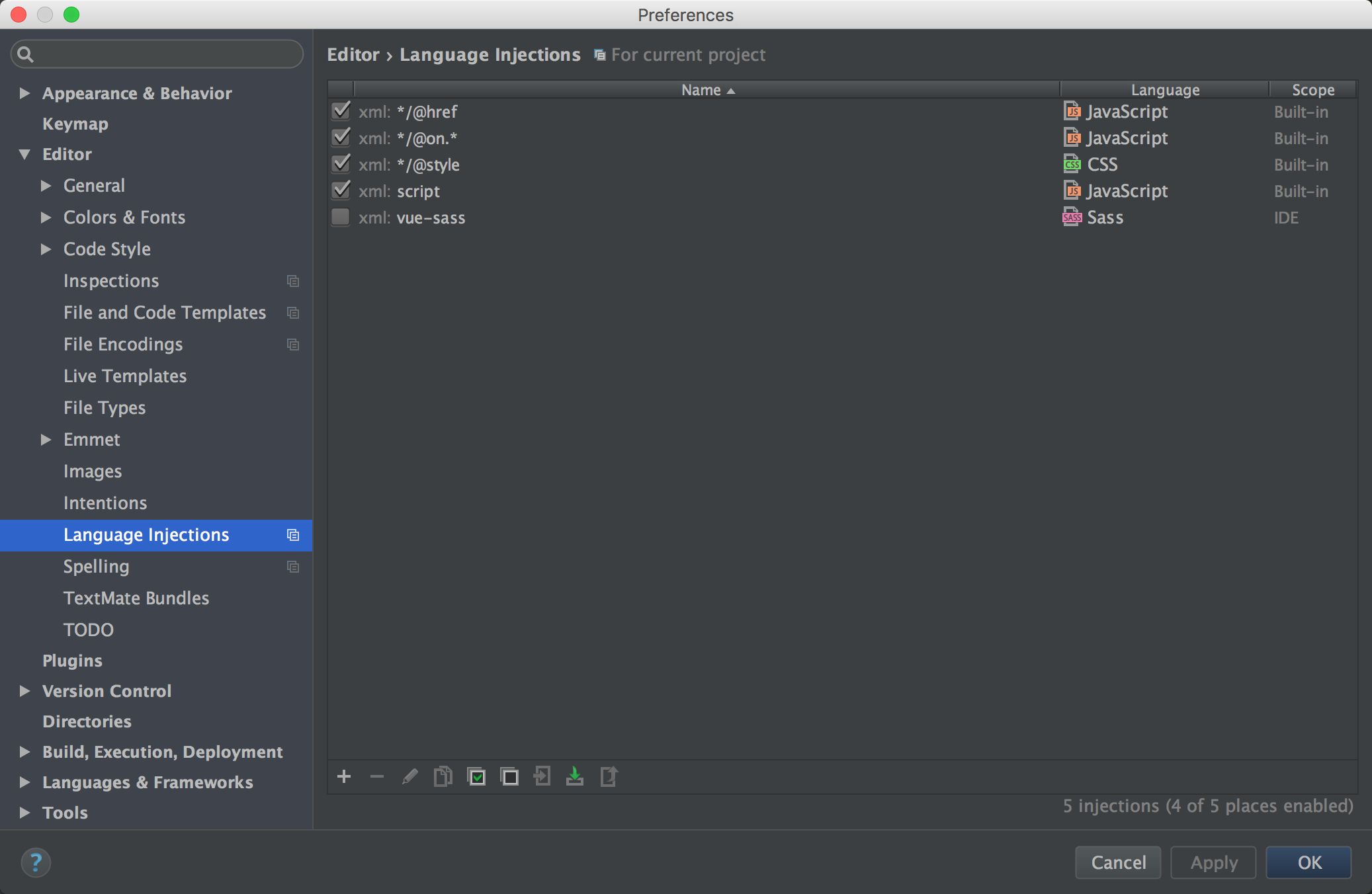
但是当你在<style>标签中加上lang=sass然后写sass时会发现IDE一片报错。。一开始我想到的是webstorm的Language Injections,并照着已有的写了一个:

然而并不能用。。。
去谷歌了下,发现也有人这么做了,然而也没有成功。。至于为什么也没搞清楚。。倒是知道了jade是模板语言,不能这么做。但是sass不应该啊。。
然而也不是没有收获。
发现了<style>标签中有rel="stylesheet/scss"和type="text/css"时能正确识别sass语言。如:
<style scoped lang="sass" rel="stylesheet/scss" type="text/css">同理less也可以。但是需要webstorm版本高于2016.1.1。
关于jade支持
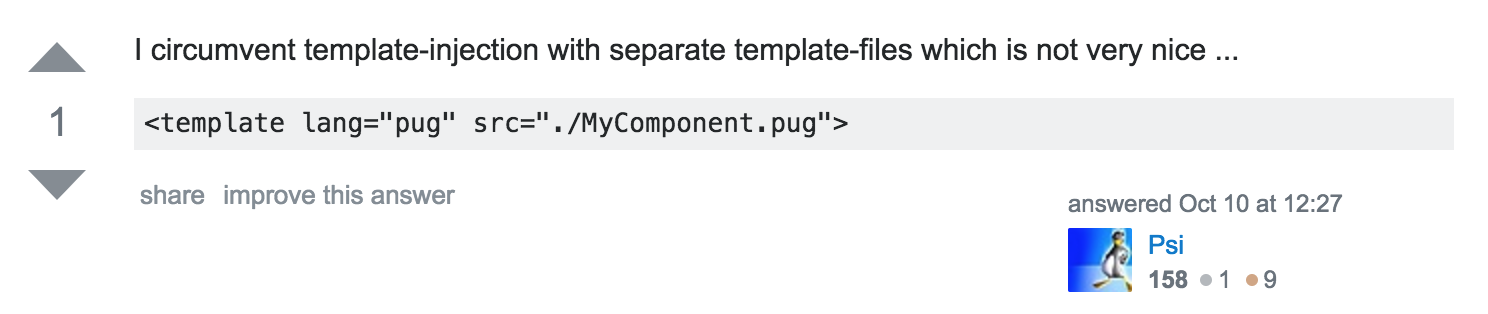
我还不会jade模板语言。但是在找sass支持的过程中发现有人这么“曲线救国”的支持了jade:
同时我也发现了vue-idea-plugin插件的作者不靠谱的承诺,戳这里,说会支持jade,但是没有具体的时间。
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








