<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>mhxy</title>
<link rel="shortcut icon" type='images/-icon' href="./favicon.ico">
<style>
*{
margin:0px;
padding:0px;
}
html,body{
height: 100%;
}
div.bg{
height: 100%;
background-image: url('./images/background.jpg');
animation-name: bg;
animation-duration: 30s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
div.content{
width: 1000px;
height: 180px;
position: absolute;
left: 150px;
bottom: 100px;
}
div.content li{
width: 200px;
height: 180px;
list-style-type: none;
margin-right: 50px;
float: left;
overflow: hidden;
}
div.content li div{
width: 1600px;
height: 180px;
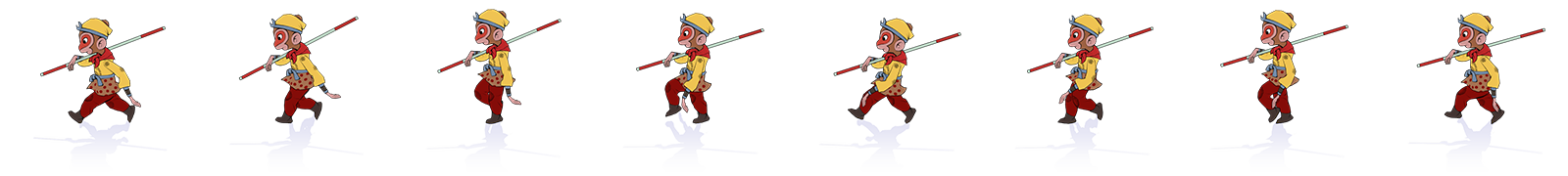
animation-name: roles;
animation-duration: 1s;
animation-iteration-count: infinite;
animation-timing-function: steps(8);
}
div.content li div img{
width: 1600px;
height: 180px;
}
@keyframes roles{
from{
margin-left: 0px;
}
to{
margin-left: -1600px;
}
}
@keyframes bg{
from{
margin-left: -2000px;
}
to{
margin-left: 0px;
}
}
</style>
</head>
<body>
<div class="bg"></div>
<div class="content">
<ul>
<li>
<div>
<img src="./images/wk.png" alt="">
</div>
</li>
<li>
<div>
<img src="./images/bj.png" alt="">
</div>
</li>
<li>
<div>
<img src="./images/tc.png" alt="">
</div>
</li>
<li>
<div>
<img src="./images/sc.png" alt="">
</div>
</li>
</ul>
</div>
</body>
</html>

























 1609
1609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








