1、“Windows PowerShell”右键,选择“以管理员身份运行”命令;在打开的窗口中输入以下命令可以查看已安装应用的清单(注意空格和英文标点):
Get-AppxPackage | Select Name,PackageFullName
2、输入"Get-AppXPackage | Remove-AppxPackage"可以卸载当前账户中所有的自带应用包括应用商店,部分内置应用如Cortana、联系支持人员、Edge浏览器、Windows反馈,设置和搜索无法删除。
要卸载所有账户中的应用,可输入下面的命令。Get-AppxPackage -AllUsers | Remove-AppxPackage
3、输入“Get-AppxPackage -allusers PackageFullName | Remove-AppxPackage”来卸载指定应用,其中PackageFullName为第二步中的字符串,可以用部分字段加通配符的形式来简化命令。
比如,想要卸载Windows10内置的“语音录音机”,该应用所对应的详细名称为:Microsoft.WindowsSoundRecorder_10.1507.7010.0_x86__8wekyb3d8bbwe,我们可以用 *soundrecorder* 来代替这一长串名称,即:Get-AppxPackage -allusers *soundrecorder* | Remove-AppxPackage
日历、邮件:
get-appxpackage *communicationsapps* | remove-appxpackage
人脉:
get-appxpackage *people* | remove-appxpackage
Groove 音乐:
get-appxpackage *zunemusic* | remove-appxpackage
电影和电视:
get-appxpackage *zunevideo* | remove-appxpackage
财经:
get-appxpackage *bingfinance* | remove-appxpackage
资讯:
get-appxpackage *bingnews* | remove-appxpackage
体育:
get-appxpackage *bingsports* | remove-appxpackage
天气:
get-appxpackage *bingweather* | remove-appxpackage
OneNote:
get-appxpackage *onenote* | remove-appxpackage
闹钟和时钟:
get-appxpackage *alarms* | remove-appxpackage
计算器:
get-appxpackage *calculator* | remove-appxpackage
相机:
get-appxpackage *camera* | remove-appxpackage
照片:
get-appxpackage *photos* | remove-appxpackage
地图:
get-appxpackage *maps* | remove-appxpackage
录音机:
get-appxpackage *soundrecorder* | remove-appxpackage
XBox:
get-appxpackage *xbox* | remove-appxpackage
4、若需要恢复卸载的应用,可使用以下命令重装所有内置的应用
Get-AppxPackage -AllUsers| Foreach {Add-AppxPackage -DisableDevelopmentMode -Register "$($_.InstallLocation)\AppXManifest.xml"}
恢复应用商店使用以下命令:
add-appxpackage -register “C:\Program Files\WindowsApps\Microsoft.WindowsStore_2015.7.22.0_x64__8wekyb3d8bbwe\appxmanifest.xml” -disabledevelopmentmode
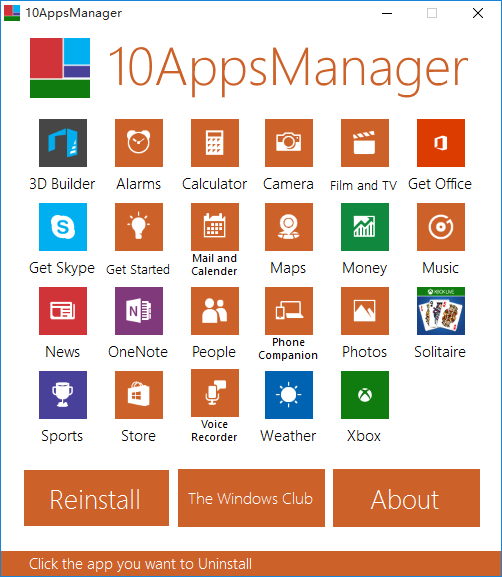
5、或者可以从网上下载Win10预装程序卸载工具(10AppsManager)进行卸载与安装

























 29
29

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








