在JS中,事件的添加主要有三种方式:
1. 直接在html标签上添加
<div onclick="代码段或者是函数">div</div>
这种方法也可以通过JS的obj.setAttribute("onclick", function(){........}完成2. 使用JS的DOM的方法添加
document.getElementById('div').onclick = function () {alert('14343545')};3. 用addEventListener或attachEvent添加
document.getElementById('div').addEventListener('click', function () {alert('Dear_Mr')}, false);
document.getElementById('div').attachEvent('onclick', function () {alert('Dear_Mr')});下面的东西才是我今天最想说的:
那就写个添加事件的函数吧,毕竟浏览器兼容问题,本来是是个问题
function addEvents(eventInfoList){
var addEventAction;
if(window.addEventListener){
addEventAction = function(elementObj, eventName, eventAction){
elementObj.addEventListener(eventName, eventAction, false);
}
}else if(window.attachEvent){
addEventAction = function(elementObj, eventName, eventAction){
elementObj.attachEvent(eventName, eventAction, false);
}
}else{
addEventAction = function(elementObj, eventName, eventAction){
elementObj["on" + eventName] = eventAction;
}
}
addEvents = function(elist){
if(typeof elist !== 'object' || elist == null || elist.length <= 0){
return;
}
for (var i = 0, len = elist.length; i < len; i++) {
var eventArg = elist[i];
var elementObject = getElements(eventArg[0]);
addEventAction(elementObject, eventArg[1], eventArg[2]);
}
};
addEvents(eventInfoList);
}添加事件的函数,addEventAction通过加载就可以判断出浏览器类型从而指向某个特定函数,之后修改addEvents的指向,使得addEventAction的值一次加载之后就确定下来,然后就是调用addEvents这个函数了,当然这里还牵扯到一些准备,比如getElements函数,如下
var actionList = {
"#" : function(str){
return document.getElementById(str);
},
"." : function(str){
return document.getElementsByClassName(str);
},
":" : function(str){
return document.getElementsByName(str);
},
"@" : function(str){
return document.getElementsByTagName(str);
}
};
function getElements(str){
var elementsResult = [];
if(typeof(str) !== 'string' || str == null){
return elementsResult;
}
var getElementFun = actionList[str.substring(0, 0+1)];
return getElementFun ? getElementFun(str.substring(1)) : undefined;
}当然这个是一种约定,如果传的参数是Id的话,那么前面加个“#”号,如果是class加个“.”,是标签的话,就加个“@”,如果是name属性的话,那就来个“:”
关于使用的话,我们来看下面这个例子
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Daar_Mr</title>
<link rel="stylesheet" type="text/css" href="index.css">
<script type="text/javascript" src="base.js"></script>
<script type="text/javascript">
function init(){
addEvents([
["#btnChangeColor", "click", changeColor],
]);
setCss("#btnChangeColor", {
"background-color" : "#999",
"border-radius" : "8%"
});
alert(getCss("#btnChangeColor", "width"));
}
</script>
</head>
<body onload="init();">
<div class="div-test">
<ul class="ul-list">
<li class="li-item li-color-white">通过编写事件修改元素的class</li>
<li class="li-item li-color-white">通过编写事件修改元素的css样式</li>
<li class="li-item li-color-white">通过编写事件得到css计算后的样式的值</li>
<li><input type="button" id="btnChangeColor" name="changeColor" value="换字体颜色"></li>
</ul>
</div>
</body>
</html>index.css
.div-test{
width: 400px;
height: 300px;
background: #3AA;
}
.ul-list{
list-style-type: none;
}
.li-item{
font-family: 楷体;
font-size: 17pt;
}
.li-color-white{
color: white;
}
.li-color-gray{
color: #666;
}
input[type="button"]{
margin: 40px 100px;
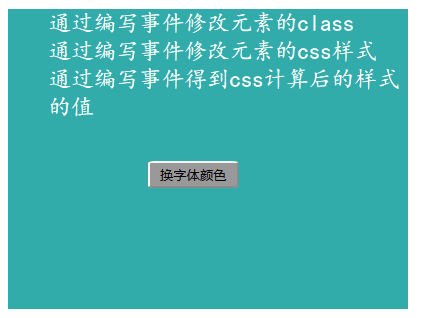
}页面刚加载的效果(这里只是为了练习,对样式么有进行过多设计)

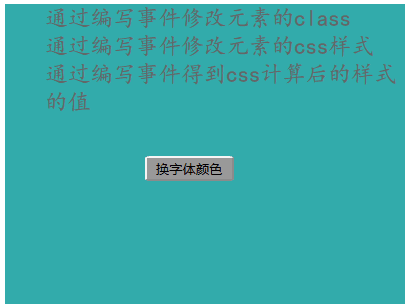
点击按钮之后的效果

将编写的事件函数也呈上,如下
var clickIndex = 0;
function changeColor(){ //如何把某些元素的类替换掉liCssClassNames
clickIndex++;
var oLiList = getElements('@li');
var liCssClassNames = ['li-color-white', 'li-color-gray'];
for(var i = 0, len = oLiList.length; i < len; i++){
var liClassList = oLiList[i].className.split(" ");
for(var j = 0, len1 = liClassList.length; j < len1; j++){
if(liClassList[j].substring(0, 0+8) == "li-color"){
liClassList[j] = liCssClassNames[clickIndex % 2];
break;
}
}
oLiList[i].className = liClassList.join(" ");
}
}function setCss(ele, styleobj){
if(!styleobj instanceof Object){
return;
}
ele = typeof(ele) == "string" ? getElements(ele) : ele;
for(var styleName in styleobj){
if(typeof ele.style[styleName]){
ele.style[styleName] = styleobj[styleName];
}
}
return ele; //可以提供链式编程
}
function getCss(ele, styleName){
if(typeof styleName != "string"){
return;
}
ele = typeof ele == "string" ? getElements(ele) : ele;
return window.getComputedStyle ? window.getComputedStyle(ele, null)[styleName] : ele.currentStyle[styleName];
}
今天就先写到这里了,之后再接着写JS的面向对象,欢迎关注






















 598
598

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








