新浪微博
案例思路
主要说说JavaScript的思路
- 随时要监听内容的输入
- 有内容输入
- 添加,按钮可以点击
- 没有内容输入
- 禁止点击按钮
- 有内容输入
- 监听点击发布按钮
- 拿到用户输入的内容
- 根据内容创建节点
- 插入微博
- 监听 - - 顶 / 踩 / 删除
- 监听顶和踩
- 获取标签内容并转化为整型然后加 1
- 监听删除
- 利用 parents() 方法
- 监听顶和踩
- 创建节点方法
- 用jQuery创建新元素
- 生成时间方法
- getFullYear() – 返回年份
- getMonth() – 返回月份
- getDate() – 返回天数
- getHours() – 返回小时
- getMinutes() – 返回分钟
- getSeconds() – 返回秒数
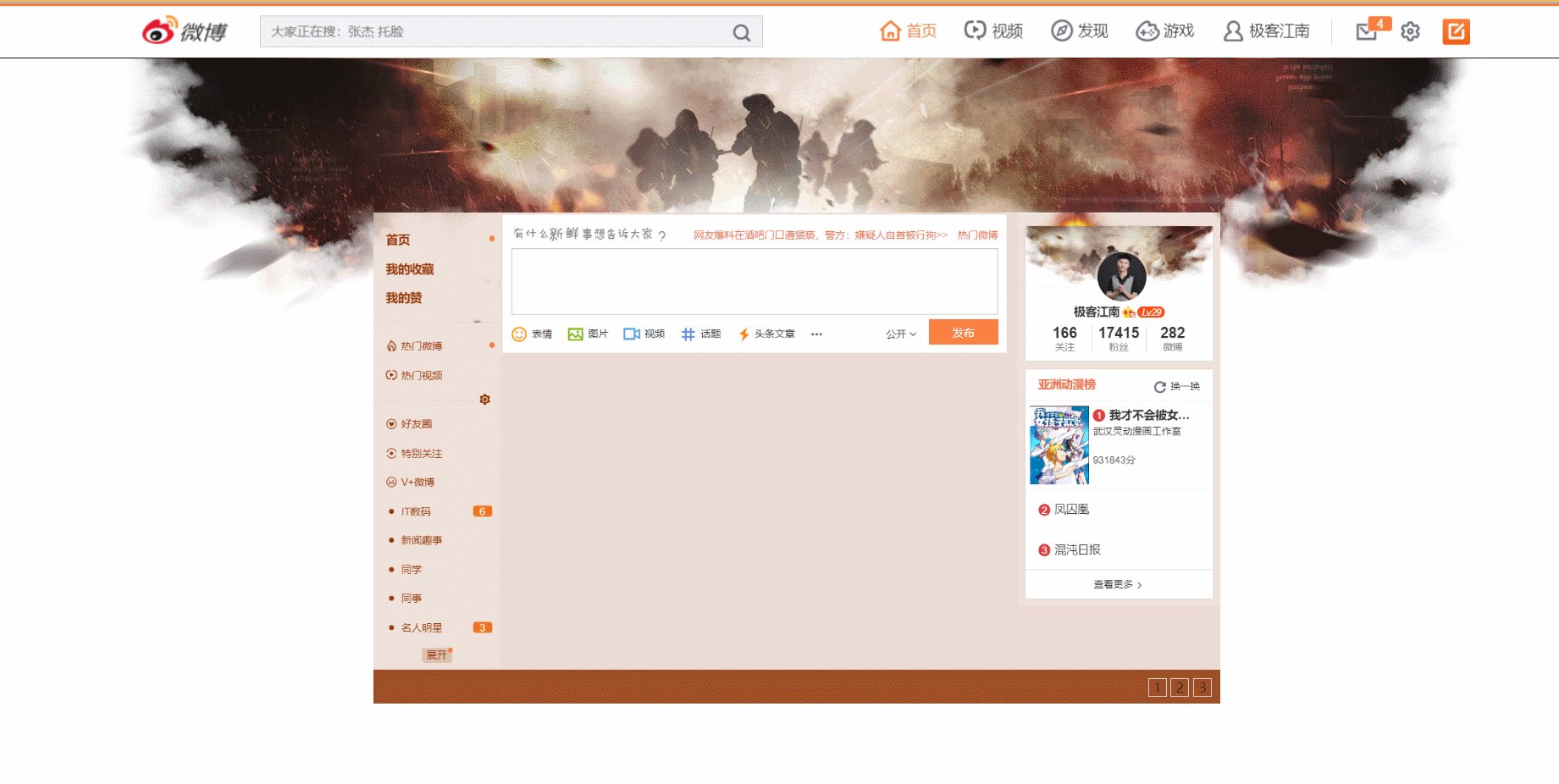
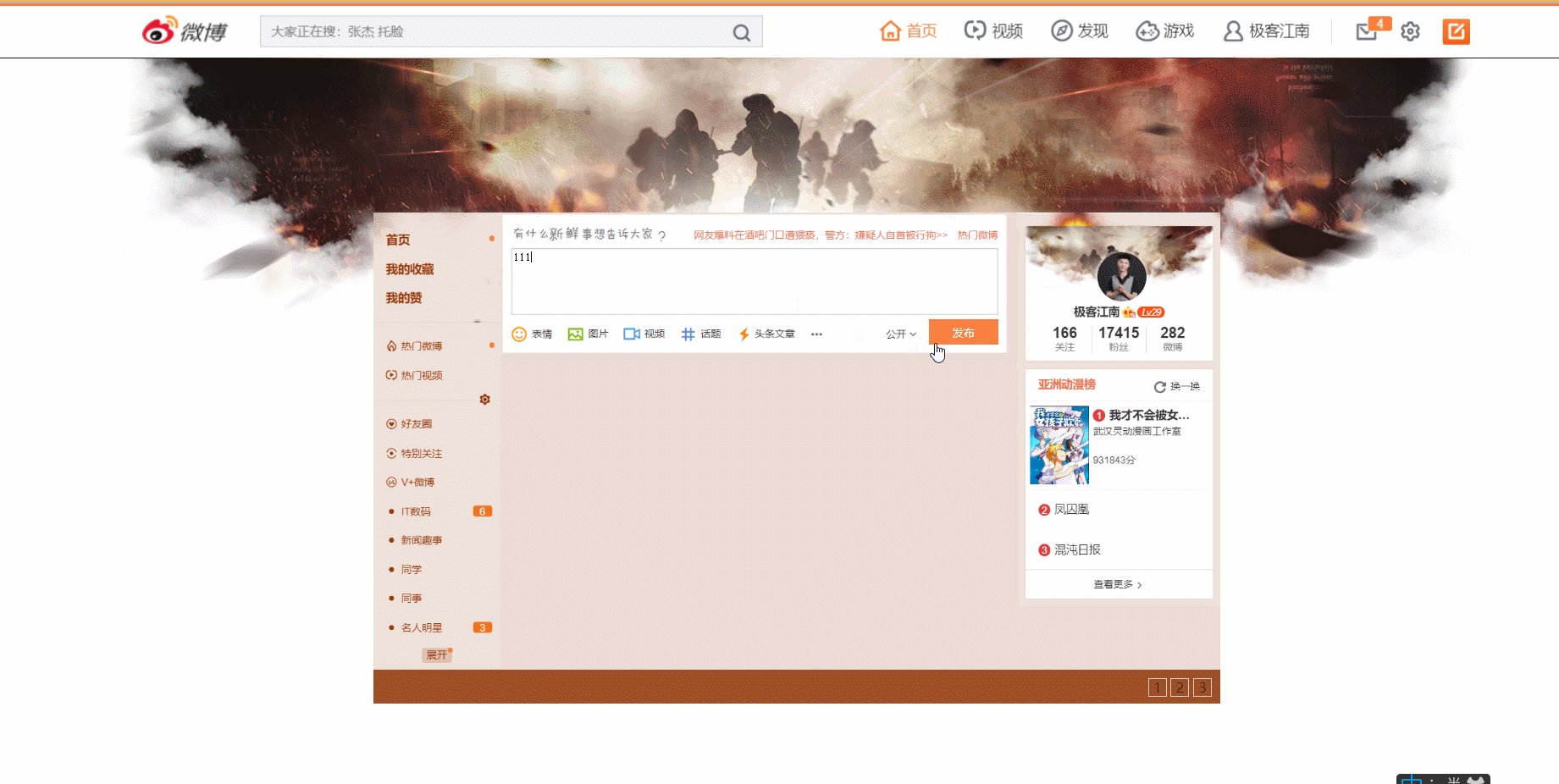
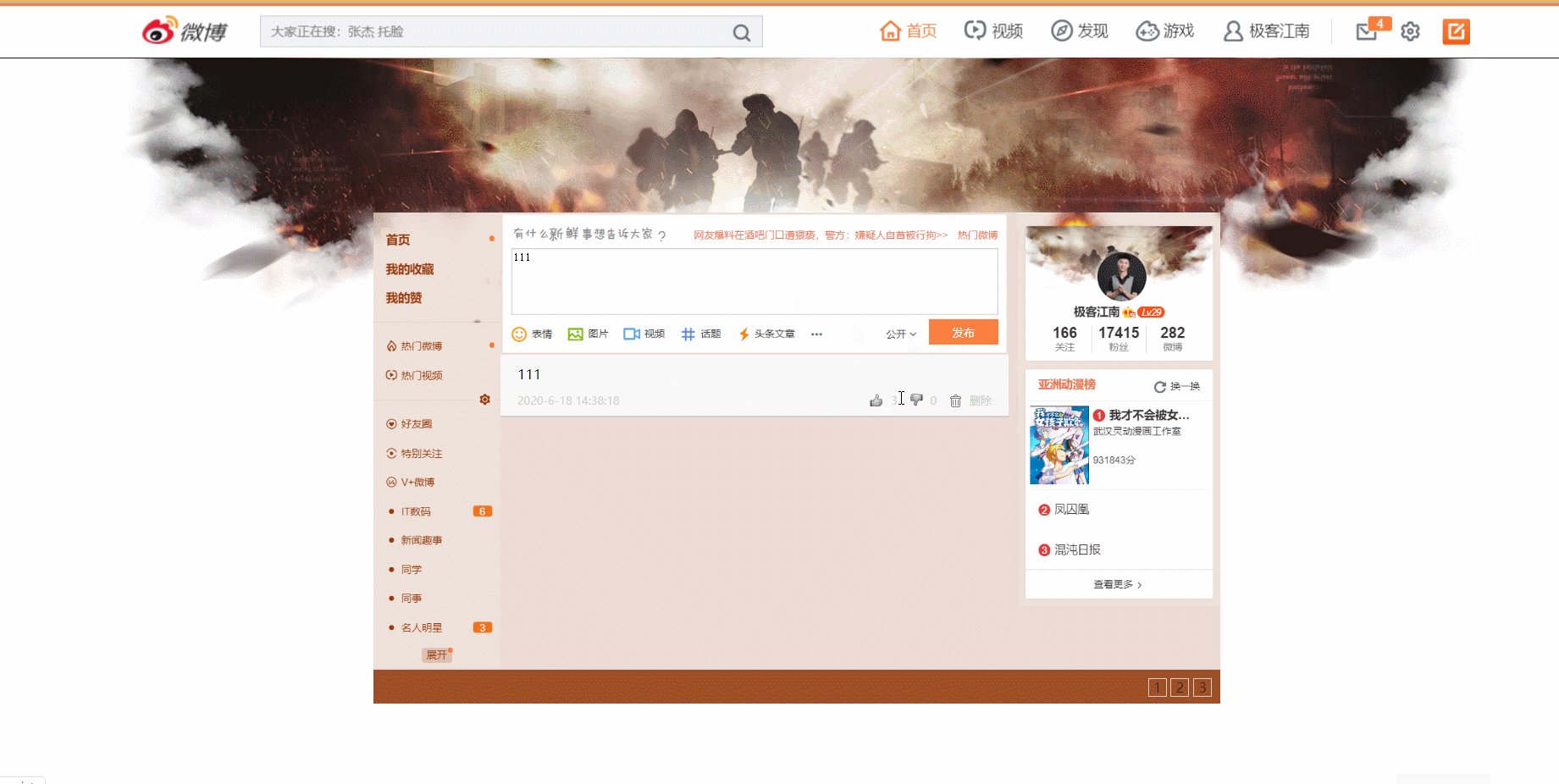
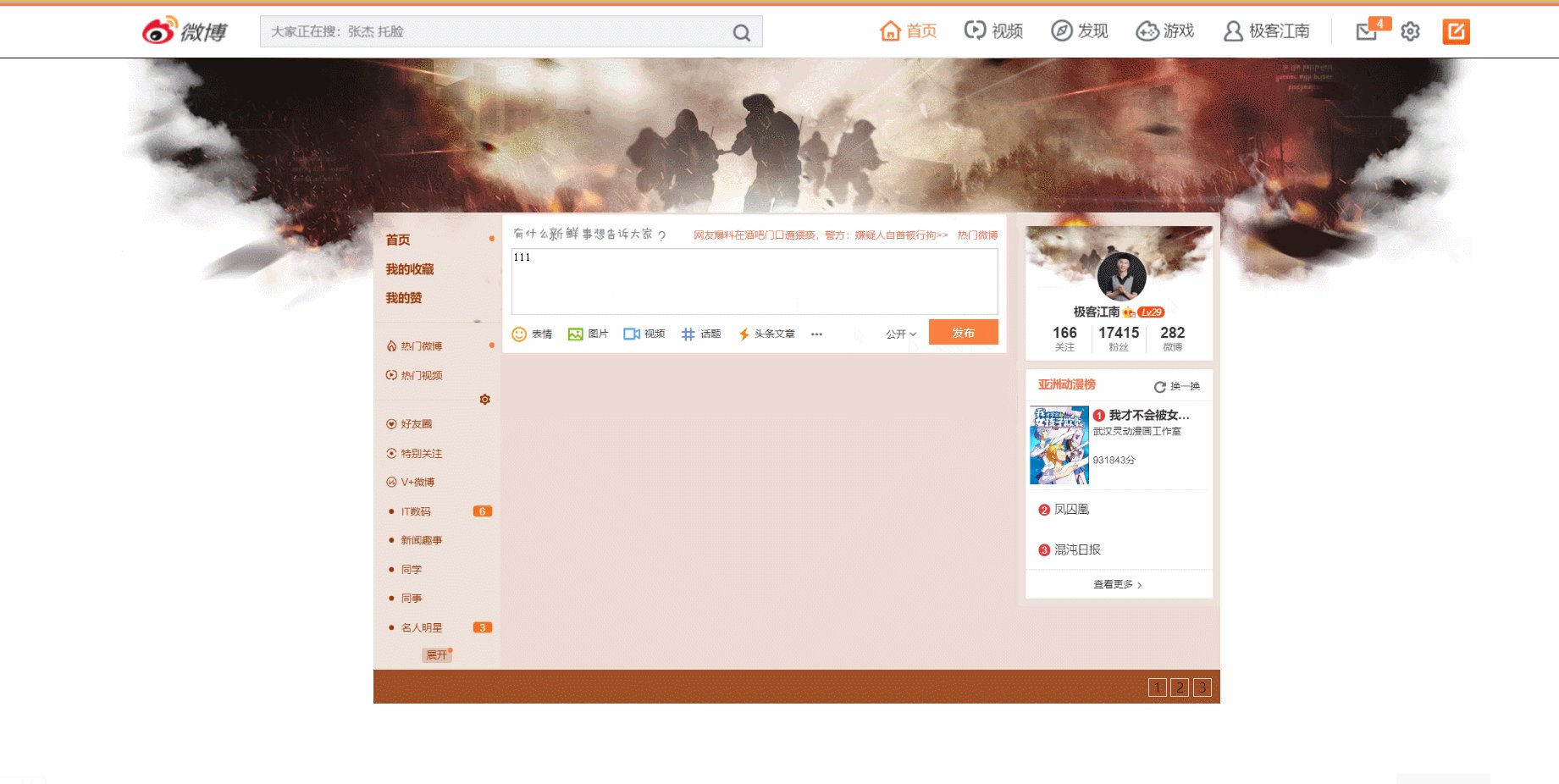
案例效果展示

案例代码
- html部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/index.css">
<script src="js/jquery-1.12.4.js"></script>
<script src="js/index.js"></script>
</head>
<body>
<div class="nav">
<img src="https://s1.ax1x.com/2020/06/18/NeI4uF.png">
</div>
<div class="content">
<img src="https://s1.ax1x.com/2020/06/18/NeoiCt.png" class="left">
<div class="center">
<textarea class="comment"></textarea>
<input type="button" value="发布" class="send" disabled>
</div>
<img src="https://s1.ax1x.com/2020/06/18/NeoB26.png" class="right">
<div class="messageList"></div>
</div>
<div class="page">
<a href="javascript:;">1</a>
<a href="javascript:;">2</a>
<a href="javascript:;">3</a>
</div>
</body>
</html>
- CSS部分
*{
margin: 0;
padding: 0;
}
html,body{
width: 100%;
height: 100%;
}
body{
background: url("https://s1.ax1x.com/2020/06/18/Ne5deJ.jpg") no-repeat center 0;
}
.nav{
width: 100%;
height: 48px;
}
.nav>img{
width: 100%;
}
.content{
width: 1000px;
height: auto;
overflow: hidden;
background: #ebdbd4;
margin: 200px auto 0 auto;
}
.content>.left{
float: left;
width: 150px;
}
.content>.right{
float: right;
width: 240px;
}
.content>.center{
float: left;
width: 600px;
height: 168px;
background: url("https://s1.ax1x.com/2020/06/18/Ne5DF1.png") no-repeat 0 0;
background-size: 600px 168px;
}
.center>.comment{
width: 570px;
height: 73px;
margin-top: 45px;
margin-left: 15px;
resize: none;
border: none;
outline: none;
}
.center>.send{
width: 82px;
height: 30px;
margin-top: 4px;
margin-left: 506px;
border: none;
background: #fd8040;
color: white;
cursor: pointer;
}
.content>.messageList{
width: 600px;
background: white;
float: left;
}
.messageList>.info{
padding: 10px 20px;
border-bottom: 2px solid #ccc;
}
.info>.infoText{
line-height: 25px;
margin-bottom: 10px;
}
.info>.infoOperation{
width: 100%;
overflow: hidden;
}
.infoOperation>.infoTime{
float: left;
font-size: 13px;
color: #ccc;
}
.infoOperation>.infoHandle{
float: right;
font-size: 13px;
}
.infoHandle>a{
text-decoration: none;
color: #ccc;
background: url("https://s1.ax1x.com/2020/06/18/Ne56SK.png") no-repeat 0 0;
padding-left: 25px;
margin-left: 10px;
}
.infoHandle>a:nth-child(2){
background-position: 0 -17px;
}
.infoHandle>a:nth-child(3){
background-position: 0 -33px;
}
.page{
width: 1000px;
height: 40px;
background: #9f5024;
margin: 0 auto;
text-align: right;
padding: 10px;
box-sizing: border-box;
}
.page>a{
text-decoration: none;
display: inline-block;
width: 20px;
height: 20px;
border: 1px solid #ccc;
text-align: center;
line-height: 20px;
color: #2b2b2b;
}
- JS部分
$(function () {
// 0.监听内容的时时输入
$("body").delegate(".comment","propertychange input", function () {
// 判断是否输入了内容
if($(this).val().length > 0){
// 让按钮可用
$(".send").prop("disabled", false)
}else{
// 让按钮不可用
$(".send").prop("disabled", true)
}
})
// 1.监听发布按钮的点击
$(".send").click(function () {
// 拿到用户输入的内容
var $text = $(".comment").val()
// 根据内容创建节点
var $weibo = createEle($text)
// 插入微博
$(".messageList").prepend($weibo)
})
// 2.监听顶点击
$("body").delegate(".infoTop", "click", function () {
$(this).text(parseInt($(this).text()) + 1)
})
// 3.监听踩点击
$("body").delegate(".infoDown", "click", function () {
$(this).text(parseInt($(this).text()) + 1)
})
// 4.监听删除点击
$("body").delegate(".infoDel", "click", function () {
$(this).parents(".info").remove()
})
// 创建节点方法
function createEle(text) {
var $weibo = $("<div class=\"info\">\n" +
" <p class=\"infoText\">"+text+"</p>\n" +
" <p class=\"infoOperation\">\n" +
" <span class=\"infoTime\">"+formartDate()+"</span>\n" +
" <span class=\"infoHandle\">\n" +
" <a href=\"javascript:;\" class='infoTop'>0</a>\n" +
" <a href=\"javascript:;\" class='infoDown'>0</a>\n" +
" <a href=\"javascript:;\" class='infoDel'>删除</a>\n" +
" </span>\n" +
" </p>\n" +
" </div>")
return $weibo
}
// 生成时间方法
function formartDate() {
var date = new Date()
// 2020-6-18 14:00:00
var arr = [date.getFullYear() + "-",
date.getMonth() + 1 + "-",
date.getDate() + " ",
date.getHours() + ":",
date.getMinutes() + ":",
date.getSeconds()]
return arr.join("")
}
})






















 424
424











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








