窗体与后台处理
1.建立窗体——<form>,<input>元素
窗体(form)可以提供输入接口,让用户输入数据,然后将数据传回web服务器,以做进一步的处理。
<form method="post" action="handle.php">
<form method="post" action="mailto:jeanchen@mail.lucky.com.tw"><input>元素用来在窗体中插入输入字段和按钮。
2.HTML 4.01现有的输入类型
2.1按钮
<input type="submit" value="提交">
<input type="reset" value="重新输入">2.2单行文本框
<input type="text" name="UserName" size="40"><br>2.3单选按钮
<input type="radio" name="UserAge" value="Age1">未满20岁
<input type="radio" name="UserAge" value="Age2" checked>20~29
<input type="radio" name="UserAge" value="Age3">30~39
<input type="radio" name="UserAge" value="Age4">40~49
<input type="radio" name="UserAge" value="Age5">50岁以上<br>2.4复选框
<input type="checkbox" name="UserPhone[]" value="hTC" checked>hTC
<input type="checkbox" name="UserPhone[]" value="Apple">Apple
<input type="checkbox" name="UserPhone[]" value="ASUS">ASUS
<input type="checkbox" name="UserPhone[]" value="acer">acer<br>2.5多行文本框
<textarea name="UserTrouble" cols="45" rows="4">连接速度不够快</textarea><br>2.6下拉菜单
<select name="UserNumber[]" size="4" multiple>
<option value="中华电信">中华电信
<option value="台湾大哥大" selected>台湾大哥大
<option value="远传">远传
<option value="威宝">威宝
</select><br>2.7密码字段
<body>
<form>
请输入密码:<input type="password" name="UserPWD" size="10">
<input type="submit" value="提交">
<input type="reset" value="重新输入">
</form>
</body>2.8隐藏字段
<input type="hidden" name="Author" value="JeanChen">2.9文件上传
<body>
<form method="post" action="handler.php" enctype="multipart/form-data">
<input type="file" name="myfile" size="50"><br><br>
<input type="submit" value="上传">
<input type="reset" value="重新设定">
</form>
</body>3.HTML 5 新增的输入类型
3.1 email类型
<form>
<input type="email" required>
<input type="submit">
</form> 3.2 url类型
<form>
<input type="url">
<input type="submit">
</form> 3.3 search类型
与text差别在于字段外观可能不同,视浏览器的具体实现而定。
<form>
<p><input type="text"></p>
<p><input type="search"></p>
</form> 3.4 tel类型
因为不同地区的电话号码形式不一致,所以只能是数字的验证。
<input type="tel">3.5 number类型
<form>
<input type="number" min="0" max="10" step="2">
<input type="submit">
</form> 3.6 range类型
<form>
<input type="range" min="0" max="12" step="2" value="2">
<input type="submit">
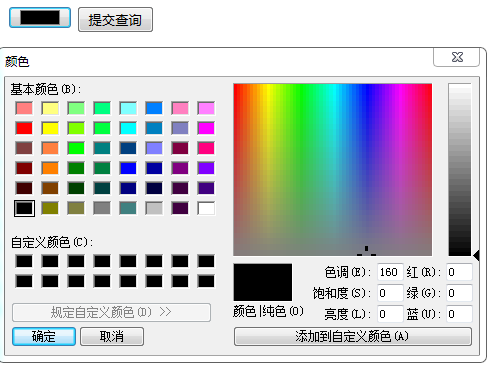
</form> 3.7 color类型
<form>
<input type="color">
<input type="submit">
</form> 3.8 date类型,time类型,datetime类型,month类型,week类型,datetime-local类型
<form>
<input type="date">
<input type="submit">
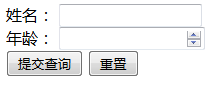
</form> 4.标签文字——<label>元素
for属性是与那个窗体字段产生关联。
<body>
<form>
<label for="username">姓名:</label>
<input type="text" id="username"><br>
<label for="userage">年龄:</label>
<input type="number" id="userage" min="0"><br>
<input type="submit">
<input type="reset">
</form>
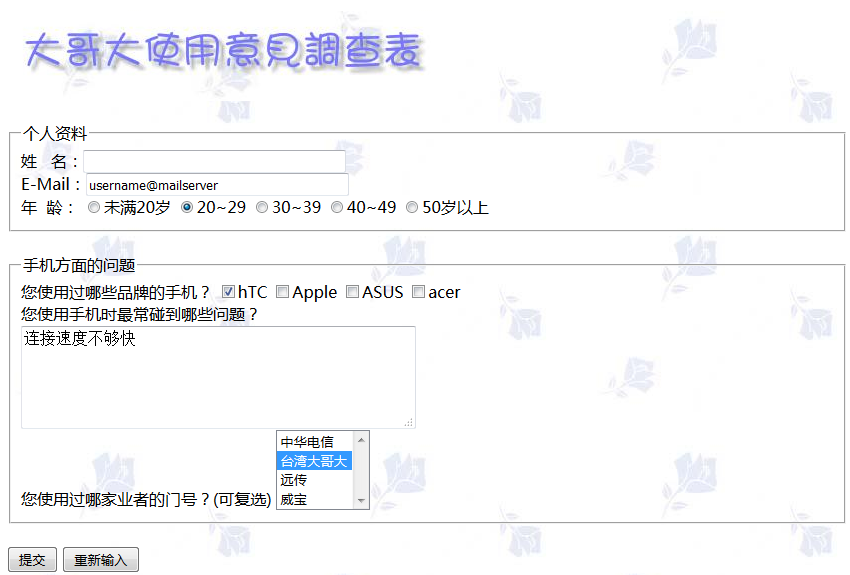
</body>5.将窗体字段框起来——<fieldset>,<legend>元素
<body background="mobil0.jpg">
<p><img src="mobil1.jpg"></p>
<form>
<fieldset>
<legend>个人资料</legend>
姓 名:<input type="text" name="UserName" size="40"><br>
E-Mail:<input type="text" name="UserMail" size="40" value="username@mailserver"><br>
年 龄:
<input type="radio" name="UserAge" value="Age1">未满20岁
<input type="radio" name="UserAge" value="Age2" checked>20~29
<input type="radio" name="UserAge" value="Age3">30~39
<input type="radio" name="UserAge" value="Age4">40~49
<input type="radio" name="UserAge" value="Age5">50岁以上<br>
</fieldset><br>
<fieldset>
<legend>手机方面的问题</legend>
您使用过哪些品牌的手机?
<input type="checkbox" name="UserPhone[]" value="hTC" checked>hTC
<input type="checkbox" name="UserPhone[]" value="Apple">Apple
<input type="checkbox" name="UserPhone[]" value="ASUS">ASUS
<input type="checkbox" name="UserPhone[]" value="acer">acer<br>
您使用手机时最常碰到哪些问题?<br>
<textarea name="UserTrouble" cols="45" rows="4">连接速度不够快</textarea><br>
您使用过哪家业者的门号?(可复选)
<select name="UserNumber[]" size="4" multiple>
<option value="中华电信">中华电信
<option value="台湾大哥大" selected>台湾大哥大
<option value="远传">远传
<option value="威宝">威宝
</select><br>
</fieldset><br>
<input type="submit" value="提交">
<input type="reset" value="重新输入">
</form>
</body>
</html>6.其他新增的窗体元素
6.1 <output>元素
6.2 <progress>元素
6.3 <meter>元素
6.4 <keygen>元素
7.HTML 5 新增的form属性
有了form属性后,窗体元素就不一定要放在窗体内了。






























 3038
3038

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








