最近做的一个 PC端的需求,这个需求中有一个小点,页面底部有一块列表区域,这个列表的数据量比较大,需要进行分页控制,切换页码的时候,发送一个 ajax请求,在页面无刷新的情况下,实现列表数据的刷新,所以就涉及到了前端分页功能,到网上看了一圈,发现那些开源的相关插件要么有各种依赖,要么太复杂用不上,要么上手有点困难,所以就想着应该也不太难,自己写个得了。
关于这种分页功能,平时很常见,不过需要自己动手做的需求却很少,所以一直停留在知道应该就是那么回事,但实际上自己从来没怎么探究过的层面上,知道应该会涉及到一些逻辑判断,不会实现起来应该没什么难度,然而,真的等到自己着手实现的时候,才知道什么叫想得美。
简单介绍
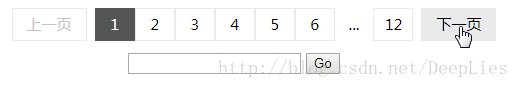
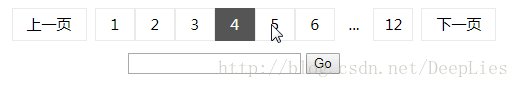
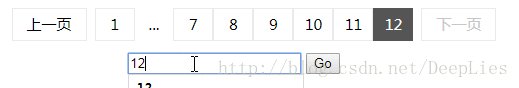
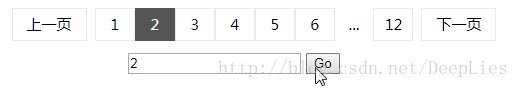
先上效果图:
有点类似于 Github搜索结果页的底部分页,可能部分逻辑有点出入,但总体应该差不多
代码使用 ES6语法,这个插件其实是一个 class,babel打包后可兼容到 IE9,原生js无任何依赖。
整个插件类代码 SimplePagination加上空行注释什么的共约 200行左右,不过其中有部分代码是辅助代码,例如初始化、选择器、增删类等方法,再除去空行注释,最后剩下的核心代码也就不到 100行的样子。
主要的判断逻辑都在 gotoPage这个方法中,因为需要考虑到各种情况,所以里面写了很多的 if.. else...判断,没写下这些代码之前,我觉得这个东西充其量也就几个判断差不多了,但是没想到会有这








 这篇博客介绍了作者如何为一个前端项目实现一个简单的原生JS分页插件,无需任何外部依赖。作者详细分析了核心代码逻辑,包括如何处理不同页码状态,以及在切换页码时如何决定是否需要省略号占位符。此外,还提供了插件的使用方法,并分享了在Github上的示例代码链接。
这篇博客介绍了作者如何为一个前端项目实现一个简单的原生JS分页插件,无需任何外部依赖。作者详细分析了核心代码逻辑,包括如何处理不同页码状态,以及在切换页码时如何决定是否需要省略号占位符。此外,还提供了插件的使用方法,并分享了在Github上的示例代码链接。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 245
245

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








