Postman是一个内置在Chrome浏览器中的插件,可以方便的进行Web API的测试。
安装方法:打开Chrome浏览器,在右上方选择“自定义及控制Google Chrome”-->“更多工具”-->“扩展程序”-->点击“获取更多扩展程序”-->在应用商店里搜索"Postman"-->选择“Postman-REST Client shortcut”-->点击“添加至CHROME”,如下图。
添加完成后会在Chrome右上角“自定义及控制Google Chrome”旁边添加一个Postman的快捷图标,如下图:
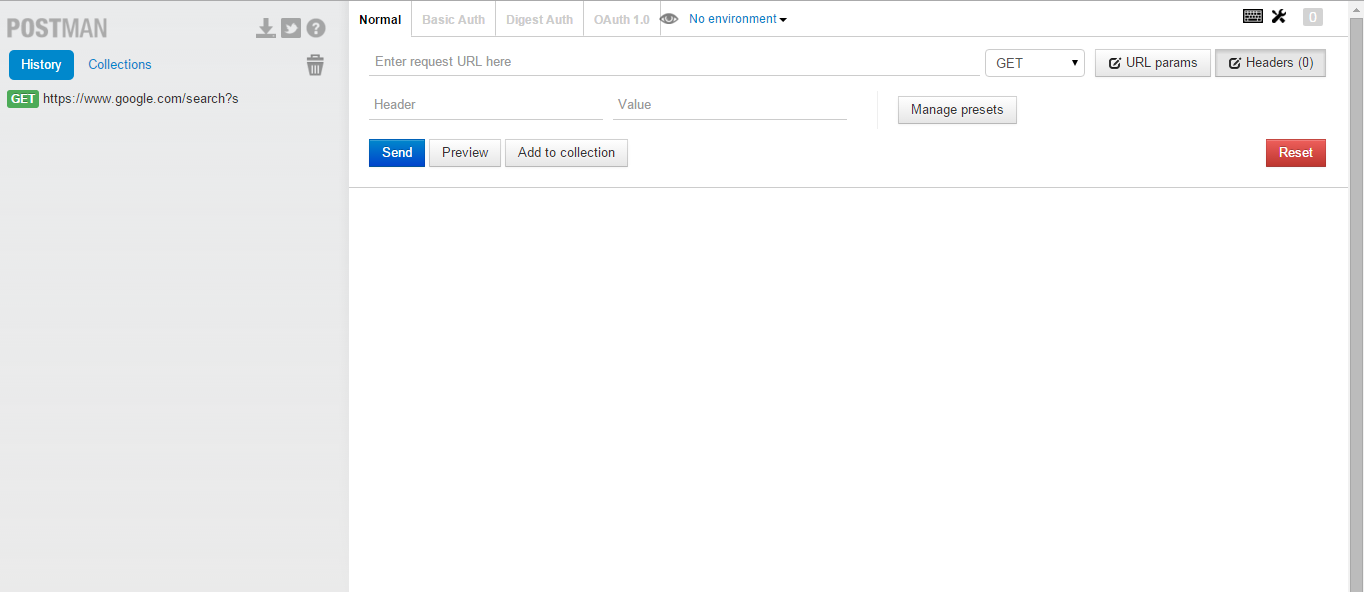
点击该图标即可打开Postman,如下:
页面简介:
左边区域显示发送过http请求的URL,URL前显示该HTTP请求是以GET,POST或其他方式发送的,相应的颜色会显示发送结果,绿色为成功,黄色为失败或有错误;在“Enter request URL here”出输入要测试的URL,并选择对应的发送方式;点击“URL params”添加Http消息头信息,如Content-type等,然后点击"Send"。
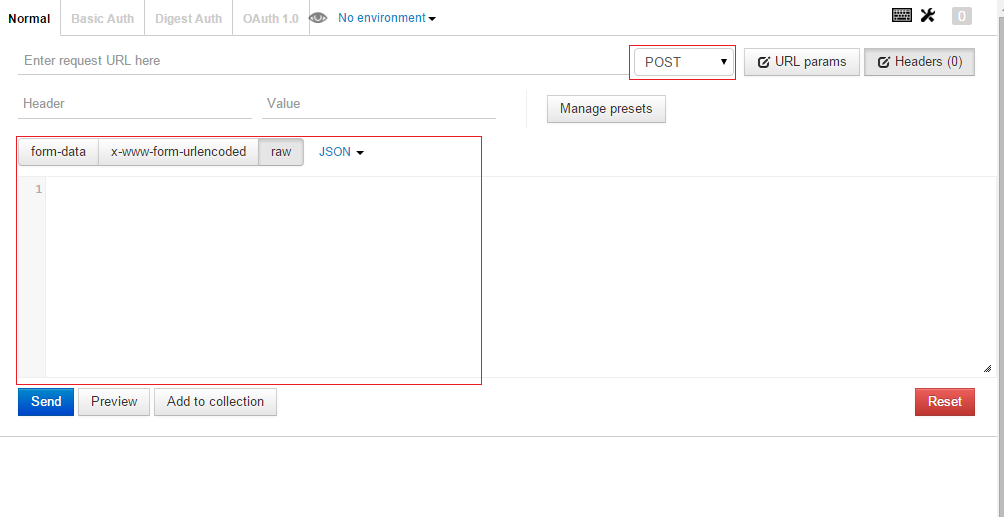
如果是Post方式,需要在header中添加Content-type,并根据Content-type是form-data, x-www-form-urlencoded,或者是JSON来填写需要的body信息:
Chrome的开发者工具(在Chrome浏览器中按F12即可打开)是做Web API测试时很好的帮手。先打开开发者工具,Filter选为XHR,选择Network,然后再对Web网页操作,即可以在Network里清楚的看到网页运行过程,点开任意个http连接,便可看到http消息的详细信息,例如:General info, Request Header等信息。如前文提到的发送json请求时的json信息遍可在Request Payload里点击“view source”获得。

























 6587
6587

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








