同步异步格式:
fetch(url,options) //返回promise
url路径 options请求方式
等同于java中的completablefuture.supplyasync().get()
同步方式: const 结果 = await Promise
await要放在标记了async 的function内使用
异步方式
Promise.then( 结果 => {})
then之后的内容不受影响
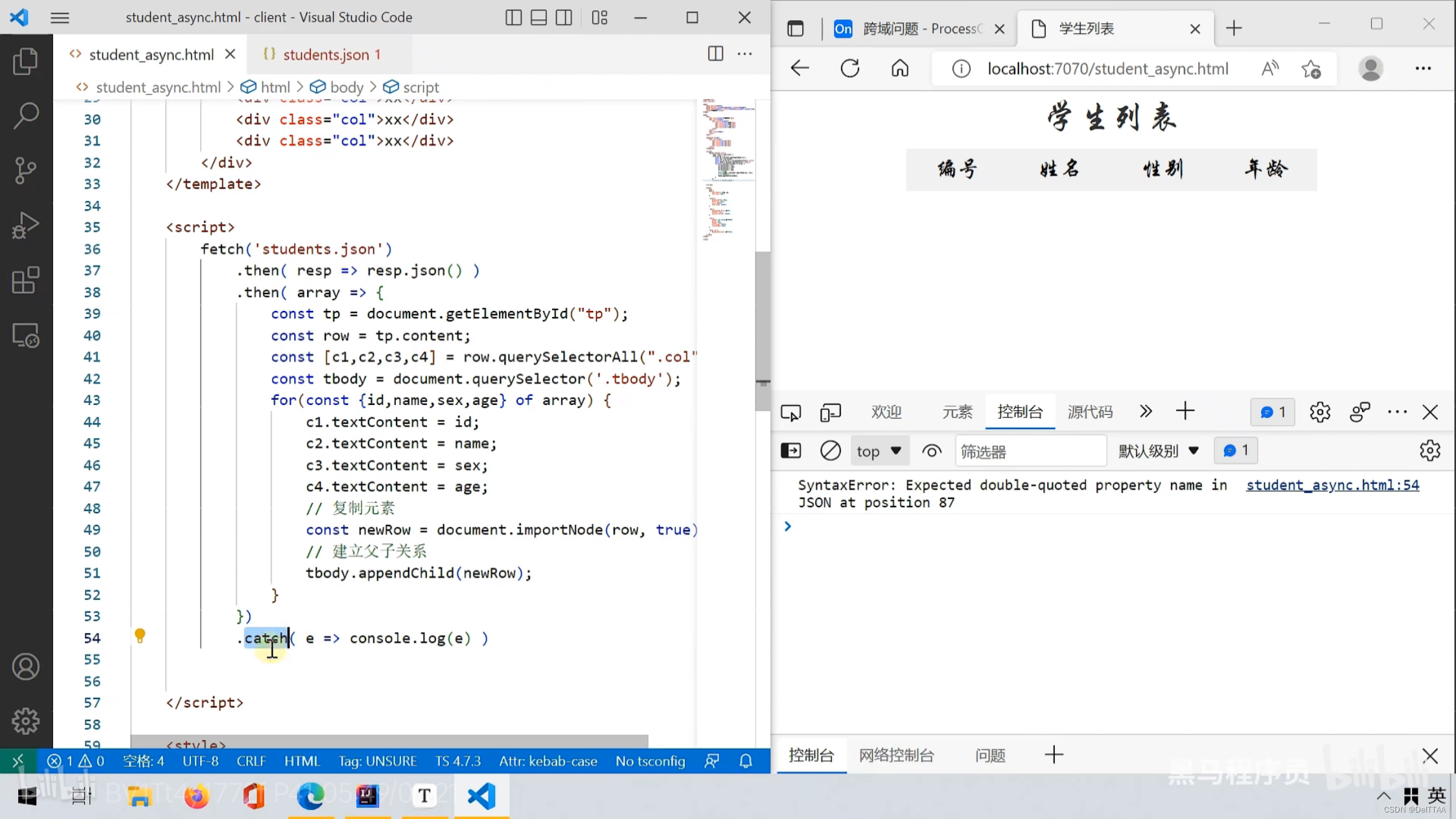
太麻烦了,感觉应该用不到放个图在这

包括异步用法和捕捉异常
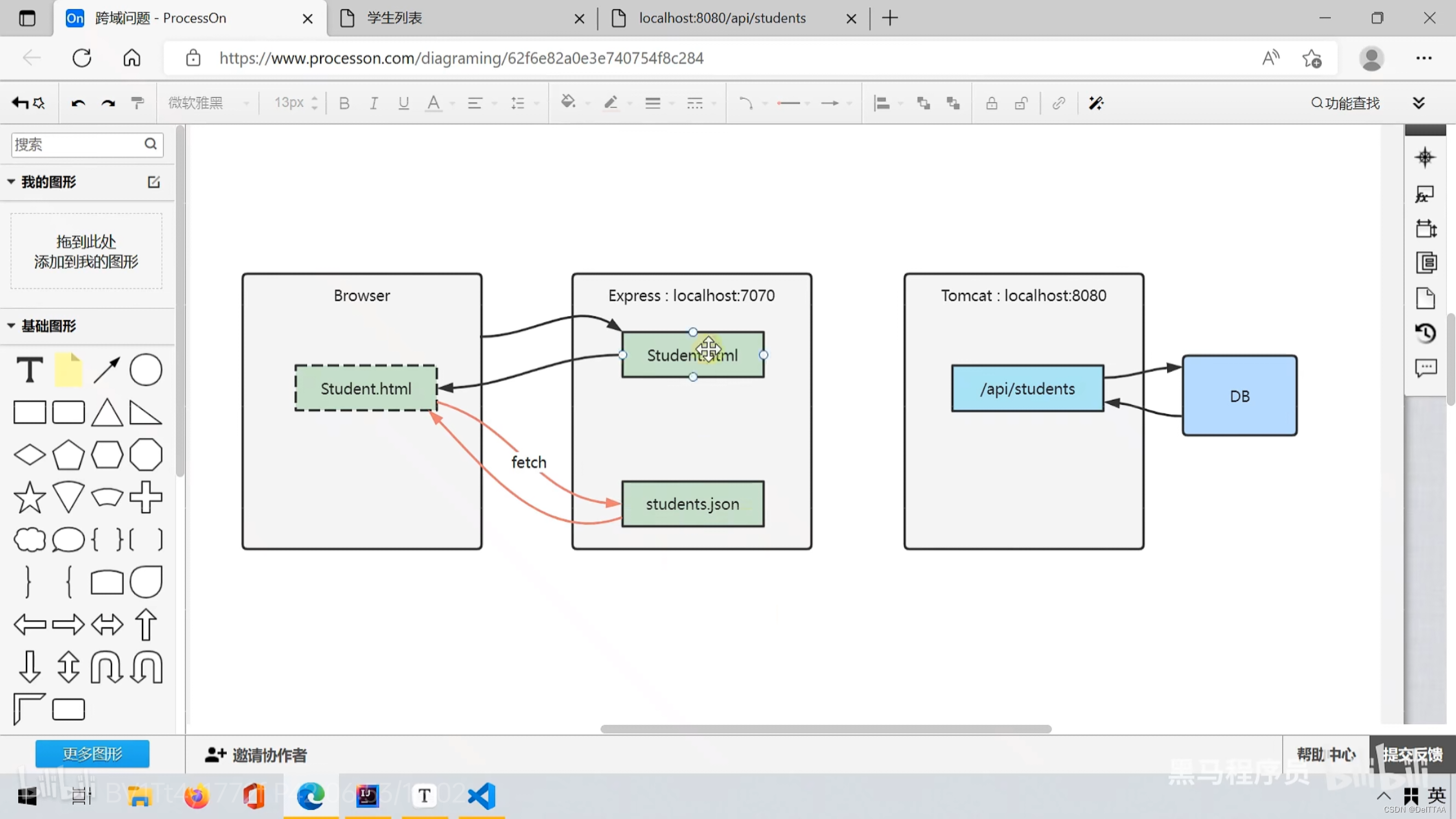
跨域问题
起因:浏览器对fetch请求进行同源检查(浏览器的行为,只针对fetch和xhr)

//这个可以,同源访问
前后端分离时,响应方为后端tomcat服务器,浏览器就会丢弃响应
解决方法:1.更改响应请求头,origin头和access-control-allow-origin的故事,后端加个CrossOrigin(url)注解就行
2.代理解决
在前端服务器设置代理,(用/api/标记)
npm install http-proxy-middleware --save-dev
安装插件
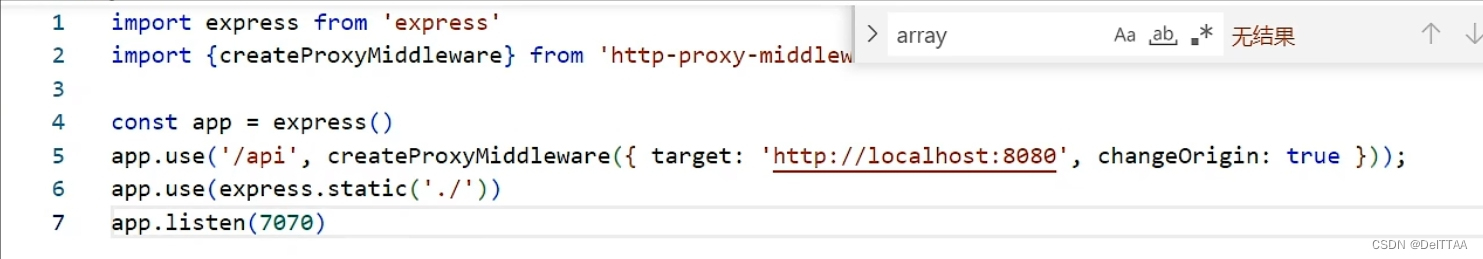
用法
import导入
app.use使用





















 911
911

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








