storybook 升级
项目依赖升级
这次版本升级到了 7.0.7,迁移的成本还是比较大的。因为官方文档给出了许多破坏性的升级。
升级后的变化
1. node 版本不得低于 15.x
如果 node 的版本太低的话会得到如下的报错。
error @storybook/nextjs@7.0.9: The engine "node" is incompatible with this module. Expected version ">=16.0.0". Got "14.21.3"
error Found incompatible module.
info Visit https://yarnpkg.com/en/docs/cli/install for documentation about this command.
Error: Command "yarn install" exited with 1
Deployment completed
BUILD_UTILS_SPAWN_1: Command "yarn install" exited with 1
如何解决
一般自己的电脑配置的 node 版本都比较高,在本地环境如果低的话升级一下 node 的版本就可以。
mac 可以使用 brew 来升级,执行以下命令
brew upgrade node
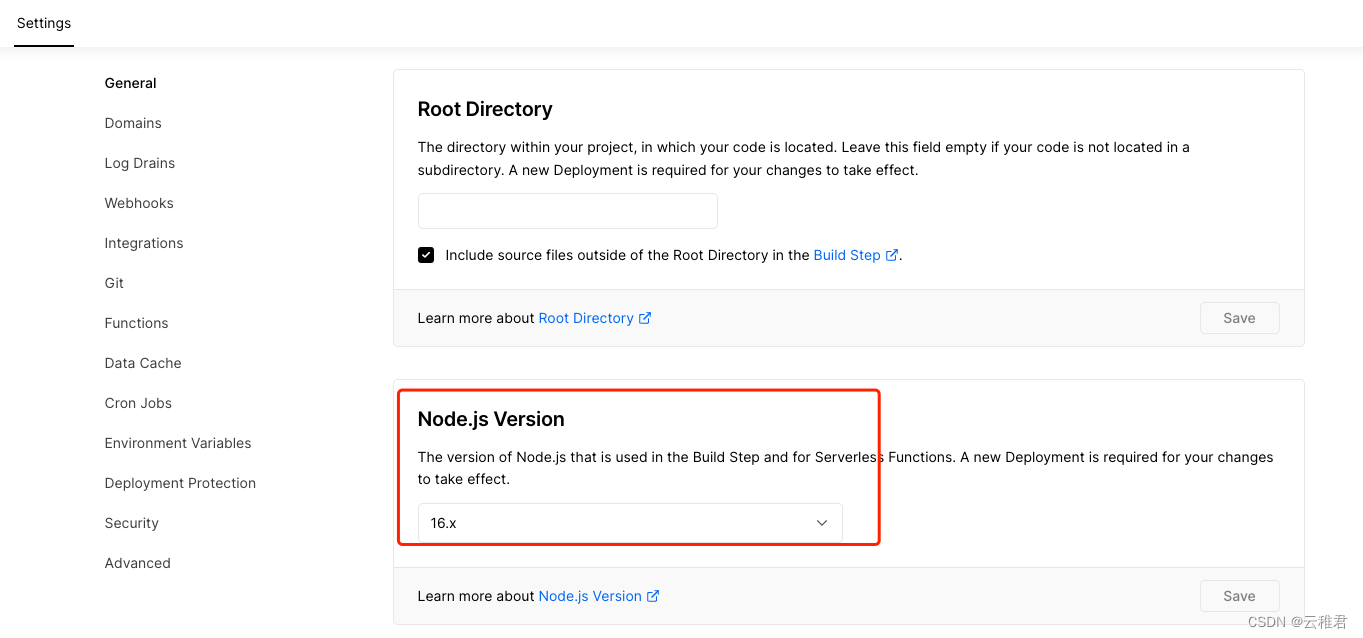
在发布到测试环境时,我使用的是 vercel 来构建,就需要去 vercel 的 settings 中去修改 node 的版本,如下图所示

2. postcss 的缺失
官方给出的文档说明了不再默认支持 postcss,这将导致部分样式不会转换生效。
同时,官方文档给出的解决方案是添加 @storybook/addon-postcss 来解决。这个库维护的不是很好,且经过验证无法解决 postcss 不生效的问题。
使用 另外一个依赖项,添加后可能会提示 postcss 不存在或者 autofixer 不存在,手动添加到 dev dependency中就可以。
如何解决
3. 必须有 babel 的配置
如果项目使用了 babel,在.storybook 中必须包含 babel 的配置文件,否则项目的 babel 配置在 storybook 运行时不会生效
4. csf 3.0
csf 即 component style format 的缩写。在 6.x 中使用的是 csf2 的写法,升级到 7.x 需要使用 csf 3.0 的写法。这一点也是强制升级,如果不修改语法,story 不会被渲染。
官方提供了迁移的脚本
npx storybook@latest migrate csf-2-to-3 --glob="src/**/*.stories.js"
但是经过实测不是很好用,无法覆盖全部的 story。
无法自动迁移的 story 需要手动修改,这个过程是比较痛苦的,重复性的机械劳动。
5. 对 nextjs 的支持
原本使用的是 xx 结合 react-webpack,但是 7.x 中 官方推荐使用 @storybook/nextjs
获取参数也发生了变化
6. 启动命令的变化
移除了 start- storybook 和 build storybook,改用 storybook dev 和 storybook build
官方文档
7.不再支持 @storybook/addons
替代的产品是 @storybook/manager-api
如果想配置 theming ,实现方式如下
import { themes } from "@storybook/theming"
import {addons} from '@storybook/manager-api';
addons.setConfig({
theme: themes.normal,
});
























 294
294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








