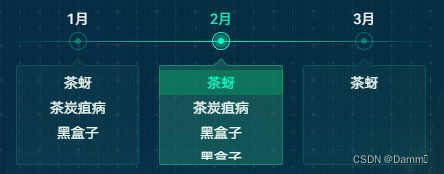
CSS3实现的气泡框,在有白色背景的情况下,采用border方案即可,但是如果背景要求是半透明,或者带有边框,如何实现呢? 先看如下效果:

大致思路:
1:先设置容器背景色,在使用伪类before设置边框,并使用clip-path进行裁剪;
2:使用after画出小三角,设置边框和背景色,裁剪后再旋转,因为需要保留两条边框不被裁剪掉;
.box {
padding: 5px;
background-color: rgba(40, 140, 115, 0.1);
}
.box::before {
content: "";
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
border-radius: 3px;
border: 1px solid rgba(40, 140, 115, 0.3);
clip-path: polygon(calc(50% - 7px) 0, 50% 5px, calc(50% + 7px) 0, 100% 0, 100% 100%, 0 100%, 0 0);
}
.box::after {
content: "";
position: absolute;
top: -5px;
left: calc(50% - 5px);
width: 8px;
height: 8px;
transform: rotate(135deg);
border: 1px solid rgba(40, 140, 115, 0.3);
background-color: rgba(40, 140, 115, 0.1);
clip-path: polygon(0 0, 0 100%, 100% 100%);
}





















 254
254

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








