jquery常用方法——阮一峰博客借鉴
由于自身以前一直只是止步于看别人的博客,这是我的第一篇博客(感觉好高大上),这次博客我是借鉴于阮一峰网络日志关于Jquery设计思想的部分。
首先关于此篇博客我们能学到很多实用性的东西,我认为我们把这篇当作一个简单的使用手册也不为过,下面步入正题。首先是目录部。
【目录】
选择网页元素
改变结果集
链式操作
元素的操作:取值和赋值
元素的操作:移动
元素的操作:复制、删除和创建
工具方法
事件操作
特殊效果
一、选择网页元素
关于选择网页元素部分,主要是通过$符获取网页元素,然后再对其加以处理,具体如下:
选择表达式可以是css选择器的样式:$(document) //用于获取整个文档$("#myId") //选择id是myId的元素$(".myClass") //选择class为myClass的元素$("div.myClass") 或 $("div.#myId") //选择div下的class为myClass的元素 或 选择div下的id是myId的元素$("input[name=first]") //选择input标签下name 为first的元素也可以是Jquery特有的表达式:$("a:first") //选择网页中第一个a元素$("tr:odd") //选择表格的基数 even 为偶数$("#myForm : input") //选择id为myForm 下的input元素$("div:visible") //选择可见的div元素$("div:gt(2)") //选择除了前三个的div (lt代表小于)
二、改变结果集
这个主要特色就是过滤器思想,对选择的结果进行筛选
$("div").has("p") //选择div下包含p的元素$("div").not(".myClass") //选择div下没有myClass的元素$('div').filter('.myClass'); //选择class等于myClass的div元素$("div").filter(".myClass") //选择class等于myClass的div元素$("div").firdt(); //选择第一个div元素$("div").eq(5);//选择第6个div元素
有时候我们也需要从结果集出发,移到附近的相关元素:
$("div").next("p") // 选择div元素后面的第一个p元素$("div").parent) // 选择div元素的父元素$("div").children() // 选择div元素的所有子元素$("div").siblings() // 选择div元素的所有兄弟元素
三、链式操作
例如:找到div元素下的第三h3元素,并把其内容设置为 hello
$("div").find("h3").eq(2).html("hello");分解出来就是:$("div").find("h3").eq(2).html("hello");
jquery还提供了.end()方法,作用就是后退一步
$("div").find("h3").eq(2).html("hello").end(0) //退后一步到选择到的h3.eq(1).html("world");//将其内容设为world
四、元素的操作:取值和赋值
操作网页元素,最常见的需求是取得它们的值,或者对它们进行赋值。Jquery设计思想之四,就是使用同一个函数,来完成取值(getter)和赋值(setter),即"取值器"与"赋值器"合一。到底是取值还是赋值,由函数的参数决定。例如:$("h1").html();//html中没有值,表示取出h1的值$("h1").html("hello")中有值,表示设置值常见的方法如下:.html().text().attr().width().height().val()
五、元素的操作:移动
关于移动有两组方法,一组方法是直接移动该元素,一组是移动其他元素使其达到我们想要的效果。
例如:我们选定了一个div元素,我们想把他移动到p元素后面
第一种方法:使用.insertAfter()$("div").insertAfter($("p")); //返回的是div元素第二种方法:使用.after()$("p").after($("div")); //返回的是p元素
使用此种方式的有:
六、元素的操作:复制、删除和创建
赋值:.clone()删除:.remove()和。detach()两者的区别是:前者不保留被删除元素的事件,后者保留,有利于重新插入文档使用。清空内容使用:.empty()创建新元素的方法:
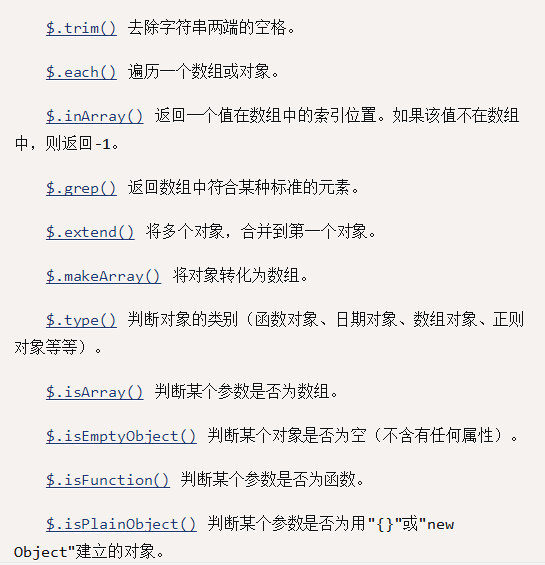
七、工具方法
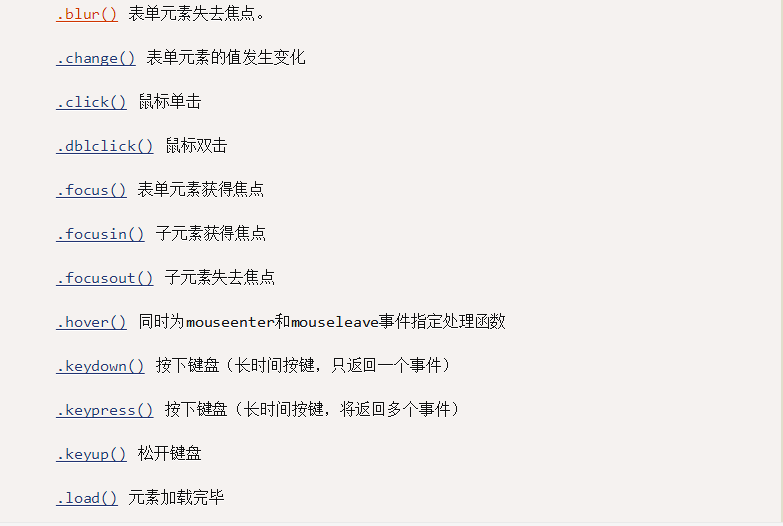
八、事件
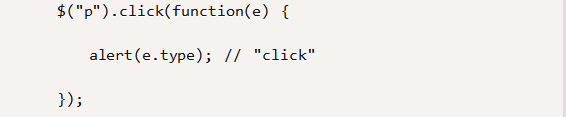
所有的事件处理程序都有一个事件对象,例如下面的 e:
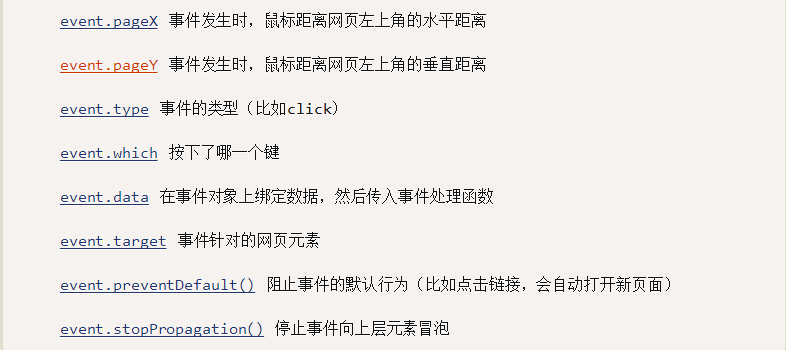
这个事件上有许多有用的方法,如下:
![]()
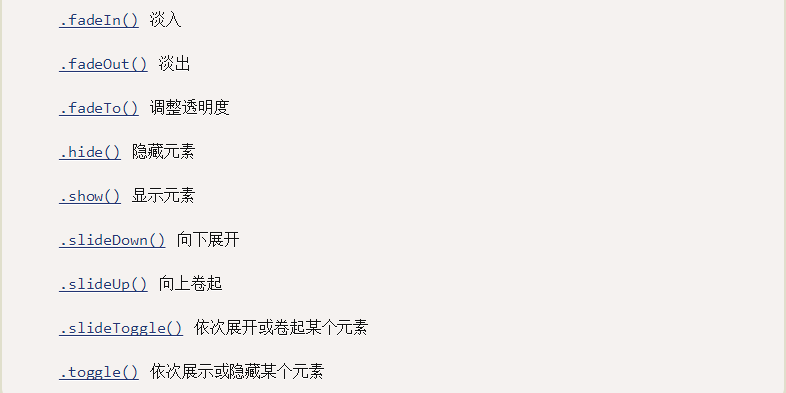
九:特殊效果:
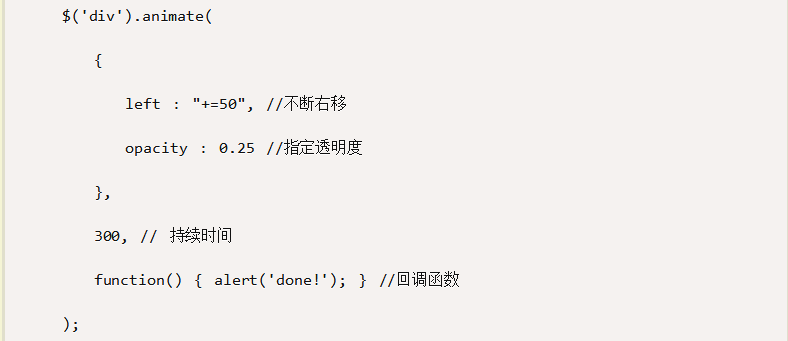
自定义的效果.animate()
总结:这是我第一次写博客,这次经历使我懂得了原来写一份博客并非易事,而且想要以一种美,端庄的形式呈现自己的博客也不容易。还有感觉这个编辑器有点空洞,缺少太多内容,也许是我对于这个编辑器不够熟练或是他的强大之处我还没发现(今晚先到这,明天早上看看关于这个编辑器的用法),还有我冥冥中感觉那个MarkDown编辑器应该强大,今天早先(昨天)点开那个链接看了一下,似乎有些语法累的东西。我想那个MarkDown应该比这个更实用丰富具有挑战性。





























 247
247

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








